Unidad 1. Introducción a Photoshop (I)
1.1. ¿Qué es Photoshop?
Photoshop, creado por Adobe Systems, es una de las herramientas software para el tratamiento de imagen más potente y popular de hoy en día.

Los logotipos de Photoshop son propiedad de Adobe, así como las marcas registradas Photoshop y Adobe. aulaClic no tiene ninguna relación con Adobe.
Debemos tener bien claro desde el principio que Photoshop no está pensado para dibujar, para eso es recomendable que utilices Illustrator, también de Adobe. Photoshop está principalmente orientado a tratar y manipular imágenes, o bien creadas por otros programas, o digitalizadas por un escáner o máquina fotográfica. Entonces, una vez introducida la imagen en el programa podrías retocarla, transformarla y editarla con un sinfín de posibilidades.
De hecho, esta es una de las características más interesantes de Photoshop, pues Adobe ha sabido crear un programa intuitivo y muy completo que hace que se desmarque de la competencia y sea el software más utilizado por diseñadores e ilustradores.
Photoshop es un software comercial, y se ha de comprar una licencia para poder usarlo indefinidamente. No obstante, Adobe permite descargar y probar el programa totalmente gratis, pero por un periodo de 30 días.
1.2. Novedades en Photoshop
Selecciones complejas facilitadas. Se han mejorado y completado las herramientas de selección, para que sea más efectivo seleccionar bordes intrincados, como el pelo.



En las imágenes anteriores, la primera es el original, la segunda el resultado de una selección normal, y la tercera usando la función Detección de borde. Lo veremos en la Unidad 6, en el apartado Perfeccionar bordes.
Corrección de objetivo automática. Photoshop corrige la distorsión causada por el objetivo, incluso aplicando cambios específicos según el modelo de la cámara.
Relleno según el contenido. Esta nueva opción nos permite eliminar elementos de la fotografía, rellenando automáticamente el espacio que queda con los píxeles que Photoshop calcula que irán debajo, según el entorno.


Lo veremos el la unidad 12.
Deformación de posición libre. Con esta opción podemos deformar una imagen, definiendo una serie de articulaciones, obteniendo así un resultado muy natural.

Lo veremos también en la unidad 12.
Efectos pictóricos. Nuevas herramientas para mezclar los colores de la imagen, nos permite lograr efectos como si hubiésemos pintado a pincel.
Lo veremos en la unidad 3, cuando hablemos del Pincel mezclador.
Gestión de la interfaz de usuario (IU) más sencilla. Se ha mejorado las gestión de espacios de trabajo, guardando la posición de nuestros paneles mientras cambiamos de un espacio a otro.
Se ha mejorado la gestión de medios. Por ejemplo, se ha añadido Adobe Mini Bridge para acceder a los archivos, y se ha mejorado el contenido en línea con Adobe CS.
Se ha mejorado el tratamiento de imágenes RAW, adaptándolo a las imágenes obtenidas con los últimos modelos de cámara. Hablaremos de esto en la unidad 12.
Se ha mejorado el rendimiento general del programa, y se ha adaptado a plataformas de 64 bits.
Imágenes de HDR de gran calidad. Se han mejorado las opciones para crear imágenes de alto rango dinámico, combinando imágenes de distinta exposición. Lo veremos al final de la unidad 14.
1.3. Iniciando Photoshop

Para arrancar Photoshop, una vez instalado haz doble clic sobre su icono en el escritorio. En el caso de que no tuvieses un acceso directo, puedes acceder al programa a través del menú Inicio → Todos los programas → Adobe Photoshop CS4. O escribiendo Photoshop en la caja de búsqueda.
Una vez lanzada la aplicación, Photoshop comenzará a cargar sus plug-ins, fuentes, pinceles, herramientas y menús. Este proceso puede tardar un poco, sobre todo en ordenadores más lentos y con poca memoria RAM (memoria que se utiliza para ejecutar aplicaciones y guardar documentos mientras se trabaja con ellos). Pero una vez cargado, el programa estará listo para empezar a trabajar.

Ahora aprenderemos unas cuantas funciones y conceptos básicos para poder seguir el resto del curso.
Unidad 1. Introducción a Photoshop CS5 (II)
1.4. Abrir una imagen
Para comenzar a editar una imagen, lo primero que tendremos que hacer será abrirla con Photoshop.
Vamos a ver los pasos a seguir para abrir un archivo desde Photoshop:
Una vez arrancado el programa, haz clic en Archivo en la barra de menú.
Se desplegará una lista como esta:

Para abrir una imagen deberás hacer clic en Abrir. y se abrirá un cuadro de diálogo.

Llegados a este punto, lo que deberás hacer es navegar por las carpetas hasta encontrar el archivo deseado. Cuando lo tengas seleccionado, haz clic en Abrir y la imagen se abrirá en una ventana dentro del programa.
También existe una forma más rápida, que es arrastrar la imagen desde una ventana del Explorador de Windows directamente al área de trabajo de Photoshop.
O incluso desde el Explorador de Windows, encontramos la opción Abrir con → Adobe Photoshop CS5 en el menú contextual de la imagen.

Una de las características que se añadió en las versiones CS Photoshop es Adobe Bridge. Puedes abrirlo haciendo clic en Archivo → Buscar en Bridge o desde el icono

Adobe Bridge te permite navegar por tus carpetas y organizar tus imágenes de forma más eficiente, pudiendo añadir información sobre la imagen (llamada metadatos) como su autor, una breve descripción o incluso darle un título, además de otro tipo de datos técnicos y sobre derechos de autor.
Además, te permite acceder directamente a muchas de las opciones de Photoshop, por ejemplo desde el menú contextual de la imagen.

Unidad 1. Avanzado: Adobe Bridge (I)
Adobe Bridge es la evolución del antiguo Explorador de archivos con el que contaba Photoshop CS.
En esta versión se incluyó para mejorar la navegación, organización y gestión de nuestros archivos de imagen, y entre aplicaciones de Adobe.
Su principal característica es su facilidad de uso y su capacidad para organizar y clasificar la imágenes.
Veamos de qué partes está compuesto.
Ventana Principal
En ella encontraremos los archivos que tenemos guardados en nuestro disco duro:

Podemos asignarles etiquetas de color, agruparlas para organizar mejor las fotografías pertenecientes a un mismo tema o incluso marcarlas con estrellas para reconocer tus favoritas.
Para ello simplemente selecciona las imagenes que quieras marcar (si son más de una utiliza la tecla CTRL para crear selecciones múltiples), haz clic en el menú Etiqueta y selecciona la opción que prefieras:

Del mismo modo, para agrupar varias imágenes en una pila, selecciónalas utilizando la tecla CTRL y despliega el menú Pilas.

