Unidad 2. El entorno de Photoshop CS6 (I)
2.1. El área de trabajo
Una vez abierto el programa observaremos diferentes barras y paneles distribuidos en el entorno de trabajo. Abramos una imagen de prueba para que todas las opciones se encuentren disponibles. Recuerda que podemos abrir nuestros archivos a través del menú Archivo → Abrir.
Una vez abierta la imagen, todas las barras y paneles se encuentran activos y el área de trabajo toma esta forma:

Puedes hacer que la disposición de los paneles y barras vuelvan al estado predeterminado haciendo clic en la opción Ventana → Espacio de trabajo:

O directamente desde la barra superior:

Otra de las opciones que se te presentan es seleccionar un espacio de trabajo predefinido, podrás seleccionar entre 3D avanzado, Análisis, Automatización, Color y tono, Pintura, etc...
Todos estos tipos de espacio mostrarán unas ventanas u otras (normalmente todas tienen las mismas), y destacarán las opciones de menú más utilizadas para las diferentes tareas. Estos modos son muy útiles para trabajar con más comodidad pues visualmente te será más rápido acceder a una opción de esta forma.
Unidad 2. El entorno de Photoshop CS6 (II)
2.2. La barra de menú
La barra en el extremo superior es la Barra de Menú, esta barra aparece en la mayoría de programas por lo que ya debes estar acostumbrado a ella. Desde aquí podrás acceder a diferentes opciones de menú, como por ejemplo abrir un archivo, guardarlo y luego cerrarlo. También podrás acceder a opciones mucho más complejas que iremos viendo a lo largo del curso.
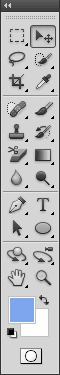
2.3. El panel de herramientas
El panel alargado que vemos en la imagen de la derecha es el Panel de Herramientas, ahí puedes ver en forma de iconos todas las herramientas disponibles en Photoshop.

Este panel tiene dos formas diferentes de presentarse, una es la que puedes ver en la imagen. La otra (predefinida por Photoshop CS4) es exactamente igual pero con todas las herramientas dispuestas en vertical. Para cambiar de visualización sólo tendrás que hacer clic en el botón que aparece en la esquina superior izquierda
Observa con atención que algunas de ellas tienen un pequeño triángulo en su esquina inferior derecha
Por ejemplo, si desplegamos el menú del icono pincel se desplegará la lista de herramientas de dibujo.

Como ves, dentro del grupo de herramientas de dibujo podemos encontrar el Pincel, el Lápiz y la Herramienta Sustitución de color. La letra que aparece a la derecha del nombre de la herramienta nos informa del método abreviado de teclado para acceder a la herramienta activa de este grupo. La herramienta activa se encuentra siempre marcada por un cuadrado negro a la izquierda del icono.
En el panel de herramientas podemos encontrar también los selectores de color
El recuadro que se encuentra al frente muestra el color que estamos utilizando, en cualquier momento podemos hacer clic sobre el icono de doble flecha
Para seleccionar un color haz clic sobre uno de los recuadros y se abrirá el cuadro de diálogo Selector de color. Una vez aquí podrás elegir un color de entre toda la paleta que Photoshop te ofrece.

Al seleccionar un color puede que te aparezcan unos iconos como estos:

El icono
Lo mismo ocurre con el icono de incompatibilidad web
Aun así, mostraremos un listado de las herramientas que pasaremos por alto y una breve explicación de su funcionalidad:

Este grupo de herramientas se utiliza para crear trazados.
Los trazados se utilizan para crear formas vectoriales (líneas y curvas definidas matemáticamente). Estas formas son independientes a la resolución y pueden redimensionarse sin problemas.

