El programa Dreamweaver de Macromedia es uno de los programas más utilizados en todo el mundo para la creación de paginas WEB. Es empleado tanto por profesionales como por personas que se inician en la creación de su primera pagina web.
De hecho muchos lo consideran ampliamente superior a otros programas similares, tales como FrontPage de Microsoft. Aquí no vamos a entrar en quien tiene o deja de tener razón. Lo que si vamos a hacer es tener una primera aproximación a la última versión de Dreamweaver: la versión 7 de MacromediaDreamweaver MX 2004.
Mostraremos de una forma fácil y didáctica como sacar provecho de él con unos pocos clicks
y nos pondremos en la senda para poder penetrar mejor en sus secretos.
El objetivo de este curso es mostrar las principales funcionalidades de Dreamweaver, de manera que cuando acabemos el curso cualquiera sea capaz de comprender el programa y este capacitado para afrontar la creación de una página Web.
Muchos creen que como Dreamweaver es un programa usado por profesionales, tiene que ser muy complicado para los usuarios ocasionales. Realmente Dreamweaver es un programa muy sencillo e intuitivo , que puede ser utilizado a muchos niveles. Desde el más básico suficiente para crear una pagina personal de un usuario novel, hasta gestionar todo un “Site” empresarial con un contenido de cientos de paginas.
En las próximas lecciones iremos presentando de forma fácil y didáctica, las distintas funcionalidades del programa. El alumno podrá seguir las lecciones tanto con el texto como con las lecciones multimedias que se muestran al final de cada lección. El objeto de estas demostraciones multimedias es reforzar el contenido didáctico de cada lección mostrando como se hace realmente en el programa.
Formularios: Introducción
Históricamente, las primeras páginas web
fueron poco más que meros escaparates donde sus creadores escribían y
las personas que las visitaban simplemente las leían. Eran una forma de
comunicación unidireccional, sin que fuera posible para visitante
responder a esa comunicacion

Pronto se hizo evidente que las personas que creaban las páginas web, ya fueran los propios autores o las empresas que contratabas las páginas, necesitaban recibir información de las personas que visitarán las páginas.
Los formularios fueron la respuesta a sus necesidades.
Gracias a los formularios es posible crear una
comunicación bidireccional entre los visitantes de las páginas y los
autores de ellas.

Ya conocemos la potencia de Dreamweaver para ayudarnos a crear páginas web, ahora descubriremos cómo Dreamweaver hace extremadamente sencilla esta tarea.
Antes de continuar debemos explicar unos pequeños conceptos previos.
Aunque funcionalmente el visitante de nuestras páginas no note a primera vista
la diferencia, en realidad existe dos tipos de formularios dependiendo
de la manera en que reciba los datos la página. Ya hemos dicho que los
formularios eran una vía de comunicación bidireccional entre los
visitantes y los creadores de las páginas. Existen dos maneras de enviar
esta información, la más usual en las páginas de empresas es utilizar
unos pequeños programas localizados en los servidores donde se aloja la
página.
Estos programas llamados CGI, dejemos el críptico significado de las siglas de lado,
se encargan de recoger la información que el visitante envía al
servidor y la prepara para su uso posterior. Su ventaja es la potencia
de estos programas, su robustez y su versatilidad, su inconveniente,
aparte de tener que contratar un servidor que acepte su uso, es que para
crearlos y usarlos es necesario tener algunas nociones de programación,
y esto se escapa del horizonte de este curso.
La otra forma de enviar formulario es utilizando el método post,
tampoco vamos a intentar explicarlo ahora, baste saber que con él, el
visitante puede hacernos llegar información sin que tengamos contratado
ningún servidor CGI.
En esta sección vamos a descubrir como Dreamweaver
nos ayuda a diseñar y crear fácilmente nuestros formularios, veremos
cómo es mucho más sencillo crearlos que explicar cómo funcionan.
LECCIÓN 3 ª
La barra Formulario
La barra Formulario
En esta lección comenzaremos a familiarizarnos con
las herramientas que utilizaremos para crear nuestros formularios. Para
ello tendremos ya abierto Dreamweaver y activa una página web en blanco. Si no recordamos como hacerlo, este es el momento idóneo para dar un rápido repaso al primer curso Dreamweaver de Aulafácil.
Una vez que tengamos en la ventana del documento activo de Dreamweaver la pagina en blanco, Podemos acceder rápidamente a las funcionalidades para la creación de formularios que nos proporciona el programa Dreamweaver desde la barra de Formularios.
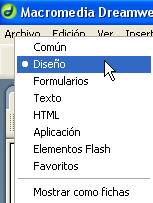
Para ello en la barra común activaremos la barra de Formularios....

Simplemente desplegando el menú de las barras, pulsando en “Común”, veremos las distintas barras que podremos activar, nosotros pulsaremos en la opción “Formulario”.

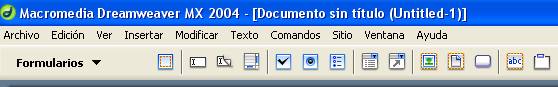
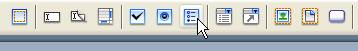
En la imagen inferior vemos parte de la barra de formularios.

Iremos descubriendo cada opción utilizándolas en nuestros próximos ejercicios.
Someramente diremos por ahora, que las opciones de la
barra corresponde a distintos elementos de los formularios que podemos
añadir según los necesitemos.
Entre ellos tenemos, por ejemplo: recuadros de textos, botones de selección, listas desplegables, etc..
LECCIÓN 4 ª
Propiedades de los Formularios I
Propiedades de los Formularios I
El primer icono de la izquierda, el que está señalado en la imagen inferior, llamado “Formulario”,es el más importante, como explicaremos a continuación.
Cuando creamos un formulario debemos situar sus elementos dentro de un rectángulo rojo de formulario.

Esto no es “estrictamente” necesario, es decir
tenemos libertad de insertar elementos de formularios en cualquier parte
de la página, pero si ponemos, por ejemplo, un “Botón enviar” fuera del formulario, pierde todo su sentido pues el navegador podría no saber interpretarlo correctamente.
Vamos a ver ahora las propiedades del cajón formulario.
Para ver las propiedades
simplemente desplegaremos el panel propiedades en la parte inferior de
la ventana, en el caso de que no recordemos como hacerlo sería
conveniente dar un pequeño repaso al primer curso de Dreamweaver de Aulafácil .

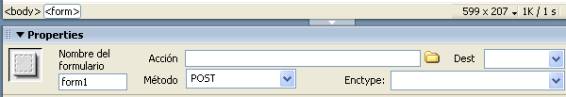
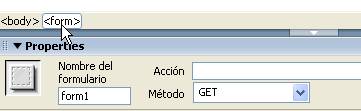
En la imagen superior vemos distintos campos en los que podremos especificar las características que tendrá nuestro formulario.
Empezaremos por dar un nombre al formulario, para ello teclearemos el nombre que deseemos dar al formulario, en el campo "Nombre del formulario".
Podemos crear todos los
formularios que deseemos en la misma página, por esta razón deberemos
crear distintos recuadros para cada formulario y darle a cada uno de
ellos un nombre representativo.

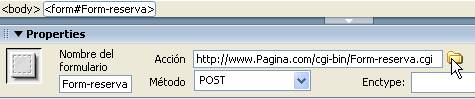
Con el campo "Acción" especificamos la ruta del componente del formulario en el servidor,
podemos escribir la ruta en este campo, o pulsar el icono carpeta para
buscar el directorio donde este situado el programa o la aplicación que
procesara el formulario una vez haya sido enviado al servidor.
Observaremos la extensión CGI de la acción, ya hemos
hablado de los programas CGI en la introducción, más adelante seguiremos
viendo sus características.

En la siguiente lección continuaremos viendo las propiedades de los formularios
LECCIÓN 5 ª
Propiedades de los Formularios II
Propiedades de los Formularios II
En la lección anterior coomenzamos a explorar las propiedades de los formularios, en esta lección finalizaremos su estudio.
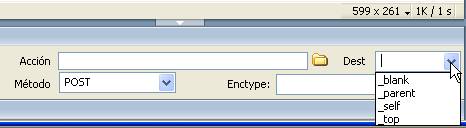
A continuación veremos el campo Destino.
Con él controlamos cómo el navegador manejará la
respuesta del servidor. Es decir, le decimos al navegador lo que debe
hacer cuando el usuario pulse el botón enviar.

Por ejemplo si nuestra página usa frames y el
programa del servidor nos devuelve una página web después de procesar la
información del visitante, puede ser tanto una página de agradecimiento
o una página donde simplemente nos comunique que el email ha sido
enviado. Podemos indicar en qué frame se mostrará simplemente eligiendo
un valor desde la lista "Destino". Incluso si no utilizamos frames, podemos hacer que se abra una página en una nueva ventana, pulsando la opción "_blank" en la lista "Destino"
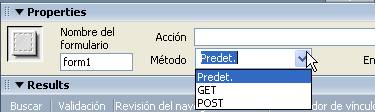
Desde la opción “Método”, le
indicamos al navegador cómo enviar la información al servidor de la
página web. Podemos enviar la información de dos maneras distintas.
Con el método “GET”, el navegador envía el contenido del formulario a una dirección URL.
Con el método “POST”, el navegador envía el contenido de el formulario en forma de un mensaje al servidor.

El método GET es el método predeterminado para la mayoría de los navegadores, pero el método POST
es el más seguro y debería usarse siempre que se pudiera, sobre todo
cuando se va a enviar información confidencial, por ejemplo números de
tarjetas de crédito. Otra desventaja del método “GET”, es que no se puede enviar formularios de más de 8192 caracteres. Por lo que no puede utilizarse para formularios extensos.
Si no vamos a trabajar con elementos en el servidor, deberemos elegir el método "Predeterminado" de entre la lista de métodos, haciendo esto, Dreamweaver
no añadirá ninguna marca en el formulario. Esto significa que será el
navegador el que elija el método en función de la página. Es decir si
hoy ningún programa en el servidor utilizara el método POST, pero deberemos tener cuidado porque si existe algún programa en el servidor, intentara enviarlo con el método GET.
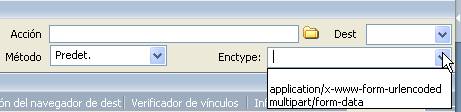
Por último , tenemos el campo Enctype, con él elegimos el formato en el que enviaremos los datos, por ejemplo con "aplication/x..." utilizaremos el método post, pero si queremos adjuntar ficheros con el formulario, deberemos seleccionar "multipart/form-data"

Con esto hemos terminado de ver los elementos de propiedades del formulario.
LECCIÓN 6 ª
Los Campos Textos I
Los Campos Textos I
Los “Campos textos” son zonas rectangulares que permiten al visitante introducir información en los formularios tecleando tanto letras, como símbolos o números.

Existen tres tipos distintos de campos textos. Los campos de textos de una línea, los multilíneas, y los campos de clave.
Vamos a verlos más detenidamente.
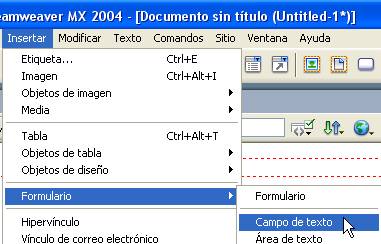
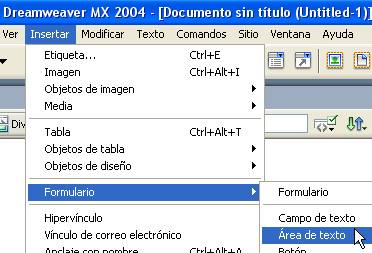
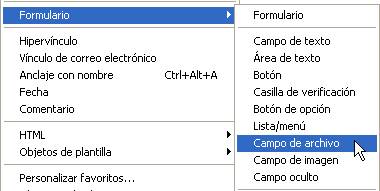
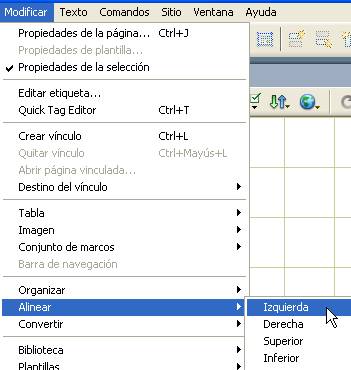
Para insertar los campos de textos de una línea, pincharemos con el ratón donde queramos situarlos y elegiremos la opción Campo de texto, del submenú Formulario que encontramos en el menú Insertar.

O bien pulsaremos el botón Campo de texto de la pestaña formulario de el panel Insertar.

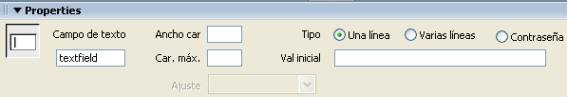
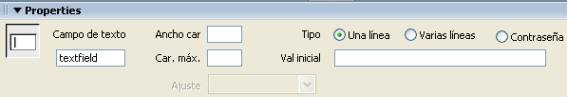
En el panel propiedades podemos configurar los atributos para el Campo texto.

LECCIÓN 7 ª
Los Campos Textos II
Los Campos Textos II
En el panel propiedadespodemos configurar los atributos para el Campo texto.

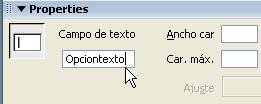
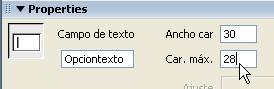
Teclearemos un nombre para el elemento en el Campo de texto. El nombre deber ser único y no repetirse, para que el navegador no pueda confundir los textos dados a unos u otros campos. Si utilizamos programas CGI o similares deberemos darle el mismo nombre que el nombre de la variable que recibirá los datos en el servidor.