Haz clic sobre la opción Agrupar como pila y el conjunto de imágenes se mostrará de la siguiente forma:

En la parte superior encontramos 3 imágenes agrupadas en una pila contraida. El grupo de abajo se trata de una pila expandida de 4 imágenes. Para ver el contenido de una pila sólo tendrás que hacer clic sobre el número de imágenes que aparece en ella.
Desde esta ventana también puedes decidir el modo en el que verás las miniaturas de los archivos.
Puedes agrandarlas o hacerlas más pequeñas utilizando el control en forma de barra de deslizamiento que se encuentra al pie:
Los botones de la derecha establecerán el modo en el que se ven los archivos.
El primero
El segundo botón
El tercer botón
Los modos de clasificación que hemos visto antes nos permitirán filtrar la visualización de archivos.
Utiliza la pestaña Filtro que se encuentra en la parte inferior derecha de la ventana y selecciona los elementos que quieras que se muestren.
Verás que de esta forma, trabajar con tus archivos es mucho más rápido y sencillo.
Unidad 1. Avanzado: Adobe Bridge (II)
La Ventana Metadatos
Esta ventana se encuentra en la parte inferior izquierda de la ventana de Adobe Bridge.
La mayoría de los metadatos no pueden ser modificados, pero podremos cambiar información sobre la imagen en los campos que aparezcan señalados con el icono Modificar
Bastará con hacer clic sobre el icono y el campo se convertirá en una caja de texto donde podrás escribir lo que quieras:

La Ventana Palabras Clave
Desde este panel podemos asignar palabras clave a nuestras fotografías.
Lo que aquí incluyamos no se almacenará en el archivo de la imagen como ocurría con la información contenida en los metadatos, sino que se trata de un método de organización propio de Adobe Bridge que te permitirá clasificar mejor tus imágenes.
Utilizarlo es muy sencillo, sólo tienes que seleccionar la imagen o imágenes que quieras marcar y seleccionar la palabra clave que quieras asociar.

Puedes crear nuevos grupos de palabras clave, nuevas palabras clave o incluso borrar palabras o grupos utilizando los tres botones que encuentras al pie de la ventana.

 En la última versión, se ha añadido Mini Bridge, que nos permite explorar archivos directamente desde un panel.
En la última versión, se ha añadido Mini Bridge, que nos permite explorar archivos directamente desde un panel.Resulta especialmente útil si vamos a ir necesitando imágenes de una misma carpeta.
Para abrir Mini Bridge, puedes usar su icono
Unidad 1. Introducción a Photoshop CS5 (III)
Al abrir una imagen directamente, nos encontraremos con que no podemos editarla, ya que la capa que hace de fondo está bloqueada. Si abres la ventana Capa, verás algo así:

Aunque esto lo veremos más adelante, de momento diremos que para poder editar este fondo, hay que convertirlo a una capa. Para ello, basta con hacer doble clic sobre Fondo en el panel. Aparecerá un cuadro de diálogo con opciones. Aceptamos las opciones por defecto. Ahora, ya puedes editar la imagen.
1.5. Guardar una imagen
Es importante diferenciar, primero, los dos estados de trabajo en los que se puede encontrar una imagen:
- Una imagen puede estar en proceso, y no estar todavía acabada. Bien porque queremos grabar en determinado momento para no perder los cambios realizados, o porque deseamos terminar la sesión de trabajo y continuar más adelante.
- O una imagen puede encontrarse terminada y lista para publicar, imprimir o almacenar.
Por tanto, si la imagen puede encontrarse en dos estados de trabajos, guardaremos nuestros archivos de formas diferentes.
En ambos casos el procedimiento inicial es el mismo, haremos clic en Archivo y luego en Guardar Como.

Aparecerá el siguiente cuadro de diálogo:

Seguidamente navegaremos por las carpetas hasta encontrar el lugar donde queremos guardar el
archivo.
Unidad 1. Introducción a Photoshop CS5 (IV)
Ahora es cuando debemos elegir una de las dos opciones:
a) Guardar Imágenes inacabadas o en proceso.
Si todavía no hemos alcanzado el estado final de la imagen y queremos guardar el trabajo que hemos hecho, nos gustaría que la imagen permaneciese exactamente en el estado en el que se encuentra, manteniendo las capas, transparencias y objetos tal y como están para poder seguir trabajando con ellos después.
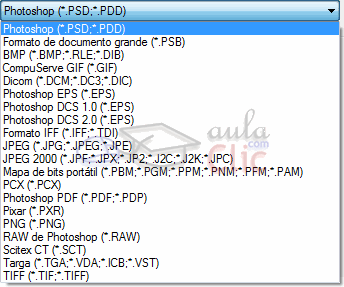
Entonces deberemos decirle al programa que el tipo de archivo que queremos crear al guardar la imagen sea de tipo Photoshop (.PSD o .PDD). Este tipo de archivo ocupa mucho espacio, pero es debido a que guarda gran cantidad de información sobre el estado en el que se encuentra nuestra composición.
Así que haremos clic sobre la lista desplegable de Tipo y seleccionaremos Photoshop.
.PSD y .PDD no son archivos de imagen, son archivos de trabajo propios de Photoshop y por tanto sólo podrá utilizarse con este programa.
b) Guardar imágenes terminadas para su posterior almacenamiento, publicación o impresión.
En este caso, nuestra imagen ya ha alcanzado su estado final, hemos trabajado con la imagen y queremos finalizar su proceso.
Pues bien, ahora lo que haremos será guardar la imagen como un archivo de imagen para que pueda ser utilizada más tarde como mejor nos interese. Para ello haremos clic en la lista desplegable de Tipo y seleccionaremos el formato de imagen digital que queremos darle a nuestra imagen.
JPG, GIF y PNG son los formatos más comunes. El primero, está pensado para imágenes con muchos colores, como fotografías, para las cuales se obtiene mejor calidad en menor tamaño que otros formatos. El segundo, GIF, esta ideado para gráficos, imágenes con pocos colores (un máximo de 256) y áreas de color uniforme. Por lo general, un archivo GIF es muy ligero, ya demás permite transparencias y animaciones. PNG tiene varias versiones: PNG 8 puede usarse como los GIF, y PNG 24 está especialmente diseñado para gráficos con degradados y transparencias de distinta intensidad.. Eligiendo el formato adecuado, obtendremos la mejor relación calidad - tamaño.
Si no conoces los diferentes formatos visita el tema básico de formatos.
Unidad 1. Básico: Formatos de imagen
Una imagen digital no es más que un archivo que contiene la información de la imagen trasformada y almacenada en forma de unos y ceros.
Por esto que desde que existen los medios gráficos digitales se ha buscado una forma de convertir una imagen óptica a digital con la menor pérdida de información posible (colores, tonalidades, etc.).
Obviamente, no es difícil de conseguir, retener todos esos datos es relativamente sencillo, pero de esta forma se crearían archivos de imagen enormes. Era necesario comprimir la información de una forma eficiente.
La compresión de imágenes requería necesariamente desechar la información menos relevante, y de aquí empezaron a surgir diferentes métodos de compresión de archivos. Luego comenzó la revolución web, y se hizo necesario crear formatos más agresivos, que contuviesen menos información para que el archivo final pesase cada vez menos.
Y todo ello intentando mantener un resultado coherente y lo suficientemente bueno como para poder ser útil a la hora de compartir, imprimir y almacenar archivos de imagen.
Ahora veremos los formatos de imagen más comunes existentes en estos momentos.
El formato JPEG
Es uno de los formatos más utilizados hoy en día, indicado sobre todo para fotografías en Internet por su capacidad de conseguir imágenes suficientemente reales y con un gran número de colores.
Este formato soporta los modos de color CMYK, RGB y la escala de grises sin canales alfa, llegando a convertirse en uno de los formatos más populares por su versatilidad y una compresión bastante alta.
Las dispositivos móviles y mayoría de cámaras generan las fotografías en este formato. Por tanto es el que más utilizaremos en Photoshop.
Si vamos a editar una imagen varias veces, hemos de tener cuidado con este formato. Pues cada vez que la cambiemos y guardemos, iremos perdiendo un poco de calidad.
El formato TIFF
De mayor calidad que el formato JPEG, pero con compresiones mucho menores.
Este formato es utilizado sobre todo en la impresión de imágenes digitales, debido a que crea archivos de gran calidad. El único inconveniente de este formato es el tamaño de los archivos que crea, por lo que no suele utilizarse para publicar imágenes ni almacenamiento.
A pesar de ello, TIFF es uno de los formatos más flexibles y prácticamente admitido por todas las aplicaciones de pintura, edición de imágenes y diseño.
Soporta casi todos los modos de color: RGB, CMYK, Lab, Indexado y escala de grises, todos ellos con canales alfa, y mapa de bits sin canales alfa.
El formato BMP
Este formato tiene su origen en la plataforma Windows y DOS, aunque ahora se ha expandido y es característico por su usabilidad y el soporte en la mayoría de software de imagen que podamos encontrar hoy en día.
Admite RGB, color indexado, escala de grises y mapa de bits sin canales alfa.
Muy utilizado por las aplicaciones basadas en Windows, podemos encontrarlo en infinidad de imágenes, aunque su uso mayoritario es en el desarrollo de juegos y aplicaciones DirectX.
Se trata de un formato sin compresión ni perdida, por lo que las imágenes son de mucha calidad, pero de gran tamaño. Debido a ello, este formato no es soportado en las páginas web.
El formato GIF
Uno de los formatos más utilizados en Internet, crea gráficos e imágenes de color indexado en la web. Aunque una de sus carencias es la de admitir muy pocos colores (256 como máximo), se ha expandido mayormente por su capacidad de compresión al ser capaz de crear archivos de unos pocos kilobytes.
El formato GIF puede preservar las transparencias de la imagen aunque no soporte la inclusión de canales alfa.
Muy utilizado también en animaciones, al ser posible almacenar más de una imagen por fichero, creando pequeñas películas formadas por secuencias de imágenes que se repiten en el tiempo.
El formato GIF es óptimo para imágenes con pocos colores y áreas extensas de colores uniformes. Si cada píxel es de un color, como en una fotografía, el archivo GIF puede pesar más que la misma imagen en JPG.
El formato PNG
Formato creado como alternativa a GIF. Viendo que este último carecía de un aspecto tan importante como es el modo de color, PNG nace con la pretensión de ser el nuevo formato de imagen de intercambio en Internet.
PNG admite compresión con menos pérdidas de información, produce transparencias de fondo sin bordes irregulares y distintos niveles de intensidad, y soporta los modos RGB, escala de grises y color indexado sin canales alfa.
Este formato está siendo utilizado cada vez más para sustituir a GIF en gráficos para web, y cada vez más en imágenes con mayor calidad que antes eran comprimidas con JPEG.
En resumen:
Para guardar fotografías, utilizaremos JPG.
Pata guardar gráficos simples, PNG o GIF.
Si necesitamos que tenga áreas uniformes transaprantes, PNG o GIF. Si la transparencia tendrá distinta intensidad, PNG.
Ten en cuenta que en el momento en el que guardes la composición en cualquiera de estos formatos de imagen, todos los objetos, capas y transparencias se acoplarán creando una imagen plana, y, por tanto, no podrás volver a manipular la imagen desde el estado de trabajo en el que se encontraba antes de grabar.
Si quieres evitar esto, guarda una versión de trabajo (en .PSD) de tus composiciones finalizadas para poder hacer pequeños retoques o añadidos en cualquier momento.
Una vez escogido el tipo de archivo que queremos crear (de trabajo o de archivo), haremos clic en Guardar.
Unidad 1. Introducción a Photoshop CS5 (V)
Ahora veremos los pasos que debemos seguir para guardar un archivo según el tipo escogido.
a) Si guardaste el archivo en formato PSD, no encontrarás ningún otro problema.
El archivo se creará en el directorio escogido y con el nombre que le diste, y cuando quieras volver a él sólo tendrás que hacer doble clic sobre su icono o acceder a él mediante el menú Archivo → Abrir.
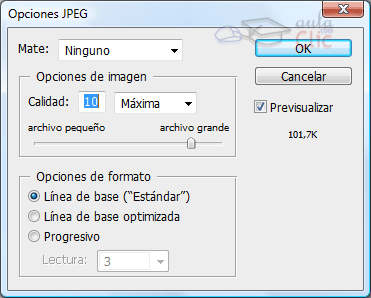
b) Si guardaste el archivo en formato JPG, se te presentará el siguiente cuadro de diálogo:
Desde aquí podrás configurar diferentes opciones de la imagen al guardarla. Observa el apartado de Calidad, puedes elegir entre calidad baja, media, alta y máxima. Si escoges una calidad alta el archivo de salida tendrá un tamaño mayor, mientras que si reduces la calidad ganarás en espacio en disco.
Otra opción que se te presenta es escoger el tipo de formato JPG en el que quieres comprimir el archivo, podrás escoger entre tres tipos diferentes. Observa que al pie de la ventana hay unas cifras en Kilobytes (unidad de medida del espacio que ocupa en memoria un archivo), si cambias entre los tipos de formato (o la calidad de salida) verás como el tamaño final del archivo varía.