La primera opción, la herramienta Cuentagotas, toma muestras de color de cualquier parte del lienzo
La herramienta Muestra de color toma hasta como máximo 4 muestras de color del lienzo para mostrar sus propiedades en la paleta de Información (junto al Navegador).
La herramienta Regla, mide la distancia entre dos puntos dados mostrándose el resultado, también, en la paleta Información.
La herramienta Nota, nos permite crear una nota, como un post-it, en el Área de trabajo.
Finalmente, la herramienta Recuento permite colocar sobre el lienzo marcas que te ayudarán a contar elementos en el área de trabajo. Esta herramienta añadirá literales con un número que se irá incrementando automáticamente.
Unidad 2. El entorno de Photoshop CS6 (III)
2.4. La barra de opciones de herramientas
En la parte superior de la ventana y bajo la barra de menú encontramos la barra de Opciones de Herramientas, el contenido de esta barra cambiará según la herramienta que tengamos seleccionada. A medida que avancemos y aprendamos nuevas herramientas iremos viendo cómo utilizar esta barra y sus opciones.
De momento diremos que desde aquí podemos cambiar aspectos de la herramienta como su tamaño, su opacidad, etc. Cada vez que hagas un cambio en la herramienta, éste se mantendrá para que cuando vuelvas a seleccionarla su estado sea el mismo que era cuando la utilizaste por última vez. Si en algún momento quieres restaurar la herramienta a su estado original, deberás hacer clic con el botón derecho del ratón sobre la imagen de la herramienta en la barra de opciones de herramienta y seleccionar Restaurar Herramienta.
2.5. La barra de estado
La barra que se encuentra al pie del espacio de trabajo se llama Barra de Estado.
Como podrás observar, a la izquierda del todo encontraremos un porcentaje, este número es el zoom aplicado a la imagen abierta.
Por defecto Photoshop intenta ajustar la imagen al tamaño del área de trabajo, si ésta es muy pequeña o la imagen es demasiado grande, Photoshop reducirá el zoom para poder mostrar la imagen completa en pantalla.
Entonces, ya que el porcentaje que se muestra en la barra de estado indica el nivel de zoom que estamos aplicando, podemos hacer clic sobre este porcentaje y modificarlo, introduciendo un número diferente y pulsando la tecla Enter
La información que se muestra a continuación se refiere al documento sobre el que estamos trabajando.
Haciendo clic en la flecha negra podemos seleccionar qué información mostrar:

Selecciona una de estas opciones para visualizarlas mientras trabajas en el documento.
Haciendo clic sobre ella, podemos obtener información rápida sobre la imagen:
Unidad 2. El entorno de Photoshop CS6 (IV)
2.6. La ventana Navegador
También es posible, y más cómodo, utilizar la ventana de Navegador. En principio, la encontrarás minimizada a la derecha del área de trabajo, haz clic sobre Navegador y se mostrará una miniatura de la imagen con la que estamos trabajando.

Si no se encontrase visible puedes activarla desde el menú Ventana → Navegador en la barra de menú.

El navegador, como ya hemos dicho, muestra una miniatura de la imagen activa. Permite modificar la vista de la imagen acercándola y alejándola mediante este control:
Observa que si se mueve el control hacia la derecha el zoom aumenta, haciendo que la imagen se vea más grande (o desde más cerca). Si, por el contrario, desplazamos el marcador hacia la izquierda, veremos la imagen cada vez más pequeña (o desde más lejos), porque el zoom disminuye.
Fíjate que en la miniatura aparece un recuadro con el borde rojo
 , este recuadro te ayudará a navegar por la imagen cuando el zoom sea demasiado grande
y veas sólo una parte de la imagen. Haciendo clic sobre la miniatura
puedes desplazar el recuadro y mostrar en la ventana el área contenida
por éste.
, este recuadro te ayudará a navegar por la imagen cuando el zoom sea demasiado grande
y veas sólo una parte de la imagen. Haciendo clic sobre la miniatura
puedes desplazar el recuadro y mostrar en la ventana el área contenida
por éste.Otra forma de desplazar la vista de la imagen sería usando la herramienta Mano
Esta herramienta te permite desplazar la vista de la imagen. Los pasos a seguir para utilizarla son los siguientes:
- Haz clic en la herramienta Mover para activarla.
- Desplaza el puntero hasta la imagen y haz clic sobre ella. Verás que la forma del puntero cambia.
- Sin soltar el botón del ratón, arrastra la vista de la imagen hasta llegar al punto deseado.
Si quieres aprender otras forma de desplazar la ventana mientras estás trabajando, echa un vistazo a este avanzado
La herramienta mano
Existe otra forma para poder desplazarte por la vista de la imagen, sin usar el Navegador, cuando estés trabajando con una imagen y su zoom o el tamaño de la ventana sea demasiado pequeño como para que se pueda mostrar toda la imagen