En nuestro ejemplo le hemos dado el nombre “Opcióntexto”.
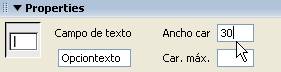
Ahora teclearemos la anchura de el elemento con el campo anchura de texto. para crear nuestros formularios deberemos tener en cuenta
que la medida de los campos textos, no se miden en píxeles, ni en
centímetros, sino en número de caracteres. De manera que si queremos
tener un campo en el que visualicemos un texto de 30 caracteres
deberemos teclear 30 en el campo anchura de texto

El hecho de que limitemos el número de caracteres que se visualizara en el campo texto, no implica que no se
pueda escribir más texto del que cabe en él. En este caso veremos que
conforme tecleemos, el texto se ira desplazando a la izquierda.
Si deseamos limitar el número de caracteres que se
puedan insertar en un campo, podemos especificando el máximo de
caracteres aceptados en el campo "Caracteres máximos".

Hay aun un elemento más que es de mucha utilidad en el uso de los formularios.
Se trata de el "valor inicial", si no especificamos nada, el campo texto en el formulario aparecerá vacío.

Podemos, utilizando el "valor inicial", mostrar un texto en el interior del campo
texto. Con él, daremos al usuario la posibilidad de aceptar el valor
inicial sugerido o simplemente utilizarlo como información de ayuda.
LECCIÓN 8 ª
Las áreas de textos I
Las áreas de textos I
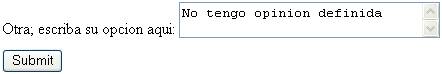
Un área de texto es una ventana que permite al usuario introducir múltiples líneas de texto.

Para insertar un área de texto, podemos hacerlo desde la opciónárea de texto del submenúformulario, que encontramos en el menú Insertar.

O bien podemos pulsar en el botón área de texto en la barra de formulario, de el panel insertar.
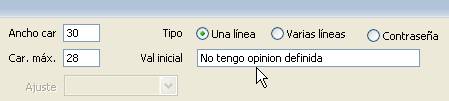
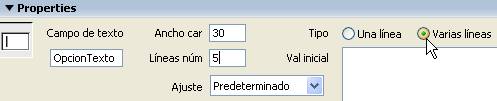
También podemos simplemente insertar un campo de texto de una línea, como ya hemos visto, y en el panel propiedades pulsar la opción varias líneas.

LECCIÓN 9 ª
Las áreas de textos II
Las áreas de textos II
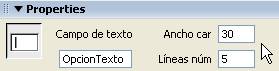
Podemos definir el área de textos, en el campo anchura de caracteres en el panel propiedades, en la imagen de abajo hemos establecido un ancho de 30 caracteres.
No podemos definir, como hacíamos en el campo de texto
de una línea, el número máximo de caracteres, sin embargo podemos
especificar el número de filas que se mostraran en pantalla, en el campo
“Líneas núm”.

Al igual que en el campo texto, podemos darle un valor inicial al área de texto que ayude o sugiera respuestas a nuestros visitantes.
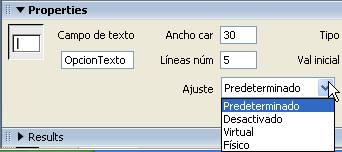
Por último podemos controlar cómo será el desplazamiento por el interior del área de texto desde la opción "Ajuste".
Con ajuste predeterminado el navegador inserta automáticamente un retorno de carro después de la última palabra completa que se teclee cuando alcanzamos el margen derecho del área texto.

Con ajuste virtual, veremos cómo el
texto cambia de línea al llegar al final de la línea, pero sin que se
inserte ningún retorno de carro. Con ajuste físico el
navegador insertará un retorno de carro al finalizar la línea, con esta
opción también será enviado el retorno de carro al servidor.
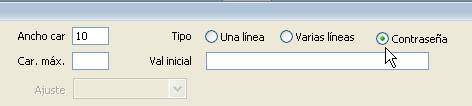
Por último. Vamos a ver la última opción del campo texto, los campos contraseñas.
Un campo contraseña es un tipo especial de campo
texto, que muestra con asteriscos o puntos gruesos, el texto que el
usuario teclee en el campo. Se suele utilizar este campo en el caso de
que necesitemos enviar datos “sensibles” a través del formulario. Por ejemplo una contraseña o un número de tarjeta de crédito.
Para insertar un campo contraseña, primero crearemos un campo texto de una sola línea y después seleccionaremos la opción Contraseña en el campo tipo en el panel propiedades.

LECCIÓN 10 ª
Insertando Casillas de Verificación.
Insertando Casillas de Verificación.
Una casilla de verificación es un pequeño cuadrado
que el usuario de nuestra página puede activar o desactivar con un
simple clic. Cuando la casilla de verificación está activada, una marca
aparecerá en su interior. Si la desactivamos, o no la activamos, la
casilla aparecerá vacía.
Utilizaremos las casillas de verificación cuando
queramos ofrecer a nuestros visitantes la posibilidad de que elijan
ninguna, una, o varias opciones entre las que hayamos creado.
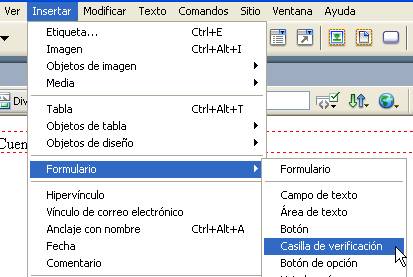
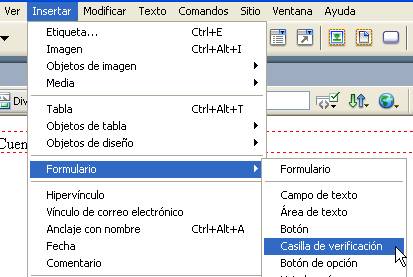
Para insertar una casilla de verificación elegiremos la opción �Casilla de verificación� del submenú Formulario, de el menú Insertar.

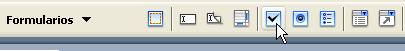
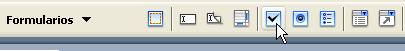
O pulsando en el botón �Casilla de verificación� en la barra Formulario de el panel Insertar.

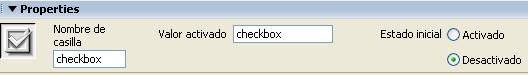
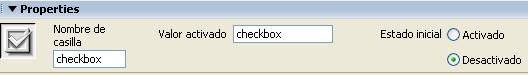
En el panel propiedades podemos configurar las opciones para las casillas de verificación.

La primera es el �Nombre de la casilla", para poder manejar correctamente los valores deberemos darle un nombre que el navegador pueda enviar al servidor.
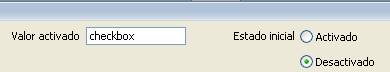
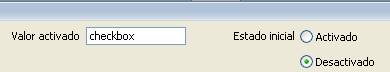
A continuación vemos la propiedad "Valor activado", con el valor anterior le decimos qué valor enviamos al servidor, y con este le decimos el contenido del valor que recibirá el servidor cuando la casilla esté activada.

Por último con el "valor inicial",
decidimos que la casilla aparezca marcada o no, cuando es visitada la
página por el usuario, de esta manera podemos ayudarle sugiriendo la
respuesta.
LECCIÓN 10 ª
Insertando Casillas de Verificación.
Insertando Casillas de Verificación.
Una casilla de verificación es un pequeño cuadrado
que el usuario de nuestra página puede activar o desactivar con un
simple clic. Cuando la casilla de verificación está activada, una marca
aparecerá en su interior. Si la desactivamos, o no la activamos, la
casilla aparecerá vacía.
Utilizaremos las casillas de verificación cuando
queramos ofrecer a nuestros visitantes la posibilidad de que elijan
ninguna, una, o varias opciones entre las que hayamos creado.
Para insertar una casilla de verificación elegiremos la opción �Casilla de verificación� del submenú Formulario, de el menú Insertar.

O pulsando en el botón �Casilla de verificación� en la barra Formulario de el panel Insertar.

En el panel propiedades podemos configurar las opciones para las casillas de verificación.

La primera es el �Nombre de la casilla", para poder manejar correctamente los valores deberemos darle un nombre que el navegador pueda enviar al servidor.
A continuación vemos la propiedad "Valor activado", con el valor anterior le decimos qué valor enviamos al servidor, y con este le decimos el contenido del valor que recibirá el servidor cuando la casilla esté activada.

Por último con el "valor inicial",
decidimos que la casilla aparezca marcada o no, cuando es visitada la
página por el usuario, de esta manera podemos ayudarle sugiriendo la
respuesta.
LECCIÓN 12ª
Los Grupos de Botones de Opción.
Los Grupos de Botones de Opción.
Los botones de opción alcanzan su verdadera dimensión cuando se utilizan en grupos, permitiéndonos elegir activar sólo uno cada vez de entre las posibles opciones.
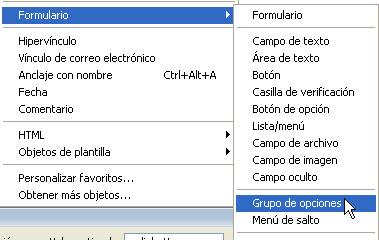
Para insertar un grupo de una sola vez, pulsaremos la opción “grupos de opciones” de el submenú formulario, de el menú insertar.

O bien pulsaremos el botón “grupo de opciones” de la barra de formularios, del panel insertar.

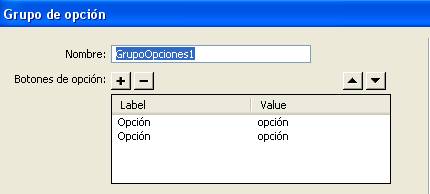
Cuando pulsemos el botón, aparecerá una caja de diálogos titulada “grupo de opciones”.. Teclearemos el nombre del grupo en el campo nombre.

Todos los
botones de opción de el mismo grupo deberán tener el mismo nombre, ya
hemos visto que los botones de opción son excluyentes. De manera que si
utilizamos distintos nombre para los botones de opción de un mismo
grupo, el navegador no podrá saber si la respuesta hace referencia a un
único botón o a todos.
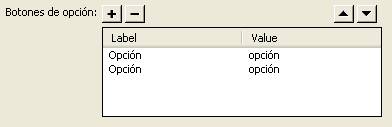
Deberemos teclear también una etiqueta para cada uno de los botones opción en la lista “Label”, y añadiremos un valor de activación para botón en la lista “value”.
Podemos añadir tantas opciones como necesitemos, simplemente añadiendo más botones pulsando en el signo más.
Para quitar algún botón sólo tenemos que situarnos sobre la opción que deseemos eliminar y pulsar el botón menos.

Dreamweaver nos permite ordenar las opciones en el cuadro de
diálogo de forma muy sencilla, sólo tenemos que situarnos sobre cada
una de ellas y desplazarla con las flechas hasta la posición en que
deseemos situar cada una de ellas en el grupo.
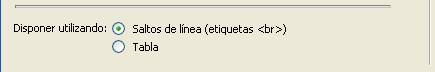
Con la última opción del cuadro de dialogo seleccionaremos la forma en que Dreamweaver
organizará los botones en pantalla. Podemos utilizar una tabla, en la
que cada botón ocupará una celda, o bien utilizar la opción “<br>”que nos permite organizar los botones sin utilizar tablas.

LECCIÓN 13ª
Insertando listas y menús
Insertando listas y menús
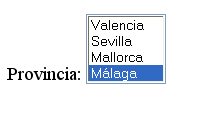
Otro de los elementos de los formularios son las listas, con ellas podemos mostrar a los usuarios, varias opciones simultáneamente. Y podemos permitir al usuario seleccionar varios elementos de la lista a la vez.

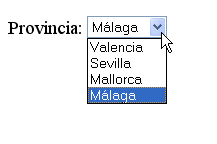
Desde el mismo lugar podemos crear menús de opciones. En los menús de opciones cuando pulsamos sobre la ventana que lo contiene se despliega un menú con todas las
opciones posibles. La diferencia con las listas, es que en los menús el
usuario sólo puede elegir una opción de entre las posibles.

Es mejor utilizar las listas y los menús en los casos
en que las opciones son numerosas, y en cambio elegiremos usar los
botones de opción y las casillas de verificación cuando el número de opciones posibles sea más reducido.
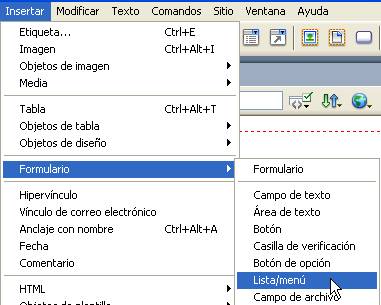
Para insertar un menú o una lista deberemos elegir la opción “Lista/menú” del submenú Formulario del menú Insertar.

O bien pulsar el botón “Lista/menú” de la barra Formulario del panel Insertar.
LECCIÓN 14ª
Propiedades listas y menús
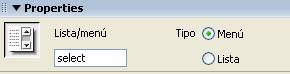
Propiedades listas y menús
Panel de propiedades.
En el campo “lista/menú” teclearemos el nombre que le daremos a este elemento.

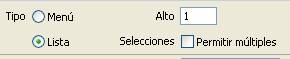
La siguiente opción es el “Tipo”; aquí elegiremos si queremos crear un menú o una lista marcando el botón correspondiente. Dependiendo de nuestra elección se activarán o desactivarán otras opciones.
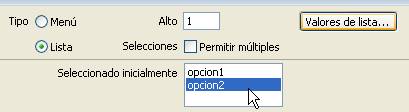
Si hemos elegido lista podremos especificar en el campo “Alto” el número de líneas que tendrá la lista. también podremos activar la casilla “Selecciones”, si lo hacemos permitiremos que el usuario seleccione múltiples respuestas.