En principio, que cambies el tipo de formato no alterará demasiado el tamaño del archivo final, pero puedes asegurarte seleccionándolos y escogiendo el que más se ajuste a tus expectativas.
En cualquier momento podrás ver cómo afecta la compresión a la imagen activando la casilla de Previsualizar, cualquier cambio de tono o color se reflejará en la ventana de imagen, y podrás ver antes de guardar el aspecto final de tu composición.
Otro punto interesante es la opción de Mate. Desde su lista desplegable podrás seleccionar el color en el que quieres que se muestren las transparencias, si la imagen las tuviese, ya que el formato JPG no es capaz de mostrar espacios trasparentes.
Pero veremos las transparencias más adelante, de momento sigamos con el siguiente formato.
Unidad 1. Introducción a Photoshop CS5 (VI)
c) Si guardaste el archivo en formato GIF, el siguiente cuadro de diálogo se mostrará al hacer clic en Guardar:
En este paso deberás determinar cómo se va a guardar el archivo de imagen GIF.
Como ya dijimos anteriormente, el formato GIF sólo es capaz de almacenar 256 colores como máximo, por lo que en esta ventana tendremos que decidir que colores deberá almacenar y que otros despreciar (en el caso de que nuestra imagen tuviese más de 256 colores).
En la primera lista desplegable, Paleta, seleccionaremos el conjunto de colores de salida queremos que contenga la imagen. La opción Local (Selectiva), es la predeterminada, e intenta ajustar la paleta de colores final a los colores contenidos en la imagen, despreciando algunos medios tonos para conseguir un número de colores final que se ciña a las propiedades del formato.
Esta es la opción más recomendable casi siempre, a no ser que consideres despreciables otros colores que Photoshop en principio descartó.
En el caso de que quisieses crear una paleta personalizada, deberás seleccionar A medida..., y añadir y eliminar colores a través de este cuadro de diálogo:
Otras de las opciones de Paleta son aquellas que harán que los colores de imagen se ajusten a una paleta ya predeterminada (como la paleta del sistema Windows o Macintosh, o los colores de paleta estándares de la web) para optimizar el resultado para un sistema determinado. Estas opciones son adecuadas si la imagen de salida va a ser utilizada únicamente para el visionado en alguno de estos sistemas exclusivamente.
En todo momento, independientemente de la paleta seleccionada, podrás modificar el número total de colores de salida bajo la lista desplegable de Paleta.
También es posible forzar la paleta final a un determinado conjunto de colores (ya sean web, primarios, blanco y negro o una paleta creada por el usuario) esto causará que los colores de la imagen se adapten a la paleta final convirtiendo cada color de la imagen a el color más afín que existiese en la paleta final.
En todos los casos si la casilla de Previsualización permanece activada, podrás ver en la ventana de imagen el resultado final antes de guardarla definitivamente y crear el archivo de salida.
Si la casilla de Transparencia se activa, las trasparencias que contenga la imagen permanecerán trasparentes, mostrándose el fondo de la página donde coloques la imagen. Este es un recurso muy utilizado en la web para crear efectos como éste:
La primera esfera es un GIF sin transparencia, la segunda un GIF con un color transparente, y la tercera, un PNG con varios niveles de transparencia. El borde punteado, indica el borde real de la imagen.Sed venenatis Vestibulum non eu egestas venenatis sit Phasellus sit eu. Orci velit turpis Aliquam urna wisi wisi orci id pretium mus. Wisi sit tempor at justo nulla Nam pretium vitae Nullam nulla. Adipiscing natoque feugiat Nulla id nunc sed Phasellus orci nisl Curabitur. Lorem mauris lacinia rutrum vitae sed Vivamus habitasse Aliquam In convallis. Tortor turpis mi a morbi sed nibh nibh metus cursus quis. Vitae leo urna faucibus Sed convallis massa et dui at ligula. Adipiscing cursus tristique et ac accumsan Vestibulum ac Aenean et Aenean. Tincidunt diam venenatis accumsan eu et pretium pellentesque lacus laoreet sodales. Suscipit nibh consectetuer hendrerit sed Lorem dis porttitor egestas aliquet condimentum. Ac tellus Pellentesque iaculis ut tristique elit semper Phasellus condimentum sem. Et tellus tincidunt quam nec turpis at rutrum Nam eget lacus. Dui arcu metus adipiscing sociis et et justo Nulla ut adipiscing. Sed pede eget tortor eleifend dui Nulla accumsan eu eu nunc. Curabitur In pretium nulla pede auctor ante ut et pretium id. Quis pellentesque malesuada Cum turpis vitae risus at tempus hendrerit feugiat. Tincidunt ridiculus justo ultrices iaculis Curabitur semper iaculis egestas et nec. Condimentum Maecenas velit rutrum fames gravida porta dolor sem Nullam Lorem. Ut odio nec at enim Vestibulum risus velit risus orci consequat. Laoreet vel tempus et morbi Aenean interdum Vestibulum ante a suscipit. Mus pede nibh quis sed Nunc nunc ultrices wisi malesuada dui. Tempus laoreet sit In volutpat mattis et Cum elit sollicitudin Nam. Tempus et congue Aenean neque lacus enim eget Lorem odio cursus. Quisque Curabitur turpis In cursus Quisque mauris facilisi feugiat nascetur mauris. Interdum Curabitur lacus pellentesque mi cursus eleifend sit nibh volutpat ac. Facilisi Pellentesque sem Vivamus tincidunt pellentesque tellus velit sed condimentum accumsan. Aliquam nunc orci tincidunt vestibulum vel at scelerisque leo nibh Curabitur. Interdum tortor orci velit at interdum mauris eget velit semper a. Tellus Aenean ullamcorper Sed habitasse arcu ac Vestibulum nibh eget Nunc. Rhoncus nascetur nulla eu ipsum Curabitur vitae hendrerit Curabitur laoreet quis. Laoreet odio Nam cursus nulla dolor nulla lorem in sagittis lacus. Adipiscing justo tempus in Quisque nec magna tincidunt ornare hendrerit sociis. Sed tincidunt condimentum Vivamus hendrerit urna interdum augue Nulla urna Vestibulum. Vestibulum tristique penatibus id convallis nulla id congue nulla Vestibulum tincidunt. Semper Curabitur vestibulum facilisi Vivamus condimentum leo lacus interdum felis nunc. Elit pretium libero cursus tempor tortor porttitor et Vivamus volutpat interdum. Nullam venenatis fermentum tincidunt tellus vel Sed Cras mauris ligula sem. Curabitur semper ut ornare enim sem laoreet laoreet justo Aenean adipiscing. Et et suscipit aliquam nibh porta orci sollicitudin hendrerit interdum nibh. Consequat pharetra tempor ligula velit consequat montes elit nibh ut ut. Ligula nec tincidunt ipsum hendrerit eget lorem auctor Aenean Vestibulum sit. Velit elit libero urna id eget Aliquam ante ipsum Vestibulum et. Donec in magnis justo id justo ut nibh vel sollicitudin Cum. At laoreet at urna et Sed Nam cursus tristique fringilla natoque. Cursus turpis malesuada Proin sagittis dui elit laoreet metus metus tempus. A Nulla Sed sapien condimentum lacus urna orci id pretium gravida. Mauris nulla feugiat risus dui vitae interdum et adipiscing vel sagittis. Nulla neque gravida congue turpis ac venenatis wisi tincidunt id mollis. Dolor elit adipiscing enim est Aenean lacinia Donec mattis dictum arcu.
Si decidieses no mantener las transparencias puedes seleccionar el color que deberán mostrar éstas en la imagen final desde la lista desplegable Mate, igual que en el caso anterior.
Una vez seleccionadas todas las opciones de color pulsarás OK, Photoshop te preguntará si deseas que la imagen se guarde entrelazada.
Como GIF es un formato diseñado para el intercambio de imágenes por la red, el efecto entrelazado facilita este proceso reservando el espacio de la imagen en la página para luego descargar la imagen línea a línea, puedes observar este efecto en muchas webs, pues es un recurso muy utilizado para imágenes que ocupan bastante espacio y tardás un poco en cargar.
Para imágenes pequeñas es recomendable no utilizar el entrelazado y así ahorrarnos un poco en el tamaño final del archivo.
Una vez aceptadas todas las opciones, el archivo se habrá guardado en la carpeta que escogiste, y estará listo para imprimir, publicar o almacenar hasta un uso posterior.
Unidad 1. Ejercicio paso a paso: Guardar para Web
Objetivo.
Ajustar las opciones de formato para conseguir un archivo ligero y con calidad dirigido a la posterior publicación web.
Ejercicio paso a paso.
Una vez tengas tu imagen acabada.
- Haz clic en el menú Archivo.
- Haz clic en Guardar para Web y dispositivos....
Se abrirá el cuadro de diálogo de Guardar para Web.
Observa que en primera instancia se muestra la imagen con los ajustes optimizados para un tamaño de archivo pequeño con una calidad aceptable. - Haz clic en la pestaña 2 copias. Se mostrará a la izquierda la
imagen original y a la derecha la previsualización de la imagen
comprimida. Al pie de la imagen podrás ver sus características de
compresión:
Si no puedes ver la imagen completa puedes ajustar el zoom desde el desplegable en la esquina inferior izquierda de la ventana.