Pulsa la tecla Espacio y verás que el puntero del ratón cambia de forma, mostrando una mano:

La función del ratón cambiará cualquiera que sea la herramienta que estés utilizando. Y a partir de ahora podrás hacer clic con el ratón y, manteniéndolo, arrastrar la vista de la imagen hacia la dirección que desees.

Cuando hayas encontrado la zona que querías ver suelta el botón del ratón y la vista se mantendrá en el lugar escogido, deja de pulsar la tecla Espacio y sigue utilizando la herramienta que tenias seleccionada.
Usando los cursores y la ruleta
Una forma rápida de desplazarnos, sobre todo si estamos trabajando con mucho zoom es utilizando la ruleta (o ruedecilla) del ratón:
Desplazamiento horizontal:
Girando la ruedecilla hacia delante, nos desplazamos hacia arriba de la imagen. Con el movimiento opuesto, nos desplazamos hacia abajo.
Desplazamiento vertical.
En este caso, giramos la ruedecilla, pero mientras mantenemos pulsada la tecla Ctrl. Al girarla hacia delante, nos desplazamos hacia la izquierda de la imagen. Y con el giro hacia atrás, nos desplazamos hacia la derecha.
2.7. La ventana Información
Otra ventana que nos será de mucha ayuda es la de Información.
Puedes acceder a ella haciendo clic en el panel de la derecha sobre su nombre (junto a la de Navegador), desde el menú Ventana → Información o pulsando la tecla F8.

En ella encontrarás información el color sobre el que está situado el puntero en RGB y CMYK, además de las coordenadas de su posición.
La ayuda más útil que nos proporcionará será aquella relativa a la herramienta seleccionada y las funcionalidades adicionales que puedes conseguir mediante la combinación del teclado y el ratón.
Por ejemplo, si seleccionamos la herramienta Pincel

Si mantenemos pulsada la tecla Shift

En combinación con la herramienta Pincel, la tecla Shift actúa de forma que podemos pintar líneas rectas con un simple clic.
Iremos viendo las diferentes opciones a medida que vayamos aprendiendo más sobre las herramientas.
Unidad 2. El entorno de Photoshop CS6 (V)
2.8. La ventana Color
Otra ventana interesante es la de Color, generalmente bajo el grupo de Navegador. Puedes acceder a ella a través del menú Ventana → Color, o pulsando la tecla F6.
Desde aquí puedes seleccionar colores de una forma más rápida que desde el cuadro de diálogo de selección de color. Desplazando los controles a izquierda y derecha deberás encontrar la proporción exacta de rojo, azul y verde para formar el color que estas buscando.

Si escogieses colores no compatibles, se mostrarían los mismos iconos que vimos en el selector de color.
Existen otras formas de ver este panel, dependiendo la forma en que queramos representar el color. Por ejemplo, con controles CMYK:

Como ves, esta ventana consta de tres pestañas, la primera, Color, ya sabemos para qué sirve, las otras dos son muy sencillas.
La pestaña Muestras ofrece diferentes colores guardados en el sistema, y desde los botones

La pestaña Estilos contiene diferentes estilos de relleno o texturas que podrás utilizar en tus composiciones. Más adelante veremos cómo utilizarlos y cómo crear nuestros propios estilos.

Recuerda: En algún momento, puedes encontrar estas ventanas agrupadas de forma diferente, ya que el espacio de trabajo es muy personalizable.
2.9. La ventana Historia
Otra ventana que utilizaremos será la ventana de Historia, accesible desde el menú Ventana → Historia.