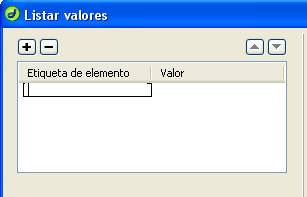
Tanto si hemos elegido menú o lista en el campo tipo deberemos pulsar en el botón “Valores de la lista” para añadir los distintos elementos que se mostrarán al usuario.
Al pulsar sobre él, Dreamweaver abrirá una ventana de diálogo, común para las dos opciones. Su funcionamiento es básicamente muy parecido al cuadro de grupo de opciones, que ya hemos visto anteriormente, en líneas generales.
Podemos fácilmente añadir elementos, eliminarlos, y variar su orden de presentación.

Por último podemos indicar, en el campo “Seleccionado inicialmente”, qué valor de la lista mostraremos como valor predefinido.

LECCIÓN 15ª
Insertando campos de archivo
Insertando campos de archivo
Los campos de archivos son los elementos de formularios permiten al usuario
adjuntar y enviar un archivo a través del formulario hasta el servidor.
Con el campo de archivo podemos buscar, navegando por las distintas
carpetas del ordenador hasta encontrar el archivo que deseamos adjuntar.
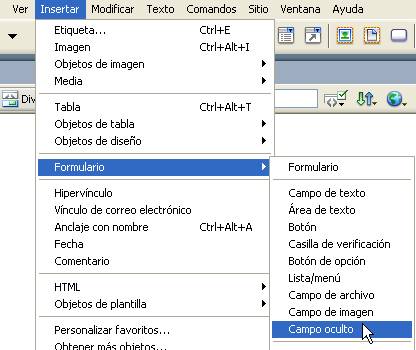
Para insertar un campo de archivo pulsaremos la opción “campo de archivo”, en el submenú formulario de el menú insertar.

O podemos pulsar el botón “campo de archivo”, de la barra formulario de el panel insertar.
El usuario puede usar el “campo de archivo”, para navegar por el ordenador hasta encontrar el archivo. O bien, si conoce la ubicación y el nombre del archivo, simplemente podrá escribirlo directamente en el campo.
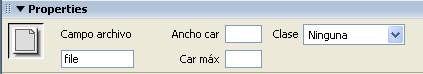
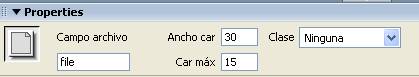
Veamos ahora las opciones del panel propiedades de los campos de archivos.

El primer campo, “campo archivo”, es el nombre que le daremos al campo de archivo activo. Tras darle un nombre descriptivo, podemos darle en el campo “Ancho en caracteres”, en este campo
fijaremos el ancho del campo, como ya hemos visto anteriormente el
tamaño viene dado según el número de caracteres que visualizaremos.
La última opción “caracteres máximos”
nos permite especificar el máximo número de caracteres que aceptaremos
en el campo, de manera que sólo tendremos en cuenta hasta los caracteres
que fijemos. Esta opción no se
utiliza habitualmente debido a que no podemos saber la longitud de la
ruta o de el nombre del fichero que el usuario utilizará.

Si decidimos no utilizar esta opción, simplemente deberemos dejar este campo en blanco, sin darle ningún valor.
LECCIÓN 16ª
Insertando campos ocultos
Insertando campos ocultos
Un campo ocultoes un elemento de formulario no visible, que contiene información que sólo podrá ver el servidor,
por ejemplo si queremos fijar ciertos valores que no sean visible para
el usuario pero que si se utilice al enviar la información al servidor,
por ejemplo una dirección de correo electrónico.
El usuario podrá mandar el formulario por mail a una
dirección que nosotros especifiquemos, sin que sea necesario que sea
conocida por el usuario.
Esta, aunque es una buena forma de dar
un aspecto profesional a nuestros formularios, no es una buena idea
para manejar datos sensibles o privados, ya que al visualizar el código fuente de la página cualquiera podría ver el valor de estos campos.
Para insertar un campo oculto elegiremos la opción “campo oculto” del submenú formulario en el menú insertar.

O bien pulsaremos en el botón campo oculto de la barra formulario en el panel insertar.
Las opciones del panel propiedades para el campo oculto son muy sencillas, son solamente dos, la primera opción es donde asignaremos el nombre al campo oculto.

Y en el segundo escribiremos el Valor que le asignaremos al campo para ser enviado al servidor.
Por último veremos que Dreamweaver maneja de una forma nueva el campo oculto, lo muestra con una imagen de un escudo amarillo, si pulsamos sobre ese icono veremos las propiedades del campo.

LECCIÓN 17ª
Los Botones
Los Botones
Un botón es un elemento de formulario que el usuario pulsará para realizar una acción.
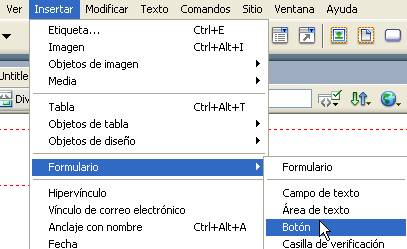
Para insertar el botón deberemos elegir la opción Botón en el submenú Formulario de el menú Insertar.

O bien pulsar en el icono Botón de la barra Herramienta en el panel Insertar.
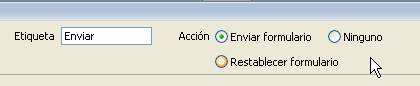
Como en ocasiones anteriores a este elemento también deberemos asignarle un nombre que le identifique.
En el Panel de propiedades estableceremos su nombre en el campo “Nombre del botón”.

La siguiente opción es la “Etiqueta”
del botón. Es decir aquí introduciremos el título que mostrará el botón
cuando se muestre en el formulario. Es importante que la etiqueta sea descriptiva para que el usuario identifique claramente la función del botón, y qué ocurrirá cuando lo pulse.
Finalmente en la zona de la derecha tenemos las opciones de las posibles acciones que podemos asignar a los botones.
Botón enviar.
Un botón enviar, envía como su propio nombre indica, la información
del formulario al servidor. Este botón suele situarse al final del
formulario para que el usuario lo pulse cuando haya acabado de
rellenarlo.

Botón restablecer formulario.
El botón restablecer formulario borra los valores introducidos en todos los elementos del formulario y restablece su estado predefinido. Este es un botón opcional, por norma general es conveniente presentarlo cuando utilicemos formularios extensos y queramos darle la oportunidad al usuario de reiniciar el formulario devolviéndolo a su estado inicial.
LECCIÓN 18ª
Verificar la validez de los formularios I.
Verificar la validez de los formularios I.
Ya hemos aprendido cómo crear formularios de una forma rápida y sencilla.
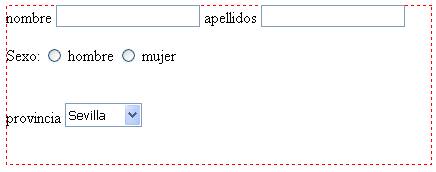
En estas últimas lecciones hemos descubierto cómo
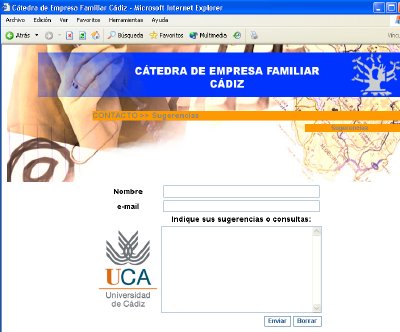
insertar distintos tipos de campos para facilitar la obtención de
información de los visitantes de nuestras paginas en formularios como el
mostrado en la imagen inferior.

Con este formulario obtenemos algunos datos básicos
de nuestros visitantes, una vez pulsado el botón enviar, recibiremos en
nuestro servidor la información proporcionada por el visitante de
nuestra pagina.
Pero qué ocurre, si por error, el usuario pulsa el
botón enviar sin haber rellenado todos los campos, o si inadvertidamente
introduce un valor erróneo, como por ejemplo poner el Número de teléfono en el campo apellidos...
Bien, Dreamweaver, nos ofrece la
oportunidad de que el formulario se autovalide antes de ser enviado, de
forma que evite los errores más generales.
Vamos a verlo paso a paso con un ejemplo.
Partimos de que ya tenemos un formulario creado como
el del ejemplo anterior, o si no cualquier otro es valido para esta
lección.
El primer paso es activar el formulario, podemos hacerlo de dos formas, o seleccionando el cuadro formulario en la ventana diseño de Dreamweaver, reconoceremos que está seleccionado porque todos los campos de su interior aparecerán marcados en selección
O bien podemos hacer clic en el elemento <form> de la barra de estado.

Una vez que esté seleccionado el formulario, deberemos ir al panel comportamientos que esta en el grupo de paneles oculto de la derecha.
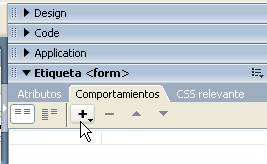
Activaremos la pestaña comportamientos que aparece en el panel Etiqueta tal como vemos en la imagen inferior, simplemente pulsando sobre ella
.

.
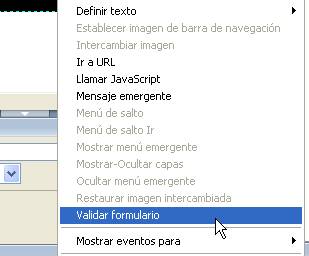
En la imagen superior vemos los distintos iconos activos, nosotros ahora añadiremos un comportamiento predefinido para la etiqueta “form”, para ello pulsaremos el símbolo “más” que vemos señalado por el puntero en la imagen superior.
Cuando pulsemos sobre el icono del signo “más”
se desplegará un menú con las opciones disponibles para la etiqueta que
hayamos elegido, esto es importante porque los comportamientos cambian
según a que se lo apliquemos y por lo tanto también cambian las opciones
presentes y activas del menú desplegado.
. 
Como queremos validar el formulario que estamos creando, lógicamente pulsaremos la opción “Validar formulario” tal como vemos en la imagen superior.
Cuando pulsemos sobre la opción Dreamweaver abrirá una venta de diálogo, llamada también “Validar formulario”.
Que continuaremos en la próxima lección.
LECCIÓN 19 ª
Verificar la validez de los formularios.II
Verificar la validez de los formularios.II
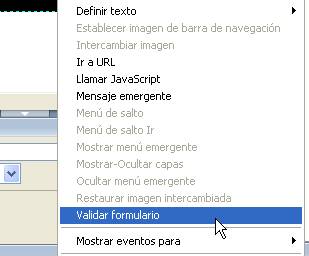
Cuando pulsemos sobre el icono del signo “más”
se desplegará un menú con las opciones disponibles para la etiqueta que
hayamos elegido, esto es importante porque los comportamientos cambian
según a que se lo apliquemos y por lo tanto también cambian las opciones
presentes y activas del menú desplegado.
. 
Dream2-067
Cómo queremos validar el formulario que estamos creando, lógicamente pulsaremos la opción “Validar formulario” tal como vemos en la imagen superior.
Cuando pulsemos sobre la opción Dreamweaver abrirá una venta de diálogo, llamada también “Validar formulario”.
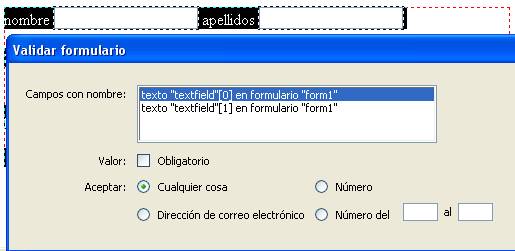
En la ventana de diálogo
deberemos seleccionar los campos que queramos validar, simplemente
deberemos seleccionarlos y elegir, pulsando sobre ellos, las opciones
que queramos aplicarle al campo.

Dream2-068
En la imagen superior vemos que tenemos la opción de
aplicar la validación a los campos primero y segundo de nuestro
formulario, estos son los dos primeros; el nombre y los apellidos.
Pulsaremos sobre uno de ellos y a continuación
elegiremos en la zona inferior de la ventana de diálogo, las opciones
que deseemos aplicarle al campo seleccionado.

Dream2-069.
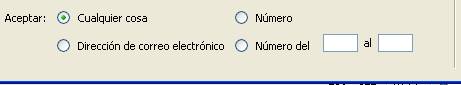
Las opciones posibles, tal como vemos en la imagen superior son aceptar:
• Cualquier cosa, esto significa que el campo será aceptado con cualquier contenido introducido.
• Dirección de correo electrónico, significa que el formulario sólo aceptara un contenido que tenga el formato de una cuenta de cuenta de correo valida, es decir, con la forma :
lo_que_sea ARROBA lo_que_sea PUNTO com o cualquier otro dominio válido.
• Número: solo aceptara valores numéricos, y el formulario mostrará un mensaje de error en el caso de que se introduzca cualquier valor que no sea exclusivamente numérico.
• Número del....: Con esta opción
podemos controlar el rango valido para los números introducidos, esto es
muy útil para controlar, por ejemplo, la edad valida para enviar
el formulario, por ejemplo, mayores de 18 años y menores de 110 años.. o
si queremos rechazar valores telefónicos con distintos de 9 cifras.
LECCIÓN 20ª
Estructurando las Páginas
Estructurando las Páginas
En el primer curso de Dreamweaver de Aulafácil,
vimos que al añadir contenido a las páginas web este se mostraba de
forma vertical, para poder organizar el texto y el contenido, aprendimos
cómo utilizar las tablas para distribuir y estructurar el contenido en las páginas webs.