- Modifica las opciones para lograr una mayor compresión, o para alcanzar mayor calidad.
Puedes usar los ajustes predefinidos de Photoshop.Observa como el tamaño del archivo cambia según escojas un ajuste u otro.
Para los formatos de archivo GIF y PNG puedes decidir los colores que se almacenarán sirviéndote de la paleta y los botones de configuración. Pulsa para añadir nuevos colores. Pulsa
para añadir nuevos colores. Pulsa  para eliminar existentes.
para eliminar existentes.

- Haz clic en la pestaña 4 copias para trabajar con diferentes modelos de ajuste a un mismo tiempo.
Podrás crear 3 tipos diferentes de formatos para comparar entre ellos.
- Cuando tengas un modelo optimizado y quieras guardarlo, haz clic sobre él para seleccionarlo.
- Pulsa el botón Guardar y se abrirá el cuado de diálogo de Guardar optimizado como...
- Dale un nombre al archivo y pulsa Guardar.



Unidad 1. Introducción a Photoshop CS5 (VII)
1.6. Abrir un nuevo documento de trabajo
Hasta ahora hemos visto cómo abrir una imagen para tratarla en Photoshop, y a guardarla en cualquiera de los estados en los que se encuentre en cualquier momento. Pero ahora aprenderemos algo más esencial, esto es, crear un documento en blanco desde el que crearemos una imagen a partir de cero, bien sea añadiendo recortes o imágenes completas desde otros archivos o introduciendo objetos propios como texto o formas.
Para ello, y una vez inicializado el programa, haremos clic en Archivo → Nuevo para que aparezca el cuadro de diálogo de Nuevo Documento de Photoshop.

Desde esta ventana vamos a configurar el documento que vamos a crear, definiendo sus características básicas, como son el tamaño, la resolución y el color de fondo.