Esta ventana consta de dos pestañas. La primera, Historia, muestra por orden cronológico las acciones realizadas sobre una imagen, donde las posiciones al pie de la lista son más recientes que las situadas al principio.
El control de desplazamiento
En Photoshop el comando Edición → Deshacer (Ctrl+Z) actúa de forma diferente que en otros programas. Mediante este comando únicamente puedes deshacer la última acción realizada. Si lo que quieres es deshacer varios cambios deberás utilizar la orden Edición → Paso Atrás (Ctrl+Alt+Z) y ejecutar el comando hasta haber deshecho las acciones deseadas.

Insistimos, en que Photoshop es distinto a la mayoría de programas en esto: Mientras que en otros programas podemos "ir hacia atrás" pulsando Ctrl + Z repetidamente, en Photoshop, la segunda vez que deshagamos, desharemos el deshacer, es decir, volveremos a tener la imagen como antes de deshacer la primera vez. Por eso tenemos la opción Paso atrás.
Observa que el comando Paso Atrás actúa de la misma forma que si deshiciésemos acciones desde la ventana de Historia, por lo que a veces es recomendable usar la ventana para tener una vista de las acciones realizadas más completa.
El comando Edición → Paso Adelante actúa de forma contraria a Paso Atrás, rehaciendo una a una las acciones guardadas en el historial.

Un uso útil de esta herramienta es el siguiente: Si deshacemos muchas acciones con Paso atrás, pero queremos rehacer la última, pulsamos Paso adelante. Si en vez de eso empelamos Deshacer, deshacemos todos los Pasos atrás.
En la ventana Historia podemos encontrar tres botones. El botón eliminar
En esta misma ventana encontramos también la pestaña Acciones, que ofrece la posibilidad de lanzar un conjunto de acciones mecanizadas predefinidas con anterioridad. En principio, el conjunto de acciones disponibles son las predeterminadas por Photoshop, aunque existe la posibilidad de crear acciones propias mediante el botón de Grabar Acción de la ventana.