Ahora bien, en una página más profesional no sólo
necesitamos estructurar el contenido de las páginas, sino que también
necesitaremos estructurar la página web en si misma.
En muchas de las páginas por las que navegamos
habitualmente vemos que muestran varias zonas más o menos
independientes, por ejemplo suelen tener un titulo en la zona superior
de la página, y a la izquierda, o derecha del contenido se suele
encontrar una zona de navegación, con la que se nos facilita el acceso a
distintas zonas, ya sean de la propia página o externas a ella.
Hay, principalmente, tres formas más usuales de organizar la estructura de las páginas. Estas son; las tablas, los frames o marcos y por último, las capas.
Tradicionalmente, la primera de ellas, la estructuración de las páginas a través de las tablas ha sido las más popular por lo sencillo de su compresión, utilización y estandarización de su visualización por casi todos los navegadores.
Los marcos, han sido un desarrollo posterior, que tuvo su auge, aunque esta cayendo progresivamente en desuso debido a que los buscadores tienen problemas para la clasificación de su contenido.
Por último, la solución más elegante son las capas, que son
un desarrollo de las hojas de estilos en cascada, más concretamente son
hojas de estilos de posición o ubicación. Están teniendo cada vez mayor uso e implantación debido a la creciente implantación de los estándares de CSS
En las próximas lecciones veremos de forma fácil y sencilla, sin tener que aprender complicadas terminologías, el uso de las tres formas de estructuración, sus respectivas fortalezas y debilidades.
LECCIÓN 21ª
Activando la vista de diseño
Activando la vista de diseño
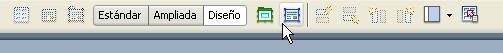
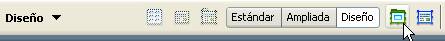
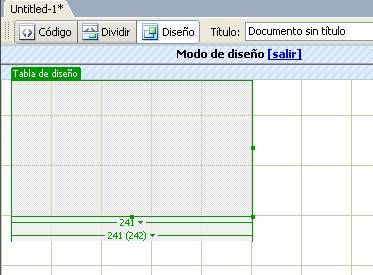
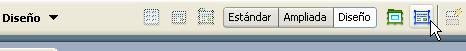
El modo diseño de Dreamweaver permite dibujar las tablas y celdas directamente en la ventana del documento. El modo diseño es una modo de la vista de diseño. Para entrar en el modo diseño, pulsaremos en la pestaña de diseño en el panel insertar y pulsaremos el botón vista de diseño.

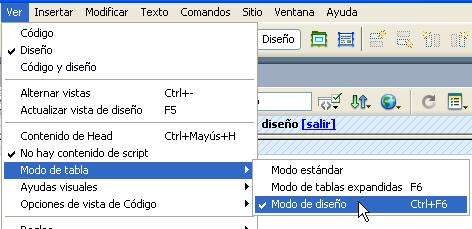
También podemos acceder a ella desde la opción vista de diseñoen el submenú de la opción “modo de tabla”del menú ver, desde el menú principal de Dreamweaver,

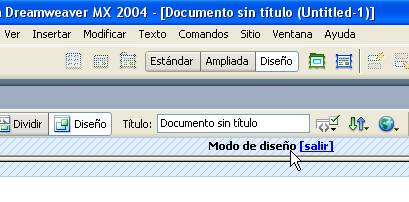
Cuando tengamos activa la vista de diseño aparecerá una barra gris en la parte superior de la ventana del documento para indicarnos que estamos en la vista de diseño.

Para diseñar una página en esta vista, comenzaremos
dibujando una tabla de diseño, esta tabla será la estructura exterior de
nuestra página, dentro de esta estructura dividiremos la tabla en zonas
con celdas de diseño.
Cada una de estas celdas de diseño serán subestructuras de la página en la que insertaremos el contenido de nuestra página

LECCIÓN 22ª
Creando Tablas de Diseño
Creando Tablas de Diseño
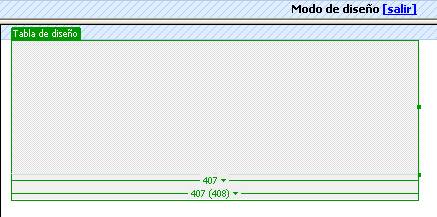
Para dibujar una tabla de diseño pulsaremos en el botón “dibujar una tabla de diseño”.































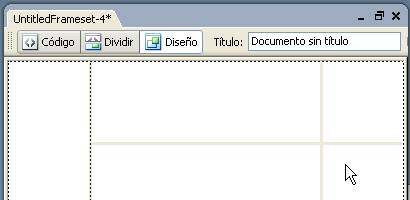
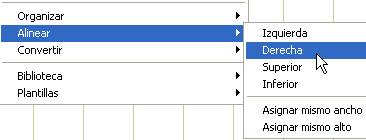
En la imagen superior hemos elegido pulsar la opción “Marco derecho”,y en la imagen inferior vemos como Dreamweaver ha creado otro marco combinándolo con los marcos existentes.

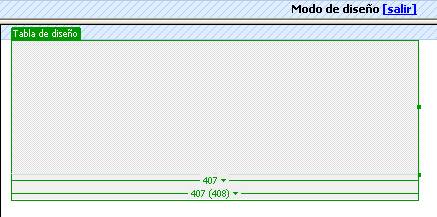
Tras esto, pulsaremos con el ratón en la ventana del documento, comprobaremos que tenemos la tabla de diseño activada porque el puntero del ratón se transformara en una cruz cuando lo llevamos a la ventana del documentos.
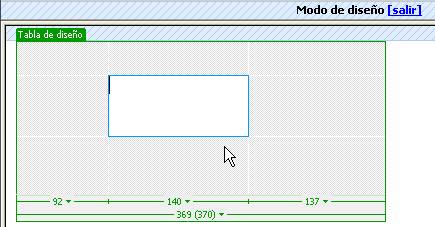
Cuando pulsemos con el ratón, mantendremos presionado el botón de clic y arrastramos el ratón, veremos que se crea un cuadro que podremos redimensionar a nuestro gusto moviendo el ratón mientras no soltemos el botón del ratón.
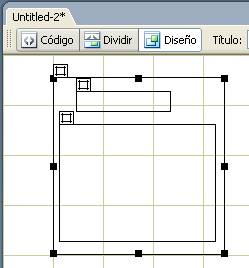
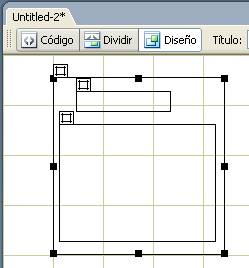
En el momento en que soltemos el botón, el cuadro se transforma en una tabla de diseño como la de la imagen inferior

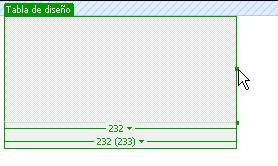
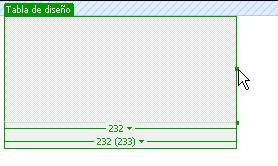
Las tablas de diseño son muy fáciles de redimensionar. Sólo hay que
seleccionar la tabla de diseño pulsando sobre la pestaña verde, y en
los puntos de arrastre lateral o del vértice podemos arrastrar con el
ratón hasta obtener el tamaño que necesitemos.

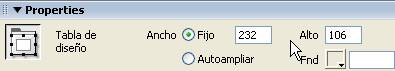
También podemos introducir directamente las
dimensiones que deseemos que tenga la tabla de diseño, sencillamente
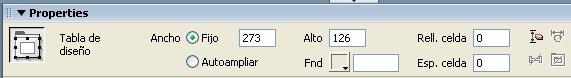
introduciendo en el panel de propiedades los valores exactos para su altura y anchura. Tal como vemos en la imagen inferior.

LECCIÓN 23ª
Propiedades de las Tablas de Diseño
Propiedades de las Tablas de Diseño
Para acceder al panel propiedades de las tablas
de diseño primero activaremos la tabla de diseño sobre la cual queramos
ver sus propiedades, despues simplemente pulsaremos en la pestaña
propiedades como ya hemos visto en anteriores lecciones.

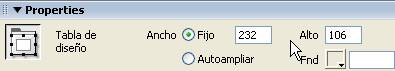
Tras esto, Dreamweaver nos mostrará un panel como el que vemos en la imagen superior.
Veremos ahora las distintas opciones una a una.
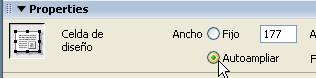
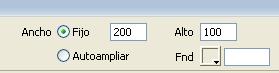
La primera opción
hace referencia a las dimensiones de la tabla activada, tenemos dos
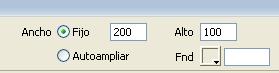
opciones posibles, podemos elegir ancho fijo o Autoampliable.
Si elegimos Ancho Fijo, deberemos
introducir un valor en pixeles para la tabla, con este valor nos
aseguramos que la tabla siempre se visualizara con el mismo diseño. Si
por el contrario marcamos la opcion Autoampliar, la tabla y su contenido se ajustará automaticamente a las dimensiones de la ventana que la contenga.
Esta opción es muy útil en caso
de que creamos posible que el visitante de nuestras paginas no utilice
las dimesiones de visualizacion recomendadas para nuestra páginas.

La opción Alto, que vemos en la imagen superior, nos permite tambien definir la dimensión vertical de la tabla.
Si elegimos la opcion Autoampliar,
veremos que no tenemos posibilidad de definir el tamaño, esto es porque,
como ya hemos comentado más arriba, la tabla se ajustará a las
dimensiones de la ventana de visualización.
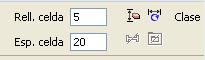
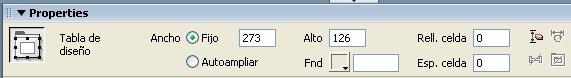
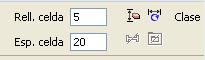
La siguiente opciones hacen referencia a la apariencia de visualización de las celdas.
Podemos especificar el relleno de celda, medidos en pixel, con esto definiremos el margen del interior de cada celda, escribiendo un valor mayor dejaremos más espacio libre entre cada celda y el texto de su interior.

Con la opción Espacio de celda
estableceremos, en pixeles, el espacio entre las celdas. Según el número
que le asignemos a este parámetro, los márgenes entre cada celda será
mayor o menor.
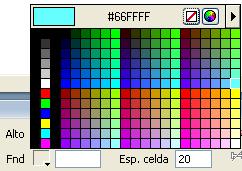
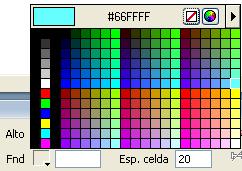
Por último podemos elegir un Color para el fondo tal como vemos en la imagen inferior, si utilizamos con buen gusto e ingenio estas opciones podremos dar a nuestras páginas un aspecto atractivo y profesional.

LECCIÓN 24ª
Dibujando la celdas de diseño
Dibujando la celdas de diseño
Ahora que tenemos la estructura exterior de nuestra
página con la tabla de diseño vamos a aprender a crear la estructura
interior con las celdas de diseño, en la que insertaremos más tarde el
contenido de las páginas.
Para crear las celdas de diseño, pulsaremos en el icono de “dibujar celdas de diseño”

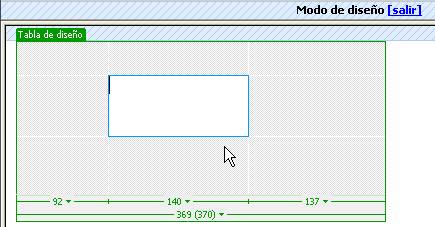
Y crearemos un cuadro, como ya hemos visto anteriormente, pulsando clic y arrastrando el ratón, pero teniendo en cuenta que sólo podemos crear las celdas en el interior de la estructura de la tabla de diseño.
Cuando soltemos el botón del ratón Dreamweaver creara una celda a la tabla y creará las celdas necesarias para ajustarla al espacio de la tabla

En la imagen superior hemos creado una celda, en azul, en el centro de la tabla, y Dreamweaver ha creado el resto de ellas, en blanco, para situar sus dimensiones al tamaño de la tabla.
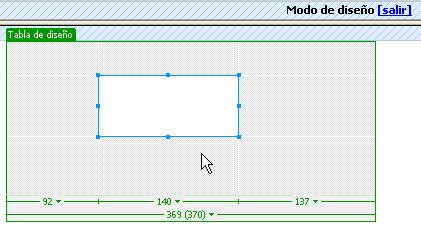
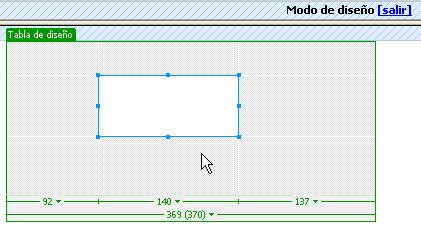
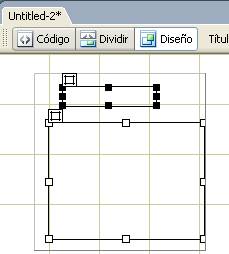
Podemos redimensionar la celda creada fácilmente, sólo tenemos que pulsar sobre su borde y activar los puntos de redimensionamiento, tal como se ve en la imagen inferior.