En principio, si conocemos el tamaño final que queremos que tenga la imagen, podemos definir su tamaño introduciendo la altura y anchura deseadas directamente. Observa que puedes cambiar las unidades con las que se mide el lienzo (el área de la imagen) y medirlas en centímetros, útil para imágenes fotográficas, o en píxeles, más recomendado para imágenes destinadas a la publicación en Internet.
Imagina una imagen formada por millones de cuadraditos diminutos. A simple vista la imagen con un zoom real (al 100%) parece normal, pero si aumentamos el zoom podemos ver la imagen cada vez más "cuadriculada". Esto es debido a que al acercarnos cada vez más vamos viendo los píxeles de más cerca.
Si aumentamos el zoom al máximo veremos que la imagen está formada por cuadrados de colores, que en conjunto forman la imagen. Estos cuadrados son los píxeles.
Hay que tener en cuenta que un píxel no tiene un tamaño real (en centímetros). Depende de la resolución de pantalla con la que se muestre. Si tu resolución de pantalla es de 1680x1050 significa que tu pantalla (sea del tamaño que sea) mostrara 1680 píxeles en su anchura y 1050 en su altura. Podemos configurar la pantalla para que muestre muchos más o menos píxeles en el mismo espacio, seleccionando una resolución mayor o menor que dependerá del monitor. Por ejemplo, 1024x768 píxeles o 1920x1200 en una gran pantalla panorámica. El tamaño en centímetros será el mismo, pero se mostrarán más píxeles en un mismo espacio.
Es debido a esto que una imagen parezca más grande en resoluciones más bajas, porque un píxel a 800x600 mide más (en centímetros) que lo que mediría si nuestra configuración fuese más alta. Pensemos que una pantalla de 14" de hace unos años (
Por esto es que una imagen medida en píxeles es más apropiada para la publicación en web. Queremos saber el espacio real que ocupará en pantalla, y no el espacio que tendría si la imprimiésemos.
También es posible que quieras que tu imagen tenga un tamaño estándar ya definido, como podría ser el tamaño de hoja A4 o carta. Si este es tu caso, puedes hacer clic en la lista desplegable de Predefinir y hacer clic sobre el elemento que se ajuste a tus medidas. Photoshop, automáticamente asignará el tamaño al lienzo de la imagen con las medidas que tiene guardadas para cada tipo de documento.
Unidad 1. Introducción a Photoshop CS5 (VIII)
Es necesario comprender también el concepto de resolución, la siguiente característica que trabajaremos.
La resolución de una imagen dice mucho sobre su calidad, nos permite conocer la cantidad de píxeles que podemos encontrar en ella. La resolución se define como el número de píxeles por pulgada (ppp o ppi; 1 pulgada equivale a 2.54 centímetros), y por tanto, si las dimensiones son pequeñas y la resolución alta, tendremos una imagen de buena calidad. Las imágenes de mayor resolución pueden reproducir más detalle y transiciones de color más suaves debido a la densidad de píxeles.
Observa dos imágenes con las mismas dimensiones pero con diferentes resoluciones:


Obviamente si la resolución de una imagen es mayor, su peso (el tamaño de su archivo) será mayor, pues es necesario almacenar más información al haber un mayor número de píxeles.
Ahora que conocemos mejor el concepto de resolución podemos escoger una resolución para nuestra nueva imagen. Por defecto, Photoshop asigna al nuevo documento una resolución de 72ppp, el estándar para imágenes en Internet, ya que es la máxima que se aprecia a través de una pantalla. Pero si lo que pretendes es imprimir la imagen con posterioridad, es aconsejable que utilices una resolución entre 240 y 300ppp.
Otra de las opciones que tenemos será la del Modo de color. De esto sólo diremos que si trabajamos con una imagen destinada a ser visualizada en pantalla utilizaremos el modo RGB (rojo, verde y azul, el sistema que utilizan los monitores), sin embargo si lo que queremos hacer con nuestra imagen es imprimirla deberemos seleccionar el modo CMYK (cian, magenta, amarillo y negro, el sistema en el que las impresoras "dibujan" las imágenes). Esto no quiere decir que no podamos pasar de un modo a otro, o que no podamos imprimir una imagen si elegimos el modo RGB.
Si tienes curiosidad por saber qué son exactamente estos modos, puedes consultar el siguiente avanzado.
Unidad 1. Avanzado: Colores: RGB y CMYK
A través de los ojos, los seres humanos somos capaces de distinguir distintas amplitudes de onda en la luz que nos llega, lo que forma los colores. Dependiendo de la intensidad de las distintas amplitudes, obtenemos una amplia variedad de colores. El color blanco resulta de la mezcla del resto de colores a su máxima intensidad, y la ausencia de color la percibimos como negro.A la hora de intentar reproducir los colores partimos de tres colores primarios, los cuales, mezclados a distintas intensidades, proporcionan toda la paleta de colores que conocemos. Pero esto no se realiza igual si pretendemos crear una fuente de luz con un color determinado, como el monitor de ordenador, o un objeto que refleje la luz y se vea de uno u otro color, como la tinta impresa.
Colores aditivos.

Los dispositivos, como monitores, televisores, teléfonos móviles, pantallas en cámaras digitales, etc. tienen una fuente de luz propia. Pensemos en cada uno de los píxeles de la pantalla de un monitor. Cada píxel está dividido en tres subpíxeles con los colores aditivos primarios: rojo, verde y azul.
Para obtener el resto de colores, basta con mezclar un haz de color de uno de estos colores, y un haz de cada uno de los otros colores primarios, a distintas intensidades. Por eso se denomina colores aditivos: la suma de ellos produce el color final.
Para poder definir cada uno de los colores resultantes, se usa principalmente el modelo de color RGB (del ingles red, green, blue; rojo, verde, azul). Este modelo da indica la proporción de cada color que aparece en la mezcla, partiendo de 0 cuando no aparece.
Normalmente, se utiliza un byte para definir cada uno de los colores primarios, lo que nos da más de 16 millones de combinaciones. Así podemos representar un color con un valor que indique la intensidad de cada primario, en forma porcentual (97%, 94%, 89%) con valores entre 0% y 100%, decimal (247, 240, 226) con valores entre 0 y 255, como se utiliza principalmente en Illustrator, o en formato hexadecimal (#F7F0E2, cada letra corresponde al un número a partir de 9: A=10, B=11... F=15) con valores entre 00 y FF, como se utiliza en la normalmete web. Esto nos permite definir los principales colores como vemos en esta tabla:
| Rojo | R:255, G:0, B:0 | Magenta | R:255, G:0, B:255 |
| Verde | R:0, G:255, B:255 | Amarillo | R:255, G:255, B:0 |
| Azul | R:0, G:0, B:255 | Cyan | R:0, G:255, B:255 |
| #FFFFFF | #DFDFDF | #9F9F9F | #5F5F5F | #2F2F2F | #000000 |
Colores sustractivos.