Podéis poner a prueba vuestros conocimientos realizando:
Ejercicio 1: Trabajando con la Vista de la imagen
- Abre el archivo de imagen espejo.gif de la carpeta de ejercicios.
- Ahora explora las opciones que te ofrece el menú Vista, presta especial atención en los comandos Encajar en pantalla y Píxeles reales.
- Encuentra el modo de hacer aparecer las Reglas de medición y la Cuadrícula en la imagen.
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Ejercicio 2: Trabajando con el Entorno
- En este ejercio te proponemos que muevas las ventanas o paletas del área de trabajo para que te familiarices con el entorno. Cámbialas de sitio y tamaño y abre nuevas ventanas desde el menú Ventana.
- Una vez hayas cambiado toda la disposición deberás encontrar un comando en la barra de menús que te permitirá volver al estado original del área de trabajo.
- También deberás abrir unas cuantas imágenes y explorar las opciones de organización de ventanas.
- Por último deberás encontrar un comando en la barra de menús que afecte a todas las ventanas que tengas abiertas.
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Unidad 3. Las herramientas de Pintura y Edición (I)Una vez que ya conocemos el entorno de Photoshop, vamos a aprender cómo utilizarlo. Para ello veremos las principales herramientas del programa. Empezaremos con las herramientas de pintura.En el panel de herramientas podemos encontrar el icono Pincel, si hacemos clic derecho sobre él, se desplegará una lista mostrando el grupo formado por la herramienta Pincel, la herramienta Lápiz y la herramienta Sustitución de color, las dos primeras con características parecidas, pero con algunas diferencias.  El Lápiz y el Pincel te permiten pintar con el color frontal actual, aunque por defecto la herramienta Pincel crea trazos mucho más suaves mientras que los bordes del lápiz son más irregulares. Utilizaremos la herramienta Sustitución de color para sustituir colores de una imagen por otros. La herramienta Pincel Mezclador sirve para dar un efecto artístico a la composición, simulando el mismo efecto que pasar un pincel por un cuadro con pintura fresca. Vamos a ver las características propias de cada una de ellas. 3.1. La herramienta PincelUna de las diferencias respecto al Lápiz es la posibilidad de convertir esta herramienta en aerógrafo, para ello sólo tenemos que pulsar el botón Esta opción es útil cuando queremos que la herramienta pinte conforme a la presión ejercida por el pincel. Así, si mantenemos el botón del ratón pulsado durante un tiempo se irá añadiendo más pintura a la imagen, mientras que si el aerógrafo se encuentra desactivado, por mucho que mantengamos la presión, la cantidad de pintura en un punto será siempre la misma. Además de esta posibilidad, existe otra opción única del Pincel: el Flujo El flujo establece la velocidad con la que la herramienta Pincel aplica la pintura, por lo que cuanto menor sea el porcentaje que aplicamos, más suave será el resultado. Unidad 3. Las herramientas de Pintura y Edición (II)3.2. La herramienta LápizComo ya hemos dicho, el Lápiz, al pertenecer al mismo grupo, comparte casi todas sus opciones con el Pincel, sólo veremos la única opción propia de esta herramienta: el Borrado automático Esta opción, como prácticamente todas, también se encuentra en la barra de Opciones de Herramientas, y se comporta del siguiente modo: 
Veamos un ejemplo de cómo funcionaría esta opción:
 3.3. Opciones del Pincel y el LápizAhora que hemos visto las características propias de cada una de estas herramientas, vamos a ver las opciones que tienen en común. La Opacidad es una opción que encontrarás a menudo mientras trabajas con Photoshop. Se trata de un porcentaje (igual que el Flujo), y de ella depende la transparencia del trazo dibujado. Al 100%, la pintura es completamente opaca, mientras que al mínimo (el 1%) es imperceptible. Los siguientes ejemplos, tienen opacidades al 10%, 60% y 100% respectivamente.    Observa la imagen central. Si dos trazos distintos se superponen, su opacidad se suma, haciéndolo menos transparente que el resto. Esto no ocurre si superponemos partes del mismo trazado. Entendemos como un trazado lo que pintamos desde que pulsamos el ratón, hasta que lo soltamos.  Unidad 3. Las herramientas de Pintura y Edición (III)3.4. El concepto de PincelPodemos hablar del concepto pincel como la forma de pintar que tienen las herramientas de pintura. No hemos de confundir el concepto de pincel (o punta de pincel) con la herramienta Pincel. Las herramientas Pincel y Lápiz permiten la personalización de la forma en la que pintamos, pudiendo crear un trazo más grueso, con menos dureza u otros aspectos que veremos a continuación. Existen dos formas de acceder a las propiedades del pincel, y en ambas debes tener seleccionada la herramienta Pincel o Lápiz. Entonces, haremos clic sobre el desplegable en la barra de Opciones de Herramientas 
Otra forma, más rápida, de acceder a esta ventana es hacer clic derecho sobre la imagen cuando una de estas herramientas se encuentre seleccionada. Desde la primera opción, Diámetro maestro, podremos escoger el tamaño del pincel, para ello hemos de desplazar el control hacia derecha o izquierda hasta alcanzar el tamaño deseado, o introducir su tamaño en píxeles directamente sobre la caja de texto. También es posible configurar la Dureza del pincel, e igual que la anterior, seleccionaremos mediante el control de desplazamiento una dureza entre los valores 0% y 100%, siendo el primero el pincel más blando y el segundo el más duro. Cuanta más dureza tenga un pincel, menos suaves serás sus trazos. Desde esta ventana es posible escoger, también, entre una variedad enorme de pinceles preestablecidos, sólo deberás escoger el que más se ajuste a tus necesidades y hacer clic sobre él para seleccionarlo. Para algunas puntas de pincel están deshabilitadas algunas de las opciones de edición, siendo posible, por ejemplo, poder cambiar su tamaño pero no su dureza.
Aunque en principio sólo se muestren estos
pinceles, hemos de saber que existen bastantes más que podemos cargar si
hacemos clic en este icono