Pulsando y arrastrando sobre ellos podemos cambiar el tamaño de la celda de forma fácil y sencilla, pero ¿qué pasa con el resto de las celdas creadas? Dreamweaver se encarga de redimensionarlas automáticamente para que no tengamos que preocuparnos de nada.
LECCIÓN 25ª
Las Celdas Autoampliables
Las Celdas Autoampliables
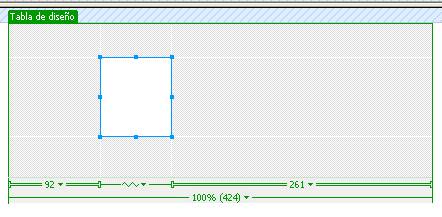
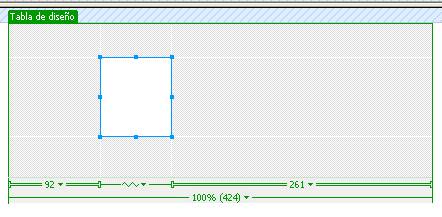
Al crear las celdas de diseño, vemos que en la tabla
de diseño se muestra en píxeles la anchura de las columnas que conforman
las celdas. La anchura de las celdas se muestra en píxeles, sin importar el tamaño de visualización en el navegador del usuario.
Esto puede resultar problemático para una correcta
visualización para los usuarios que utilicen un tamaño de navegador
distinto al que hemos utilizado en su creación.
Para solucionarlo Dreamweaver nos permite definir un tamaño variable para su anchura, de forma que las columnas de las celdas se ajuste automáticamente al tamaño completo del navegador, sin importar si es mayor o menor que el nuestro.
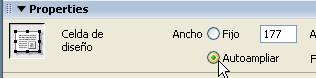
Para activar esta característica, podemos ir al panel propiedades y pulsar en el botón autoampliar

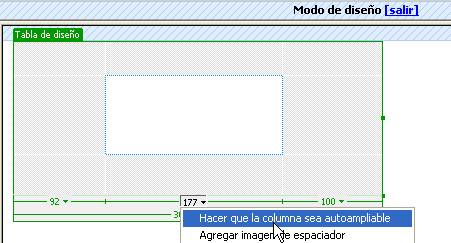
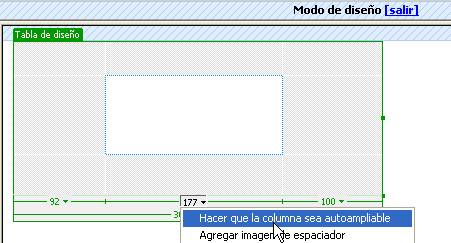
O simplemente seleccionando la columna que deseamos
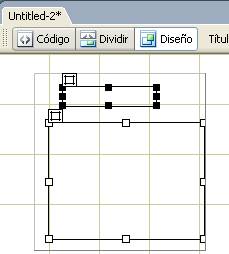
sea autoampliables y pulsaremos sobre el número del tamaño, tal como se
ve en la imagen inferior y pulsaremos en la opción autoampliable del menú que se desplegará.

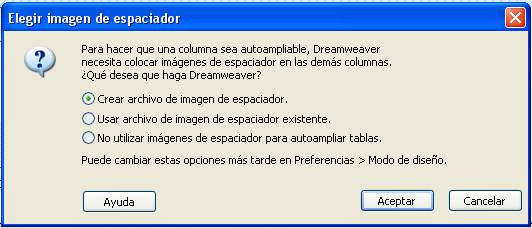
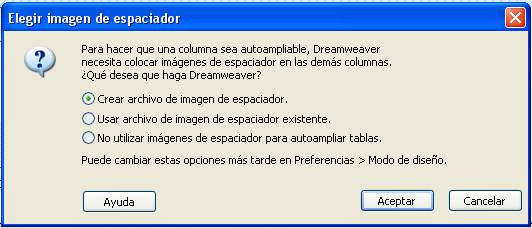
Para convertir la columna en autoampliable Dreamweaver lo que hace es colocar una imagen de espaciador en el interior de la columna, pero en el caso de que Dreamweaver no encuentre ninguna imagen de espaciador en el sitio
que estamos creando, nos mostrará una ventana de dialogo como la de
abajo en la que nos pide que elijamos una de las opciones disponibles.

Una imagen de espaciador es una pequeña imagen de 1 único píxel transparente que Dreamweaver utiliza para crear las estructuras de las tablas de diseño. Sin esas imágenes los navegadores de los usuarios tendrán dificultades para mostrar correctamente las páginas.
Dreamweaver nos permite tanto elegir
una imagen propia para crear el espaciado, en el caso de que deseemos
darle algún color o alguna textura especial a la columna. O simplemente
se nos ofrece a crear un imagen de un píxel transparente en nuestro
sitio-web.

El uso de las imágenes sólo es obligatorio en el caso
de que vayamos a dejar las celdas de la columna vacías, pero si las
celdas contienen imágenes o textos, no es necesario que utilicemos las imágenes transparentes,
aunque hay muchas personas que prefieren utilizarlos siempre como
opción predeterminada, vayan o no a insertar contenido posteriormente.
LECCIÓN 26ª
Herramienta Cuadrícula
Herramienta Cuadrícula
Dreamweaver tiene una herramienta para ayudarnos a situar las tablas de diseño y las celdas de diseño con mayor precisión. Esta herramienta es la cuadrícula.
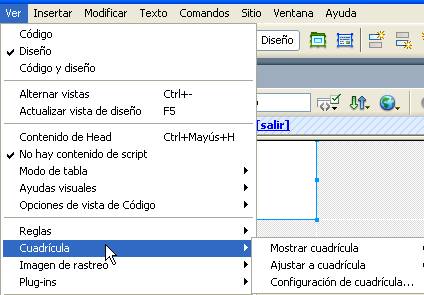
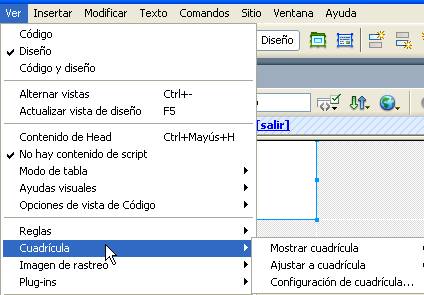
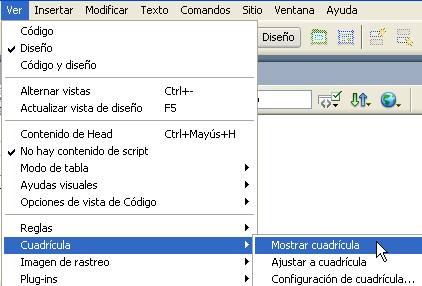
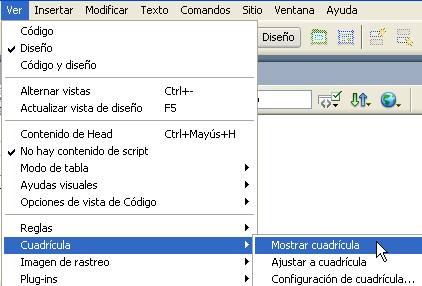
Para activar la cuadrícula sólo tenemos que desplegar el submenú cuadrícula que encontraremos en el menú Ver y pulsar en la opción “Mostar cuadrícula”.Tal como vemos en la imagen inferior.

Pero ¿qué son y para que sirven las cuadrículas? Una cuadrícula es una rejilla de líneas verticales y horizontales que aparece como un fondo en el documento de trabajo. Las cuadrículas se suelen utilizar como una guía para ayudarnos a situar los elementos con mayor precisión en la vista de diseño.
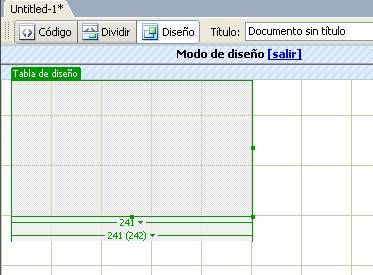
En la imagen inferior vemos como quedaría el documento de trabajo con la cuadrícula activada.

Con la cuadrícula es muy sencillo crear tablas.
Podemos utilizar la cuadrícula para colocar y redimensionar tanto las
tablas como las celdas utilizándola como guía para ajustar exactamente
cada elemento.
Dreamweaver nos ayuda a hacer esto
aun más exactamente gracias a la opción “Ajustar a cuadrícula” que
encontramos también en el submenú cuadrícula del menú Ver.
LECCIÓN 27ª
Ajustar a cuadrícula
Ajustar a cuadrícula
Dreamweaver nos facilita el trabajo de diseño gracias a la opción “Ajustar a cuadrícula” que encontramos también en el submenú cuadrícula del menú Ver.

Con esta opción, tenemos libertad para mover y situar
los elementos de las tabla en cualquier posición que deseemos, pero si
colocamos algún elemento cerca de las líneas de la cuadrícula, Dreamweaverautomáticamente ajusta el elemento hasta que coincide con las líneas guías de la cuadrícula
Esta opción perdería gran
parte de su potencia si siempre tuviéramos que ceñirnos a la misma
cuadrícula. ¿Qué ocurre si hemos diseñado elementos con un tamaño que
distinto a las dimensiones de la cuadrícula?.

Dreamweaver nos permite configurar totalmente todas las opciones de la cuadrícula para que la convirtamos en una herramienta verdaderamente poderosa
En la imagen superior vemos qué también podemos acceder las opciones de configuración de cuadrícula en el submenú cuadrícula del menú ver.
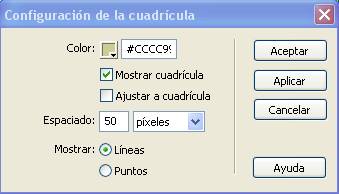
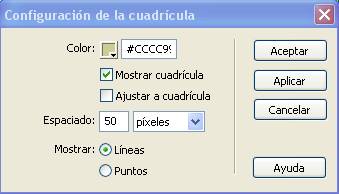
En la imagen inferior vemos el cuadro de dialogo de la configuración de cuadrícula.
Entre las opciones disponibles, podemos cambiar el color de la cuadrícula, elegir si queremos mostrar o no la cuadrícula en pantalla, o si queremos activar la opción ajustar a cuadrícula, de la que ya hemos visto más arriba su funcionalidad

También podemos configurar más detalladamente elementos como el espaciado de las líneas de las cuadrícula, cuanto más pequeño
más cerca estarán las líneas, y por lo tanto tendremos más lugares
donde autoajustar los elementos. Aunque si ponemos un espaciado muy
pequeño, podemos cometer errores de alineación si no tenemos cuidado.
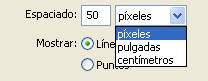
Lo ideal es utilizar un tamaño de espaciado proporcional al tamaño de los elementos que deseemos colocar.

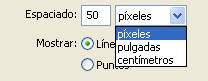
También podemos decidir si el tamaño del espaciado vamos a medirlo en píxeles de pantalla, pulgadas o centímetros, estos últimos son muy útiles en el caso de que el usuario necesite imprimir en papel una copia de los formularios
Y por último podemos configurar si queremos que la cuadrícula muestre las líneas verticales y horizontales como líneas punteadas o como líneas continuas
LECCIÓN 28ª
Introducción a los Marcos.
Introducción a los Marcos.
Cuando usamos “marcos” estamos dividiendo la ventana del navegador en distintas zonas, y en cada zona se mostrará su propia página web.
La principal ventaja de usar “marcos”
es que todos ellos están incluidos en una página que controla
fácilmente el diseño de todos ellos, esta página se conoce como conjunto
de marcos.
Los conjuntos de marcos nos permiten, por un lado, ajustar el diseño de un “marco” simplemente cambiando los valores
de la página de conjuntos de marcos, sin tener que tocar el diseño de
las páginas web mostradas por el marco en cuestión. Y por el otro lado
podemos cambiar las páginas mostradas por los marcos, sin tener que
modificar todo el sitio web, lo que nos permite mucha flexibilidad a la
hora de modificar la apariencia de las páginas sin tener que modificar
la estructura de la página principal.
Estas son sus ventajas principales, pero también tiene hoy en día
importantes carencias que hacen que hayan caído en desuso. Estas
carencias son esencialmente dos, la primera es que no soportan muy bien
la programación en javascript. La segunda es que hoy en día los buscadores de Internet no clasifican adecuadamente el contenido de las páginas webs con "marcos”, de forma que nuestros visitantes, si llegan a nuestras páginas redireccionados desde un buscador de Internet, puede verse situado únicamente en una de las páginas que componen nuestros conjuntos de marcos, con lo que perdería toda referencia respecto al conjunto de nuestro sitio web.
A pesar de
estas desventajas, las páginas web con estructuras de marcos son muy
útiles en determinados contextos, y si nosotros no vamos a utilizar
programación en javascript, ni tenemos un interés particular en que ser
referenciados por los buscadores de internet, podemos considerar
seriamente la utilización de "marcos” para nuestras páginas.
LECCIÓN 29ª
Crear Conjuntos de Marcos.
Crear Conjuntos de Marcos.
En la lección introductoria hemos visto que los marcos, son páginas web que se muestran dentro de otras páginas webs. Estas páginas web que enmarcan las demás páginas webs se llaman “conjuntos de marcos”. En esta lección veremos como Dreamweaver nos ayuda fácilmente a crear un conjunto de marcos. Para ello Dreamweaver, nos ofrece la posibilidad de utilizar conjuntos de marcos ya creados.
Vamos a ver cómo crear nuestro conjuntos de marcos.
El primer paso es crear un nuevo documento. Lo haremos como siempre, desde la opción Nuevo en el menú Archivo.

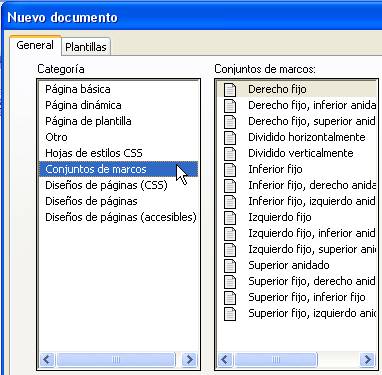
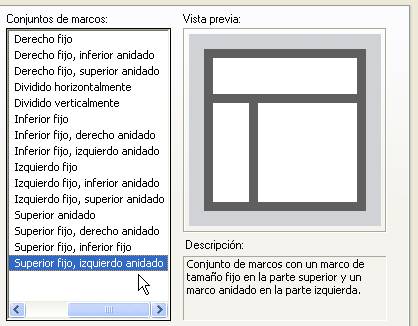
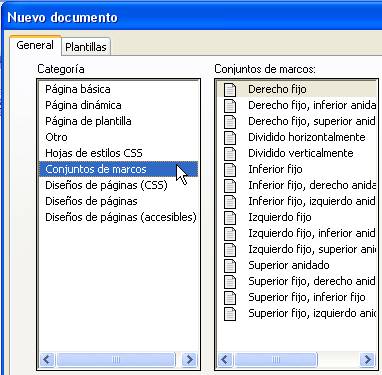
Y como siempre se nos mostrará la ventana de dialogo de “Nuevo documento”. La diferencia es que en esta ocasión elegiremos la opción Conjunto de marcos en la ventana categoría.
Podemos observar que según pulsemos en una u otra opción de las
disponibles en la ventana categoría, la ventana adyacente va cambiando
su contenido para mostrarnos los ejemplos disponibles para cada
categoría.