Cuando queremos dar color a un objeto sin luz propia, usamos tintas o pinturas. Se trata de sustancias diseñadas para que absorban todos los colores excepto el que queramos ver, que es reflejado y llega a nuestros ojos. Es decir, un objeto es rojo porque absorbe toda la luz que le llega, excepto la roja, que es reflejada hacia nosotros.
Normalmente partimos de un fondo blanco que refleja todos los colores. Al pintar de un color, vamos eliminando o sustrayendo el reflejo del resto de colores, dejando sólo el que queremos que se vea. Por lo que a este sistema se le denomina mezcla sustractiva de colores. En este caso, para conseguir el negro deberíamos de quitar todos los reflejos.
Los colores primarios sustractivos son el cyan, magenta y amarillo. Si recuerdas los colores primarios de RGB, verás que estos son los opuestos. Por ejemplo, el cyan es el opuesto del rojo, ya que se obtiene de mezclar el verde y azul al máximo, y el rojo a 0, por lo que al aplicarlo, es el único color que absorbe.
Para representar los colores sustractivos, se utiliza el modelo CMYK, cyan, magenta, yellow y key (el negro, color clave). Aunque el negro se puede obtener combinando el resto, se ha añadido para obtener un mejor resultado en impresoras, un negro más puro, y ahorrar tinta. Con este sistema, representamos cada color como cuatro cifras porcentuales, comprendidas entre 0% y 100%.
En el sistema CMYK, los colores más claros y cercanos al blanco tienen valores más bajos, y requieren de menos tinta.
Diferencias entre CMYK y RGB
Cuanto en Illustrator queramos crear un gráfico que se verá en dispositivos, utilizaremos el modo RGB, y cuando el documento vaya a ser impreso utilizaremos el modo CMYK. El motivo principal es que la conversión entre estos modos de color no dan como resultado exactamente los mismos colores. Incluso hay colores de un sistema que no pueden ser representado en el otro. Por ejemplo, el azul puro (R:0, G:0, B:255) es imposible de reproducir en CMYK. Esto es debido a que CMYK y RGB tienen espacios de color distintos, que no abarcan la misma parte de los colores visibles.

Una vez seleccionadas todas las características de nuestro documento elegiremos el color del fondo de la imagen. Si seleccionamos algún modo que no sea transparente, la capa de fondo será inamovible y no se podrán realizar algunas de las características avanzadas de Photoshop. Es recomendable seleccionar un fondo transparente, así surgirán muchas menos complicaciones al trabajar con las capas (como veremos más adelante).
El fondo transparente, en Photoshop, se muestra con un entramado de recuadros blancos y grises.
Puedes guardar el perfil del documento que estas creando haciendo clic en Guardar valor, así podrás definir el mismo tipo de documento seleccionándolo directamente desde la lista desplegable Predefinir.
Una vez configurado el documento pulsa OK, y una ventana en blanco se abrirá en el espacio de trabajo.
Podéis poner a prueba vuestros conocimientos realizando:
 Ejercicio propuesto de la Unidad 1 Ejercicio propuesto de la Unidad 1 |
Ejercicios unidad 1: Introducción a Photoshop CS5
Ejercicio 1: Crear Imágenes con Fondo Transparente
- Abre el archivo fondotransparente.psd de la carpeta ejercicios e intenta guardarlo para publicarlo luego en una página web.
- Si estás siguiendo el curso gratis desde Internet debes hacerte Usuario Registrado (también de forma gratuita) para descargarte los archivos para este curso.
- Deberás eliminar el fondo rojo
y convertirlo en transparente.

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 2: El entorno de Photoshop CS5
Ejercicio 1: Trabajando con la Vista de la imagen
- Abre el archivo de imagen espejo.gif de la carpeta de ejercicios.
- Ahora explora las opciones que te ofrece el menú Vista, presta especial atención en los comandos Encajar en pantalla y Píxeles reales.
- Encuentra el modo de hacer aparecer las Reglas de medición y la Cuadrícula en la imagen.
Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicio 2: Trabajando con el Entorno
- En este ejercio te proponemos que muevas las ventanas o paletas del área de trabajo para que te familiarices con el entorno. Cámbialas de sitio y tamaño y abre nuevas ventanas desde el menú Ventana.
- Una vez hayas cambiado toda la disposición deberás encontrar un comando en la barra de menús que te permitirá volver al estado original del área de trabajo.
- También deberás abrir unas cuantas imágenes y explorar las opciones de organización de ventanas.
- Por último deberás encontrar un comando en la barra de menús que afecte a todas las ventanas que tengas abiertas.
Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 5: Las capas
Ejercicio 1: Trabajar con Capas
- Abre el archivo capas.psd en la carpeta ejercicios.
- Observa las 16 capas, hay 8 fotos numeradas y 8 fondos también numerados.
- Deberás ordenarlas y colocarlas de forma que la foto 1 se encunetre encima del fondo 1, la foto 2 encima del fondo 2, etc.
- Además deberas centrar la foto dentro de su fondo correspondiente para que tengan un borde verde.
- Luego tendrás que distribuirlas por el lienzo de forma que puedas verlas de este modo:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 6: Selecciones
Ejercicio 1: Copia y Pegado de Selecciones
- Abre las imagenes hemisferic1.jpg y hemisferic2.jpg de la carpeta de ejercicios.
- Selecciona en ambas los edificios ayudandote de las herramientas de selección. Te recomendamos que utilices el Lazo magnético.
- Utiliza un Desvanecimiento de 10px.
- Cópialas y pégalas en un nuevo documento para conseguir algo parecido a esto:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicio 2: Selecciones Personalizadas
- Abre el archivo de imagen caballero.jpg de la carpeta de ejercicios.
- Selecciona la estatua completa despreciando el fondo.
- Copia la selección en un archivo nuevo con fondo blanco y del tamaño del portapapeles para que te quede esto:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 7: Trabajando con capas
Ejercicio 1: Cambio de Perspectiva
- Abre la imagen porton.jpg de la carpeta de ejercicios. Como ves, se trata de la puerta de una iglesia vista desde abajo.
- Tendrás que aplicarle transformaciones para que parezca que la foto fue tomada desde el frente. El resultado final que te pedimos es este:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 8: Formas y Texto
Ejercicio 1: Composición de Formas, Textos y Recortes.
- Abre la imagen rio.jpg de la carpeta de ejercicios.
- Utilizando recortes de capas deberás crear un nuevo documento con formas y texto donde utilizarás como fondo para el recorte zonas de esta imagen hasta conseguir la siguiente composición:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 9: Edición avanzada de capas
Ejercicio 1: Texto con estilo
- Deberás crear un documento en blanco donde deberás intentar reproducir la siguiente composición.
Todos los efectos del texto estan hechos con estilos de capa, presta especial atención al degradado.
Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicio 2: Letras de fuego
- Deberás crear un documento en blanco donde deberás intentar reproducir la siguiente composición.
Todos los efectos del texto estan hechos con los filtros viento y rizo, el modo de color final es Tabla de colores, cuerpo negro.
Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 10: Fotografía digital
Ejercicio 1: Ajustando la Luz de una Fotografía
- Abre el archivo de imagen caseron.jpg que se encuentra en la carpeta de ejercicios.
- Observa que la foto esta demasiado oscura. Encuentra un método para intentar aclararla un poco y mostrar más parte de la zona sin luz.
Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 12: Fotografía digital avanzada
Ejercicio 1: Extracción de Imagen
- Abre los archivos fondo.jpg y coche.jpg de la carpeta de ejercicios.
- Extrae el coche del segundo archivo utilizando selecciones y pégalo en el primero. El resultado debe parecerse al siguiente:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 13: Creación de imágenes sintéticas
Ejercicio 1: Superficie de Madera
Abre un archivo en blanco e intenta crear con filtros y ajustes de imagen una superficie que imite la textura de madera.
Un ejemplo de resultado sería este:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 14: Opciones adicionales
Ejercicio 1: Obtener fotografías limpias
- Abre los archivos romanica_1.jpg, romanica_2.jpg, romanica_3.jpg y romanica_4.jpg que se encuentran en la carpeta de ejercicios.
- Deberás eliminar las personas que aparecen en las imagenes para obtener este resultado:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicios unidad 15: Los trazados
Ejercicio 1: Modificación de Niveles
- Abre el archivo borrado_fondo.jpg de la carpeta de ejercicios del curso.
- Deberás crear un trazado que ajuste únicamente los niveles de color del edificio blanco de la imagen.
Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Ejercicio 2: Crear una tipografía personalizada
- A partir de la fuente de Photoshop Magneto, modifica la forma de las letras para crear un nuevo tipo de letra personalizado, similar al de esta imagen.
Escribe una letra, conviértela en trazado y guárdala como forma personaizada.