Se desplegará la siguiente lista:  Como puedes observar, existen muchas variedades entre las que elegir. Para cargar, por ejemplo, los pinceles de efectos especiales haz clic sobre ellos. El sistema se asegurará de que quieras hacerlo, porque para cargar unos pinceles es frecuente descargar primero los anteriores.  Haz clic en OK y la lista de pinceles cambiará para mostrar los nuevos. Si seleccionas la opción Añadir los pinceles nuevos se añadirán al listado existente en el momento. Si en algún momento quieres cargar los pinceles por defecto, haz clic sobre Restaurar pinceles y estos sustituirán a las muestras que tengas cargadas. Puedes elegir la forma en la que las puntas de los pinceles son mostradas, para ello escoge una de las siguientes vistas y la lista de pinceles se actualizará mostrándose como escogiste.  Si en algún momento quieres guardar una determinada configuración de pincel para acceder a ella más rápidamente, pulsa el botón Nuevo Existe un modo mucho más completo para personalizar tus pinceles, abre la ventana Pincel haciendo clic en el botón Se mostrará una ventana como esta:  Desde aquí puedes tener acceso a todos los pinceles preestablecidos y modificarlos, o crear tus propias puntas de pincel. Si quieres aprender más sobre la creación de puntas de pincel personalizadas, visita el tema de pinceles avanzado. Unidad 3. Avanzado: Crear formas de PincelAdemás de todas las opciones de pincel vistas anteriormente, Photoshop permite personalizar aún más tus pinceles creando formas nuevas para las puntas. El proceso es muy sencillo. Debemos localizar, primero, la forma que tendrá el nuevo pincel, podemos extraerla de una imagen o podemos crearla nosotros mismos. En nuestro ejemplo partiremos de la siguiente forma:  El siguiente paso es seleccionar la forma del pincel, para ello haremos seleccionamos la herramienta Varita mágica  Una vez tenemos la forma seleccionada, los siguientes pasos son muy fáciles. Haremos clic en Edición en la barra de Menú y seleccionaremos Definir valor de pincel (si no se muestra esta opción, pulsa primero en Mostrar todas las opciones dle menú).  Nos aparecerá un cuadro de diálogo en el que deberemos darle nombre a nuestro nuevo pincel.  Una vez aceptado, tendremos la nueva punta lista para trabajar.  3.5. Combinaciones de tecladoDe las combinaciones de teclado con estas herramientas comentaremos solamente el uso de la tecla Shift  Este modo te permitirá crear líneas rectas. O bien horizontales y verticales haciendo clic con el ratón en el principio del trazo, pulsando la tecla Shift y manteniéndola presionada hasta pulsar el lugar de fin de trazo. O simplemente para crear trazos rectilíneos. Para ello, mantén la tecla Shift presionada y haz clic en diferentes puntos del lienzo, observarás como se crean trazos rectos desde el primer punto donde hiciste clic al siguiente. Unidad 3. Las herramientas de Pintura y Edición (IV)3.6. La herramienta Sustitución de colorLa herramienta Sustitución de color te permite reemplazar colores de una imagen por otros. Para ello deberemos seleccionarla en el panel de herramientas y modificar sus opciones para que actúe de acuerdo a nuestras necesidades. En la barra de opciones de herramientas verás lo siguiente: Una vez seleccionado la punta de pincel con la que vamos a trabajar deberemos configurar el resto de las opciones para que la herramienta funcione correctamente. Normalmente nuestra intención será cambiar el Color de la imagen, aunque también podemos cambiar la Luminosidad, Saturación o Tono de la imagen utilizando esta herramienta. Selecciona la opción adecuada para cada una de estas acciones en el desplegable Modo. Los tres botones que se muestran a continuación corresponden a cómo se tomará el muestreo para sustituir el color en la imagen. La punta de esta herramienta tiene una forma especial. Está formada por una base redondeada (como un pincel normal) pero añade una mirilla en forma de aspa en su centro Si escogiésemos Una vez También es posible definir un color de fondo (en el panel de herramientas) y usarlo como muestra para sustituir ese color en la imagen activando la opción Muestra de fondos La opción Límites acepta 3 valores. Establece los límites en el modo en el que se sustituyen los colores.
En cuanto a la Tolerancia, podríamos decir que fija el rango de colores similares a la muestra a sustituir. Una mayor tolerancia permite que se sustituyan colores parecidos al muestreado, pero si nos excedemos, afectaremos a más tonos de los deseados. Mientras que una tolerancia nula sólo sustituirá áreas con el color exacto al de muestra. Para definir un borde suave en las áreas corregidas, selecciona Suavizar. Ahora sólo tendrás que hacer clic en un lugar del lienzo y la herramienta comenzará a pintar con el color Activo de la forma establecida en las opciones anteriores. Más tarde, en el tema de Fotografía Digital veremos un uso muy práctico de esta herramienta. Unidad 3. Las herramientas de Pintura y Edición (V)3.7. El Pincel mezcladorEl Pincel mezclador   Veamos las opciones que nos ofrece esta herramienta. Vamos a encontrar bastantes opciones distintas a las que ya hemos visto: La forma de pintar con este pincel es bastante distinta al pincel frontal. Aunque podemos pintar con el color frontal, lo normal es que se tome el color de la imagen. Y el color será la mezcla, no uniforme, de los colores que haya bajo el pincel. Piensa en cómo se comportaría un pincel al pasarlo sobre un cuadro con pintura fresca. El pincel tiene dos áreas de pintura: la reserva que corresponde con el color frontal (imagina que mojas el pincel sobre un tarro con pintura) y el depósito, formado por la pintura que se va tomando del lienzo. Por lo tanto, a medida que vayamos mezclando colores, el color del depósito cambiará. En cambio, si pintamos sobre un área blanca, el depósito se irá gastando hasta pintar únicamente con el color de reserva. Esa mezcla, la Muestra de carga actual del pincel, es lo que encontramos en el recuadro con fondo transparente de la barra. Podemos desplegarla y encontramos las siguientes opciones: 