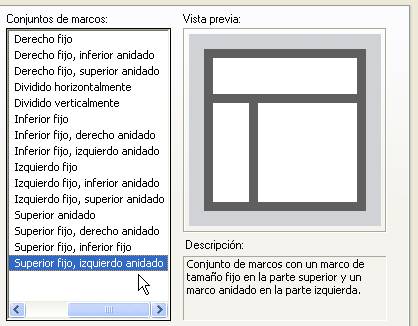
En la imagen inferior vemos un detalle de la venta de dialogo, en el cuadro de “conjunto de marcos”
vemos las distintas opciones predefinidas que podemos elegir para crear
nuestras páginas. En el cuadro de la derecha tenemos una vista previa un ejemplo esquemático de la estructura que corresponde a cada opción de la izquierda.
Y debajo de la vista previa, tenemos una breve descripción de la estructura elegida.

LECCIÓN 30 ª
Tipos de Marcos.
Tipos de Marcos.
Ahora vamos a explicar los conceptos esenciales para comprender las diferencias entre cada una de las opciones.
Un marco fijo es un marco con un tamaño fijo, ya sea de altura o anchura. Por ejemplo las opciones con “superior” o “inferior” fijos, se refiere a que tienen la anchura fija, es decir que la tamaño fijo del marco no variará cuando el usuario de la página redimensione la ventana del navegador.
Esto es de extrema importancia con las páginas de conjuntos de marcos.
Pues la página puede ser innavegable si el marco no se muestra
correctamente.
Un marco anidado es un conjunto de
marcos en donde uno de los marcos que lo forman es a su vez otro
conjunto de marcos. Gracias la posibilidad de anidar marcos dentro de
otros marcos podemos crear estructuras con más de dos marcos por página.
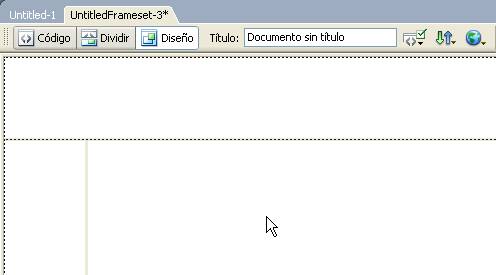
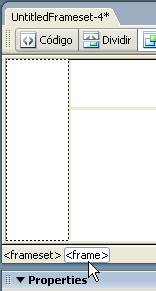
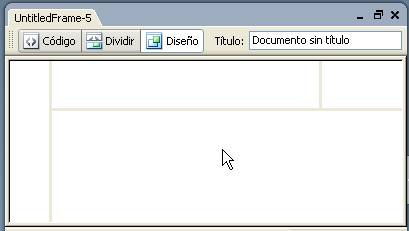
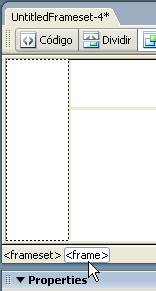
Una vez que hayamos elegido el conjunto de marcos que deseemos utilizar sólo tenemos que pulsar el botón aceptar de la ventana de dialogo y Dreamweaver nos presentará una ventana como la que vemos en la imagen inferior.

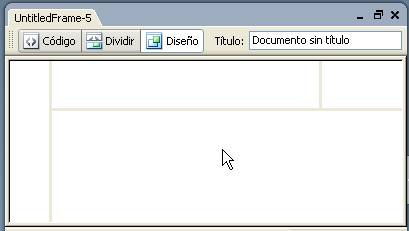
En la imagen superior
vemos cómo aparece la estructura de una página de conjuntos de marcos
con el marco superior fijo y un marco anidado en el lado izquierdo de la
ventana.
En esta lección hemos aprendido a utilizar las conjuntos de marcos predefinidos de Dreamweaver. En la próxima lección aprenderemos a crear nuestros propios marcos
LECCIÓN 31ª
Crear Conjuntos de Marcos II
Crear Conjuntos de Marcos II
En lecciones anteriores aprendimos a crear conjuntos de marcos de manera rápida y fácil gracias a las opciones predefinidas que nos ofrece Dreamweaver. Pero en ocasiones podemos necesitar crear conjuntos de marcos con nuestros propios diseños.
Dreamweaver también nos permite hacerlo de manera sencilla. En esta lección vamos a aprender a hacerlo desde el comienzo, paso a paso.
El primer paso es crear una página web en blanco, como ya sabemos.

Atención, simplemente crearemos una sencilla página web
en blanco, ahora no es necesario que creemos conjuntos de marcos
predefinidos, vamos a partir de una página simple a la que después le
añadiremos los marcos.
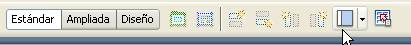
El siguiente paso en el caso de que no este activa, es activar la barra de Diseño.

En la imagen inferior tenemos una parte de la barra de Diseño,
en ella vemos que el puntero esta situado sobre el icono de marcos.
Utilizaremos este icono para acceder a las distintas opciones de marcos
disponibles para nuestras páginas.
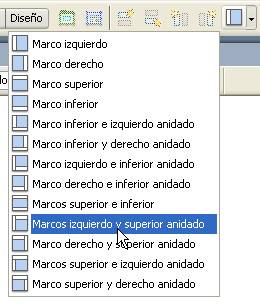
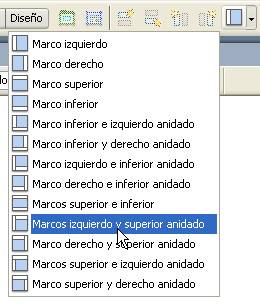
Para desplegar las opciones disponibles sólo
deberemos pulsar sobre la flecha del icono de marcos y se desplegará un
menú como en la imagen inferior, podemos elegir la opción que más se
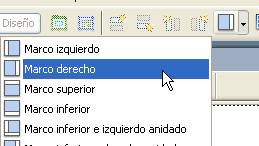
ajuste al diseño que tengamos en mente simplemente pulsando sobre ella.
En la lección anterior ya vimos el significado de
cada una de las opciones, de todas maneras al lado de cada opción
tenemos un dibujo que nos muestra la distribución de cada opción. Si
observamos con detenimiento veremos que los iconos de ejemplo tienen dos colores, azul y blanco.
El color blanco señala el marco que es fijo y la zona en color azul señala el marco que es redimensionable.

LECCIÓN 32ª
Crear Conjuntos de Marcos III.
Crear Conjuntos de Marcos III.
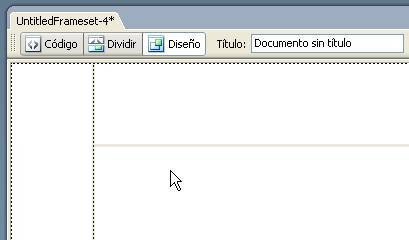
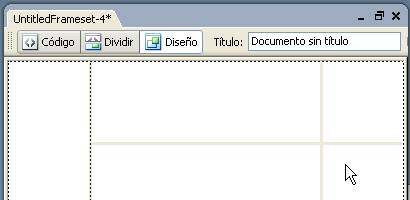
En la imagen inferior vemos como Dreamweaver presenta el conjunto de marcos elegido; “Marcos izquierdo y superior anidado”.

Hasta ahora lo que hemos visto de la creación de
conjuntos de marcos es muy parecido a las opciones disponibles. Entonces
¿Por qué hemos dicho que en esta lección aprenderemos a crear conjuntos
de marcos?. Bueno, la verdadera libertad comienza ahora.
Dreamweaver nos permite activar
cualquier marco de los disponibles en la página, simplemente pulsando
sobre él y una vez que lo tengamos activado podemos pulsar otra vez sobre el icono “Marcos” de la barra de diseño y aplicarle a ese marco otro conjunto de marcos, como si fuera una página en blanco.

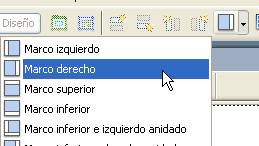
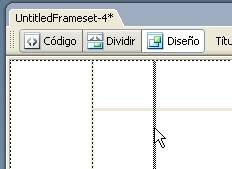
En la imagen superior hemos elegido pulsar la opción “Marco derecho”,y en la imagen inferior vemos como Dreamweaver ha creado otro marco combinándolo con los marcos existentes.

De esta manera podemos crear todo tipo de estructuras para nuestras páginas sin tener que limitarnos a los modelos predefinidos de Dreamweaver, con lo que podremos dar a nuestras páginas un aspecto más original y profesional.
LECCIÓN 33ª
Personalizar Conjuntos de Marcos.
Personalizar Conjuntos de Marcos.
En las últimas lecciones hemos visto qué son y para qué sirven los conjuntos de marcos.
Con Dreamweaver hemos aprendido a crear conjuntos de marcos de una forma rápida y sencilla, utilizado los modelos predefinidos que nos ofrece Dreamweaver.
En esta lección vamos a aprender que herramientas nos ofrece Dreamweaver para ajustar a nuestras necesidades y personalizar los conjuntos de marcos predefinidos.
Para modificar el diseño de los conjuntos de marcos debemos tener activa al vista de diseño. Desde la vista de vista de diseño Dreamweaver nos facilita el redimensionar los marcos y ajustar sus propiedades fácilmente.


Ahora vamos a ver detalladamente el panel de propiedades de los conjuntos de marcos.









Ahora que hemos creado el conjunto de marcos, y también los marcos, vamos a aprender a grabar nuestro trabajo. Dreamweaver tiene varias formas de grabarlo.




En la lección anterior aprendimos a guardar los marcos de forma individual. Pero ya hemos visto en lecciones anteriores como Dreamweaver nos facilita el trabajo con los conjuntos de marcos.



En la lección 20, pudimos leer una rápida introducción a los distintos métodos de estructuración de las páginas web. De los tres métodos presentados ya hemos aprendido dos de ellos: crear páginas con las tablas, y también hemos descubierto cómo utilizar fácilmente los marcos y conjuntos de marcos.
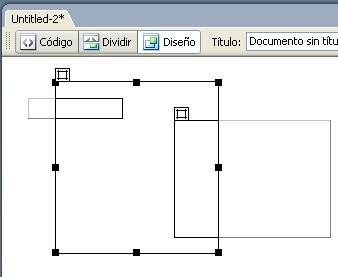
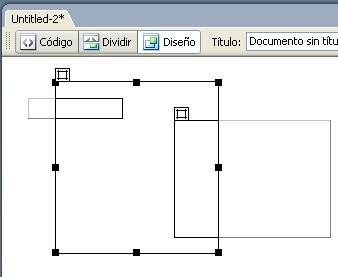
Dreamweaver nos permite dibujar las capas en la vista de diseño, exactamente igual que cuando construimos estructuras de páginas diseñándolas con tablas y celdas.

Para comenzar a dibujar una capa, simplemente pulsaremos sobre el icono “dibujar capa” y con el puntero del ratón dibujaremos en el área de diseño, un rectángulo en la posición que deseemos, para establecer sus dimensiones simplemente arrastraremos el ratón con el botón pulsado, hasta que tengamos el tamaño deseado.

Cuando soltemos el botón del ratón veremos que el color del rectángulo cambia, del color rojo que vemos en la imagen superior, a un color negro, tal como vemos en la imagen inferior.
Si pulsamos con el ratón en su interior podemos comenzar a añadir directamente contenido, pero esto no significa que estemos encorsetados por las capas.
Con Dreamweaver podemos añadir contenido en cualquier parte, dentro o fuera de la capa, simplemente pulsando con el puntero en la zona donde deseemos.

Muy bien, ya hemos creado nuestra primera capa, pero ¿qué pasa si nos damos cuenta de que nos hemos dado cuenta de que no tiene las dimensiones que necesitamos, o si simplemente no esta en la posición que debería?
No importa, esto es también una de las ventajas de Dreamweaver, podemos redimensionar la capa fácilmente modificando tanto el tamaño de la capa como su posición.

En la imagen superior vemos que ocurre cuando pulsamos sobre las líneas de la capa.
Cuando lo hacemos se activan automáticamente los puntos de redimensión y arrastre. Simplemente tenemos que situar el puntero del ratón sobre uno de los puntos cuadrados que vemos en la imagen superior y arrastrar con el puntero para redimensionar la capa hasta su nuevo tamaño.
Para arrastrar la capa hasta una nueva posición simplemente debemos situar el puntero del ratón sobre cualquier punto de la línea de la capa, que no sea uno de los cuadrados de redimensión, y con el botón del ratón pulsado podemos arrastrar la capa hasta su nueva posición

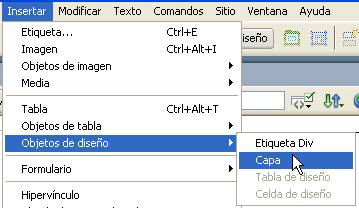
Dreamweaver nos permite insertar una capa de tamaño predefinido fácilmente, para ello simplemente tenemos que desplegar el menú insertar y desplegar el submenú “objetos de diseño”,y allí pulsaremos la opción “capa” tal como vemos en la imagen inferior
La capa creada tiene un tamaño y posición predefinida, pero podemos reubicarla y redimensionarla fácilmente en cualquier parte del documento tal como hemos visto en esta lección.
En la lección anterior hemos visto cómo crear, reubicar y redimensionar una capa. Podemos insertar tantas capas como deseemos en el documento.