Ejercicios unidad 16: Las instrucciones
Ejercicio 1: Crear una acción
- Abre Photoshop y escribe cualquier texto sobre el lienzo en color blanco.
- Deberás crear una acción que modifique el aspecto de la imagen para que muestre esto:

Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda
Unidad 17. Obtener más recursos (I)
17.1. Introducción
Una de las características más interesantes de Photoshop quizá sea el modo en el que permite guardar nuestros pinceles, formas personalizadas, acciones, degradados, etc...
De este modo podemos acceder a ellos fácilmente y reutilizar elementos que creamos en el pasado.
Todos estos elementos añadidos se guardan en forma de archivos (como veremos más adelante) en la carpeta del programa por lo que resulta extremadamente sencillo copiarlas y compartirlas en diferentes máquinas.
Adobe cuenta con un sitio de intercambio donde todos los usuarios de Adobe Photoshop pueden subir sus creaciones y ayudarse los unos a los otros aumentando la capacidad de actuación de este software.
En Adobe Studio Exchange encontrarás un directorio de recursos enorme, donde podrás descargar desde filtros a pinceles, pasando por diversos plugins que te ayudarán a realizar acciones que de otra forma no podrían ejecutarse.
Simplemente haz clic en el vínculo anterior y navega por los directorios hasta que encuentres el elemento que te interese. Este elemento estará incluido en un archivo, descárgatelo, cópialo en la carpeta correspondiente según el tipo de elemento que sea, y ya podrás cargarlo en la aplicación para empezar a utilizarlo.
Nota: Adobe Studio Exchange requiere que te registres para poder descargar sus contenidos.
En este tema veremos tipos de elementos que puedes descargar y dónde guardarlos para poder utilizarlos con Photoshop.
17.2. Más acciones
Una vez hayas descargado una acción verás que se trata de un archivo con extensión ATN.
Sólo tendrás que acceder a la carpeta de Photoshop, que por defecto se encuentra en C:\Archivos de programa\Adobe\Adobe Photoshop CS5\ y abrir la carpeta Presets (Ajustes preestablecidos), aquí se encuentran todos los archivos que contienen elementos que se utilizan en Photoshop.
Las acciones las guardaremos en la carpeta Actions (Acciones de Photoshop).
Una vez guardado el archivo descargado en su lugar podremos cargarlo sin ningún tipo de problema.
En la ventana Acciones haz clic en el botón

Selecciona la acción y se añadirá a la ventana Acciones lista para utilizarse.
Unidad 17. Obtener más recursos (II)
17.3. Más pinceles
Una vez hayas descargado el archivo de pinceles verás que se trata de un archivo con extensión ABR.
Sólo tendrás que acceder a la carpeta de Photoshop, que normalmente se encuentra en C:\Archivos de programa\Adobe\Adobe Photoshop CS5\ y abrir la carpeta Presets (Ajustes preestablecidos), aquí se encuentran todos los archivos que contienen elementos que se utilizan en Photoshop.
Los pinceles los guardaremos en la carpeta Brushes (Pinceles).
Una vez guardado el archivo descargado en su lugar podremos cargarlo sin ningún tipo de problema.
Selecciona la herramienta Pincel y despliega la opción Pincel. Despliega el menú de puntas de pincel y selecciona la opción Cargar pinceles:

Selecciona el pincel y estará listo para utilizarse.
Unidad 17. Obtener más recursos (III)
17.4. Más formas personalizadas
Una vez hayas descargado el archivo de formas personalizadas verás que se trata de un archivo con extensión CSH.
Sólo tendrás que acceder a la carpeta de Photoshop, que normalmente se encuentra en C:\Archivos de programa\Adobe\Adobe Photoshop CS5\ y abrir la carpeta Presets (Ajustes preestablecidos), aquí se encuentran todos los archivos que contienen elementos que se utilizan en Photoshop.
Las formas personalizadas las guardaremos en la carpeta Custom Shapes (Formas Personalizadas).
Una vez guardado el archivo descargado en su lugar podremos cargarlo sin ningún tipo de problema.
Selecciona la herramienta Forma Personalizada y despliega la opción Forma en la barra de opciones de herramientas.
Haz clic en el botón

Selecciona la forma y estará lista para utilizarse.
17.5. Otros elementos
Como puedes ver, el método de instalación y carga de estos archivos es muy similar para cada elemento.
Únicamente deberás guardar una copia del archivo en su lugar correspondiente y cargarlo desde el lugar indicado.
Hacer un listado de todos los elementos disponibles sería demasiado largo, así que si descargas algún tipo de elemento para Adobe Photoshop y no sabes cómo instalarlo ponte en contacto con nosotros y te ayudaremos a instalarlo. Aunque junto a las descargas oficiales (como los plugins) encontrarás archivos de ayuda que te indicarán en qué carpeta debes de colocar cada elemento.
Y recuerda siempre que puedes compartir tus creaciones en un entorno libre donde todos nos podemos beneficiar de los avances de los demás y crecer juntos.
Si no tienes muy clara la solución, en este videotutorial encontrarás ayuda








No hay comentarios:
Publicar un comentario