Capas Superpuestas

Para activar el panel propiedades de las capas sólo tenemos que pulsar sobre alguna de las líneas que limitan la capa que deseamos activar.






Con los campos “Rec”, podemos recortar el contenido de la capa, por ejemplo el valor “Iz”, indica el principio de la superficie visible a la izquierda desde la izquierda de la capa. Con el resto de valores recortamos el contenido de la capa desde el lado indicado por los valores.





Con Dreamweaver hemos aprendido a crear conjuntos de marcos de una forma rápida y sencilla, utilizado los modelos predefinidos que nos ofrece Dreamweaver.
En esta lección vamos a aprender que herramientas nos ofrece Dreamweaver para ajustar a nuestras necesidades y personalizar los conjuntos de marcos predefinidos.
Para modificar el diseño de los conjuntos de marcos debemos tener activa al vista de diseño. Desde la vista de vista de diseño Dreamweaver nos facilita el redimensionar los marcos y ajustar sus propiedades fácilmente.

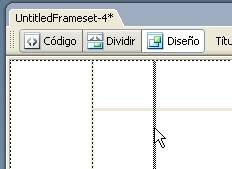
Por ejemplo en la imagen superior vemos que para redimensionar, es decir cambiar el tamaño de un marco simplemente tenemos que pinchar en una de las líneas y arrastrarla hasta situarla en su nueva posición.
Podemos cambiar el tamaño de todos y cada uno de los
marcos, utilizando el mismo método, pinchando y arrastrando las líneas
de los marcos hasta que el conjunto tenga el aspecto que deseamos.

Hasta ahora hemos visto cómo añadir elementos al
conjunto de marcos y cómo redimensionar cada uno de los marcos que lo
compone, pero ¿y cómo eliminamos un único marco del documento, sin perder todo el conjunto?
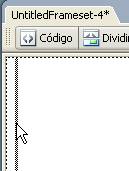
Dreamweaver nos permite eliminar fácilmente un marco, simplemente pinchando en su línea y arrastrándola fuera de la ventana del documento.
En la proxima lección veremos detalladamente el panel de propiedades de los conjuntos de marcos.
LECCIÓN 34ª
Panel de propiedades para los Conjuntos de Marcos.
Panel de propiedades para los Conjuntos de Marcos.
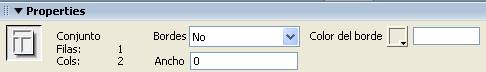
Ahora vamos a ver detalladamente el panel de propiedades de los conjuntos de marcos.

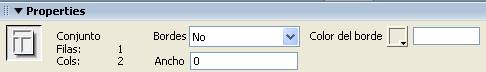
En la imagen superior vemos el aspecto del panel de propiedades para los conjuntos de marcos.
A la izquierda Dreamweaver nos indica la estructura del
conjunto de marcos activo, en este caso nuestro conjunto esta formado
por una fila y por dos columnas. Si le añadimos o quitamos marcos estos
valores cambiaran, actualizándose instantaneamente.

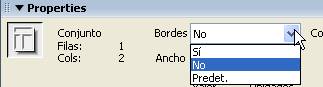
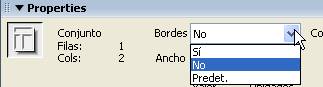
El siguiente elemento del panel de control que vamos a explorar es el campo “Bordes”, en la imagen superior tenemos desplegadas la opciones de este campo, con él podemos especificar si queremos que los bordes del conjunto de marcos sean visibles o no.
Si pulsamos la opción predeterminado,
dejamos que sea el navegador del visitante de nuestra web el que decida
si desea que se muestren o no los bordes de los conjuntos de marcos.
Habitualmente las opciones predefinidas del navegador suele estar
activada para mostrar los bordes.
El campo “ancho” establece el grosor de los bordes, no importa si hemos elegido mostrar o no los bordes, si introducimos un valor distinto de cero en este campo, ese será el espacio en píxel que separara el contenido los marcos entre si.

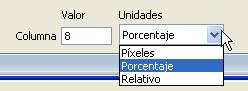
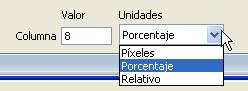
Con los siguientes campos podemos definir el tamaño; del ancho de la columna que tengamos activada, o el alto de la fila que seleccionemos. En el campo unidades
podemos especificar en que unidades queremos definir el campo, ya sea
en pixeles, o en porcentaje de visualización respecto a la ventana del navegador, o relativo al tamaño asignado a los demás marcos.

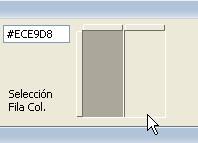
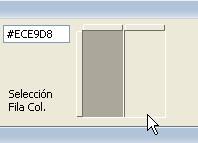
Para seleccionar las columnas o las filas, podemos o bien pulsar en el los bordes del conjunto de marcos en la vista de diseño o bien pulsar en el recuadro correspondiente en el icono de selección de fila o columna que vemos en la imagen superior.
LECCIÓN 35ª
Panel Propiedades de Marcos I
Panel Propiedades de Marcos I
En la lección anterior hemos visto el panel de propiedades para los conjuntos de marcos.
En esta lección vamos a descubrir el panel de propiedades para los marcos.
En esta lección vamos a descubrir el panel de propiedades para los marcos.
En la lección anterior vimos que para activar el
panel de propiedades de los conjuntos de marcos simplemente teníamos que
seleccionar el conjunto de marcos, ahora para activar el panel de propiedades de los marcos, primero deberemos elegir individualmente el marco del que queremos ver el panel de propiedades.
Para ello simplemente pulsaremos el botón “Alt” del teclado y simultáneamente haremos clic con el puntero del ratón en el interior del marco que deseemos activar.

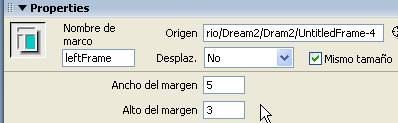
Vamos a ver ahora, detenidamente cada una de las opciones del panel de propiedades.
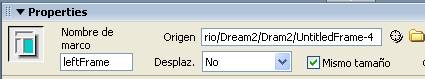
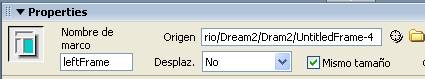
El primer campo es el "nombre de marco”, en este campo podemos ver el nombre del marco, por defecto
tienen nombre descriptivos de la posición que ocupa en el conjunto de
marcos, pero podemos introducir en el campo cualquier nombre que para
nosotros sea más identificativo, por ejemplo haciendo referencia a su
contenido.
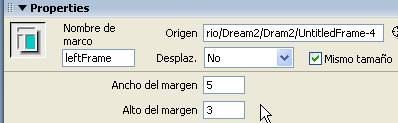
El siguiente campo, es el campo “origen”, en el indicaremos la dirección, ya sea dentro de nuestro sitio web, o haciendo referencia a una dirección externa, de donde obtendremos la página web para el contenido del marco.

LECCIÓN 36ª
Panel Propiedades de Marcos II
Panel Propiedades de Marcos II
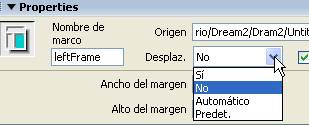
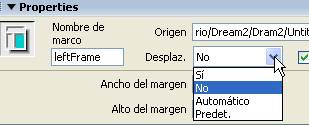
Con el campo "Desplazamiento” podemos especificar, en caso de que el usuario redimensione la venta del navegador, si aparecerá o no unas barras de desplazamiento en el marco seleccionado para permitirle visualizar el contenido de la página que sobrepase el espacio visualizado del marco.
Las opciones son: "Sí”, para mostrar las barras de desplazamiento. "No”, para evitar su visualización y por lo tanto su desplazamiento. "Automático”,
para que el navegador el que muestre las barras de desplazamiento sólo
en el caso de que el contenido de la página no quepa en el espacio visualizado del marco. Y por último “Predeterminado” permite que sea la configuración del navegador del usuario el que decida si desea mostrarlo o no.

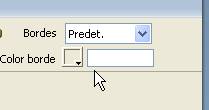
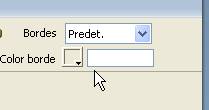
Con la opción bordes se visualizaran o no los bordes de cada marco, las opciones posibles son muy sencillas; "Si”, para mostrarlos, “No”, para ocultarlos y “Predeterminada”para que sea el navegador del usuario el que decida, según su configuración, si los presentará.

En el caso de que hayamos optado por activar la visualización de los bordes, podemos desde el campo “color”
del borde, elegir y asignar un color para el borde, podemos elegir el
mismo color del fondo para extender más el marco, o darle un color
complementario para aumentar su impacto visual.

Por último podemos establecer el ancho y alto
del margen del marco, con estos valores definiremos el espacio medido
en píxeles que habrá entre el borde del marco y su contenido.
LECCIÓN 37ª
Guardar Marcos
Guardar Marcos
Ahora que hemos creado el conjunto de marcos, y también los marcos, vamos a aprender a grabar nuestro trabajo. Dreamweaver tiene varias formas de grabarlo.
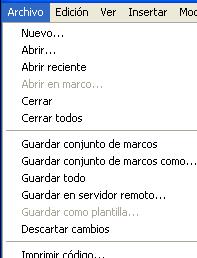
Hemos visto qué son los conjuntos de marcos, hemos visto que, simplificando mucho, es una forma de mostrar en una única página varias páginas webs independientes. Esto significa que para grabar los marcos, deberemos decirle a Dreamweaver qué página queremos grabar cada vez, esto lo podemos hacer fácilmente con las opciones del menú archivo.

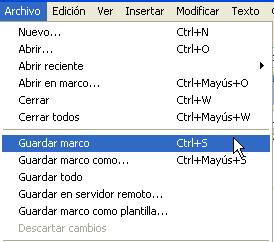
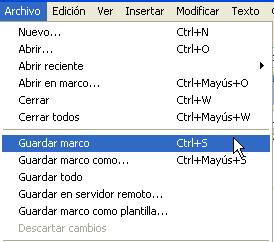
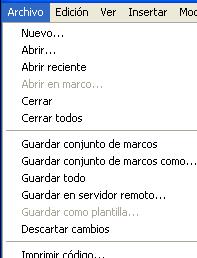
Para grabar únicamente un marco, deberemos pulsar en el interior de el marco que queremos grabar y pulsaremos la opción guardar marco del menú archivo.

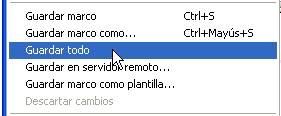
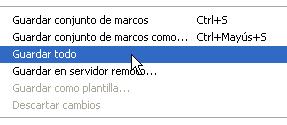
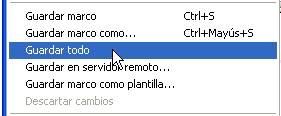
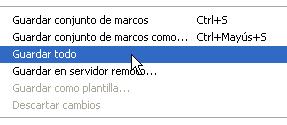
Finalmente podemos simplemente, pulsar la opción guardar todo, con esta opción grabamos con un sólo clic tanto el conjunto de marcos, como todos los marcos de forma directa.

También podemos, si queremos volver a utilizar la
estructura y propiedades del marco para futuras ocasiones grabarlo con
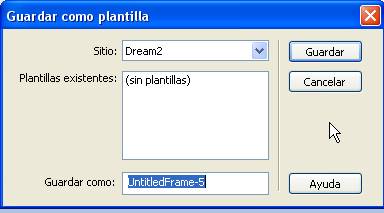
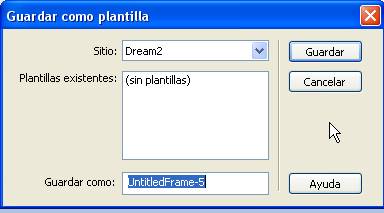
la opción “guardar marco como plantilla”.

LECCIÓN 38ª
Guardar Conjuntos de Marcos
Guardar Conjuntos de Marcos
En la lección anterior aprendimos a guardar los marcos de forma individual. Pero ya hemos visto en lecciones anteriores como Dreamweaver nos facilita el trabajo con los conjuntos de marcos.
En esta lección aprendenderemos a guardar nuestro trabajo con los conjuntos de marcos en Dreamweaver.
Para grabar sólo el conjunto de marcos, deberemos seleccionar en la vista de diseño
el conjunto de marcos, y al pulsar en el menú archivo, veremos como las
opciones de grabación han cambiado, y donde antes decía simplemente
guardar marco, ahora dice guardar conjunto de marcos.

Podemos guardarlo pulsando en la opción “guardar conjunto de marcos” o bien podemos elegir la opción “guardar conjuntos de marcos como”, si lo que deseamos es conservarlo con otro nombre.
Tanto si elegimos una, como si elegimos la otra opción , Dreamweaver siempre nos mostrará un cuadro de diálago como el de abajo.

En la leccion anterior vimos que debiamos guardar los marcos uno a uno, aunque Dreamweaver nos ofrecia la oportunidad de grabar todos con un solo click. En la leccion anterior vimos que Dreamweaver utilizaba para ello los conjuntos de marcos.

En esta leccion hemos visto que podemos guardar los
conjuntos de marcos directamente, con el simple acto de seleccionar el
conjunto que deseemos guardar, pero qué pasa si tenemos mas de un
conjunto de marcos en nuestra página. Dreamweaver nos permite utilizar aqui tambien la opcion Guardar todo.
LECCIÓN 39 ª
Introduccción a las Capas
Introduccción a las Capas
En la lección 20, pudimos leer una rápida introducción a los distintos métodos de estructuración de las páginas web. De los tres métodos presentados ya hemos aprendido dos de ellos: crear páginas con las tablas, y también hemos descubierto cómo utilizar fácilmente los marcos y conjuntos de marcos.
En el próximo bloque de lecciones presentaremos la tercera y última de las estructuras que veremos para la creación de páginas web, estamos hablando de las capas.
¿Qué es una capa?. Este concepto, a pesar de
su sencillez, es difícil de explicar sin entrar en tecnicismos. Podemos
aproximarnos a la idea si imaginamos la página web como una
superposición de distintas hojas, como si de un collage se tratara, en
la que cada elemento se denomina contenedor.
Todos los contenedores están
incluidos en la misma página, pero cada contenedor puede albergar un
elemento muy concreto tal como una imagen, una animación o un texto, y
podemos situarlo donde deseemos, en cualquier parte de la página.
En lenguaje técnico, cuando hablamos de una página de capas, estamos hablando de utilizar el estándar CSS, hojas de estilo en cascada.
La potencia de este estilo es que tenemos total
libertad para asignar una definición de estilo a cada capa, al igual que
podemos especificar la forma y dónde queremos que ese elemento en
concreto aparezca en la página, y el navegador se encargara por si solo
de interpretarlo y visualizarlo de forma correcta.
Dreamweaver nos facilita increíblemente esta tarea, hasta hace relativamente poco tiempo, el estilo CSS estaba solamente reservado a aquellas personas que tuvieran un profundo conocimiento de los lenguajes de programación de las páginas web. Pero con Dreamweaver vamos a aprender a manejar
sus herramientas para la creación de páginas con capas de una forma
fácil y sencilla. Y todo ello sin tener que aprender una sola línea de
código de programación.
LECCIÓN 40 ª
Dibujar las Capas.
Dibujar las Capas.
Dreamweaver nos permite dibujar las capas en la vista de diseño, exactamente igual que cuando construimos estructuras de páginas diseñándolas con tablas y celdas.
El primer paso es asegurarnos que estamos en la vista de diseño y que en el panel de diseño tenemos activa la opción “Estándar”.
Al lado izquierdo del botón estándar, tal como vemos en la imagen inferior, tenemos el icono “dibujar capa”.

Para comenzar a dibujar una capa, simplemente pulsaremos sobre el icono “dibujar capa” y con el puntero del ratón dibujaremos en el área de diseño, un rectángulo en la posición que deseemos, para establecer sus dimensiones simplemente arrastraremos el ratón con el botón pulsado, hasta que tengamos el tamaño deseado.

Cuando soltemos el botón del ratón veremos que el color del rectángulo cambia, del color rojo que vemos en la imagen superior, a un color negro, tal como vemos en la imagen inferior.
Si pulsamos con el ratón en su interior podemos comenzar a añadir directamente contenido, pero esto no significa que estemos encorsetados por las capas.
Con Dreamweaver podemos añadir contenido en cualquier parte, dentro o fuera de la capa, simplemente pulsando con el puntero en la zona donde deseemos.

Muy bien, ya hemos creado nuestra primera capa, pero ¿qué pasa si nos damos cuenta de que nos hemos dado cuenta de que no tiene las dimensiones que necesitamos, o si simplemente no esta en la posición que debería?
No importa, esto es también una de las ventajas de Dreamweaver, podemos redimensionar la capa fácilmente modificando tanto el tamaño de la capa como su posición.

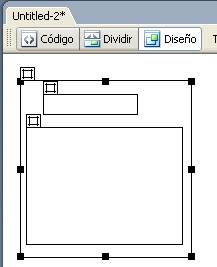
En la imagen superior vemos que ocurre cuando pulsamos sobre las líneas de la capa.
Cuando lo hacemos se activan automáticamente los puntos de redimensión y arrastre. Simplemente tenemos que situar el puntero del ratón sobre uno de los puntos cuadrados que vemos en la imagen superior y arrastrar con el puntero para redimensionar la capa hasta su nuevo tamaño.
Para arrastrar la capa hasta una nueva posición simplemente debemos situar el puntero del ratón sobre cualquier punto de la línea de la capa, que no sea uno de los cuadrados de redimensión, y con el botón del ratón pulsado podemos arrastrar la capa hasta su nueva posición

Dreamweaver nos permite insertar una capa de tamaño predefinido fácilmente, para ello simplemente tenemos que desplegar el menú insertar y desplegar el submenú “objetos de diseño”,y allí pulsaremos la opción “capa” tal como vemos en la imagen inferior
La capa creada tiene un tamaño y posición predefinida, pero podemos reubicarla y redimensionarla fácilmente en cualquier parte del documento tal como hemos visto en esta lección.
LECCIÓN 41 ª
Anidamiento de Capas.
Anidamiento de Capas.
En la lección anterior hemos visto cómo crear, reubicar y redimensionar una capa. Podemos insertar tantas capas como deseemos en el documento.
La mayor diferencia que podemos encontrar entre las
estructuras con tablas o marcos, y las estructuras creadas con capas, es
que con estas últimas podemos superponer las capas unas a otras. Esto
significa que podemos situar una capa encima de otra, sin tener que
modificar la estructura o el contenido de las capas.
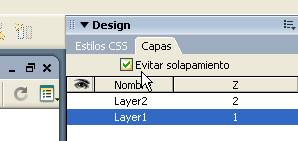
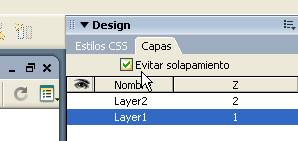
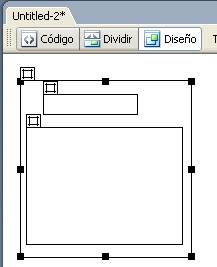
En la imagen inferior vemos un ejemplo de cómo se muestran en pantalla varias capas superpuestas

Es posible que deseemos poner todas las capas en el mismo plano, para ello deberemos evitar que se solapen las capas.
Hacerlo es muy sencillo, simplemente deberemos desplegar el panel de diseño de la derecha y pulsaremos sobre la casilla “evitar solapamiento” tal como vemos en la imagen inferior.

Capas Superpuestas
Antes de continuar debemos tener en cuenta que aunque tengamos activada la casilla “evitar solapamiento”, si insertamos una capa desde la opción “objetos de diseño”, del menú insertar, tal como hemos visto en la lección anterior, la nueva capa se sitúa en la posición predefinida, solapando cualquier capa que pudiera estar en esa posición.
Si bien en cuanto reubiquemos la capa, Dreamweaver evitará que vuelva a solaparse con ninguna otra.
Anidando Capas
Anidar una capa es situar una capa en el interior de
otra, es parecido a situar celdas dentro de una tabla, con la salvedad
de que el método es distinto.
Para anidar una capa simplemente tenemos que mantener pulsada la tecla “Alt” a la vez que dibujamos una nueva capa en el interior de la capa que hayamos seleccionado.
Cuando hacemos esto, Dreamweaver,
relaciona la posición de las capas anidadas en correspondencia con la
capa que la contiene. Es decir podemos mover la capa exterior y la capa
interior se moverá con ella, comportándose como una única capa.

Podemos anidar tantas capas como deseemos, sin ninguna restricción de tamaño o de número.
Para quitar el anidamiento de una capa respecto a
otra, simplemente tenemos que arrastrar la capa interior y sacarla de
sui interior, situándola en cualquier otra posición.
LECCIÓN 42 ª
Panel propiedades de Capas.
Panel propiedades de Capas.
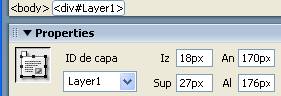
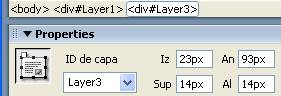
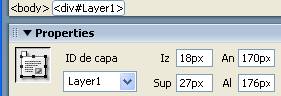
Para activar el panel propiedades de las capas sólo tenemos que pulsar sobre alguna de las líneas que limitan la capa que deseamos activar.
Con el panel de propiedades podemos ver y modificar las propiedades que definen y caracterizan cada capa individualmente.
Vamos a ver cada apartado de forma detallada.
El primer campo que vemos es “ID de capa”, con este campo
podemos dar un nombre a cada capa, con este nombre identificaremos cada
capa de forma individual y podremos asociarla fácilmente a su
contenido.

Los siguientes campos definen la posición en píxeles que ocupa en la ventana del documento con respecto a la esquina superior izquierda del mismo. El campo “Iz” muestra la distancia en píxeles desde el lado izquierdo del documento hasta el lado izquierdo de la capa. El campo “Sup”, muestra la distancia entre el lado superior del documento y el lado superior de la capa.
Si modificamos estos valores modificamos la posición en que aparecerá la capa situada en el documento.
Si necesitamos una gran precisión en la posición de cada capa utilizaremos estos valores.

Si no necesitamos situar con precisión de píxeles las
capas, siempre podemos arrastrar la capa hasta situarla en la posición
que deseemos. También podemos redimensionar la capa con el puntero del ratón desde la vista de diseño simplemente arrastrando uno o más de los puntos de redimensión, tal como vemos en la imagen superior.
Si queremos redimensionarla con precisión, Dreamweaver también nos lo permite, insertando en los campo "Ancho” y "Alto” el tamaño en píxeles de la capa activada. Según podemos ver en la imagen inferior.

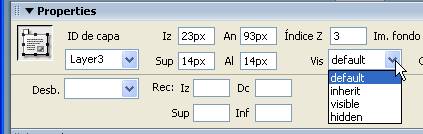
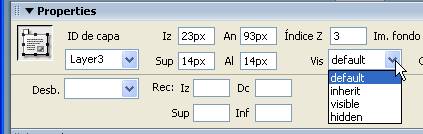
Con el siguiente campo, “Vis”,
podemos definir los atributos de visibilidad de la capa. Cuando
desplegamos el menú, tenemos 4 opciones. Vamos a verlas una a una.
La opción “default” no indica el atributo, con esta opción permitimos que sea
el navegador del usuario el que decida, según su configuración, si
muestra o no la capa. Por norma general, siempre se muestra.
La opción “inherit” hace que la capa
tenga la misma propiedad que la capa que la contenga. Si tenemos varias
capas anidadas, con este atributo, sólo tendremos que modificar la capa
más exterior para que todas las demás se comporten de la misma manera.
La opción “visible”, obliga a los navegadores a mostrar la capa.
Y por último la opción "Hidden”, oculta la capa cuando la página es mostrada por el navegador.

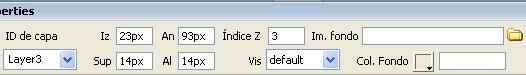
El campo “Índice z” define el orden
de superposición de la capa respecto a las demás del documento, por
ejemplo, la capa con el índice 1 se mostrará tapando todas las demás, y
la capa con el índice 2 sólo se superpondrá a las que tuvieran un número de índice menor que el propio.

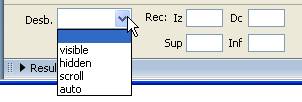
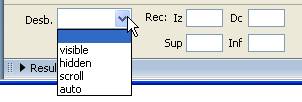
En la imagen inferior vemos el campo “Desb”, con el que le indicamos al navegador como debe comportase cuando el contenido de la capa desborda la capa que lo contiene.:
También despliega un menú con las opciones:
“Visible” obliga al navegador a extender las dimensiones de la capa para ajustarla a su contenido, por el contrario "hidden”, oculta todo el contenido que desborde los limites de la capa.
La opción “Scroll” , muestra barras de desplazamiento
en la capa para darle al usuario la opción de desplazar el contenido de
la capa en el caso de que lo desbordara. Y por último la opción "Auto”, sólo muestra las barras de desplazamiento en el caso de que el contenido sea más extenso que la capa, en caso contrario las barras no aparecerían.

Con los campos “Rec”, podemos recortar el contenido de la capa, por ejemplo el valor “Iz”, indica el principio de la superficie visible a la izquierda desde la izquierda de la capa. Con el resto de valores recortamos el contenido de la capa desde el lado indicado por los valores.
LECCION 43ª
Herramientas para Capas.
Herramientas para Capas.
Ya hemos visto en lecciones anteriores que en
ocasiones es importante la precisión a la hora de situar ciertos
elementos de diseño, y hemos visto también que Dreamweaver nos facilita varias herramientas para ello.
Ahora vamos a ver como aplicarlas a las capas.
La primera de ellas, las “cuadrículas”, ya la conocemos de lecciones anteriores, la hemos utilizado en el tema de las tablas. Ahora vamos a aplicarlas a las capas.
Con las cuadrículas Dreamweaver nos
proporciona una guía inestimable para posicionar adecuadamente las
capas. Su funcionamiento es idéntico al que vimos en la lección de las
tablas. Por lo que sólo recordaremos que podemos activarla o
desactivarla en el submenú cuadrículas del menú Ver

Su verdadera potencia esta en las opciones “ajustar a cuadrícula” y “configuración de cuadrícula” con la que controlaremos la densidad de la cuadrícula y la aproximación de ajuste.

Además de la cuadrícula Dreamweaver tiene una serie de opciones de alineación automática que podemos encontrar en el menú modificar. Para usarlas simplemente pulsaremos el botón “Shift” y simultáneamente haremos clic en los bordes de las capas que deseemos alinear.

Una vez que tengamos seleccionadas todas las capas que deseemos alinear iremos al menú Modificar y en la opción Alinear, elegiremos entre las distintas opciones disponibles que afectarán a las capas seleccionadas.

Hay también dos opciones muy interesantes, que no son las típicas de alineación a las que podemos estar acostumbrados de otras aplicaciones de diseño.
Podemos también, con un sólo clic, homogeneizar, dando las mismas
dimensiones de ancho, alto, o las dos, a todas las capas que tengamos
seleccionadas.

No hay comentarios:
Publicar un comentario