El pincel tiene unos valores de Humedad, Carga y Mezcla. Podemos ajustarlos a medida, o elegir uno de los valores preestablecidos del desplegable.
Todas estas propiedades están ligadas, y hay que combinarlas entre si.
Con un poco de habilidad daremos a cualquier fotografía el aspecto de un cuadro:
  3.8. El Tampón de motivoAhora hablaremos de otro grupo de herramientas que también nos permiten añadir pintura sobre el lienzo: los Tampones. Si hacemos clic derecho sobre su icono veremos las dos herramientas dentro de este grupo:  Veremos primero esta herramienta debido a su gran parecido con las del grupo anterior. El Tampón de Motivo te permite pintar del mismo modo que las anteriores, por lo que muchas de sus opciones son iguales. La diferencia se encuentra en que esta herramienta no utiliza pintura sino un patrón o Motivo. Como puedes observar en la barra de Opciones, la configuración de esta herramienta no se diferencia mucho de la del Pincel. De hecho, las únicas opciones diferentes son las que encontramos a la derecha del panel: Haremos clic en el desplegable de Motivo para ver las opciones disponibles.  Si observamos esta ventana veremos que es muy similar a la paleta de pinceles que vimos anteriormente. Haciendo clic en el botón  Igual que con la paleta de pinceles, es posible crear motivos personalizados, para aprender a crearlos visita el tema avanzado de creación de motivos. Unidad 3. Avanzado: Crear Motivos PersonalizadosCrear motivos personalizados es relativamente sencillo, la dificultad podemos encontrarla en hacer que la repetición del patrón resulte los más homogénea y con los menores cambios bruscos posibles. Para crear un motivo deberemos seleccionarlo primero de una imagen ya existente o creado por nosotros mismos. Para ello utilizaremos la herramienta Marco Rectangular Seleccionaremos el área de la imagen que posteriormente será nuestro motivo. Intenta que los bordes de éste tengan colores y tonalidades similares para mejorar la calidad del motivo.  Una vez seleccionado, haremos clic en Edición → Definir Motivo para guardarlo en el sistema. Para que se muestre esta opción, primero debes de pulsar en Mostrar todas las opciones dle menú.  Se abrirá un cuadro de diálogo donde deberás introducir el nombre del nuevo motivo. Nosotros lo hemos llamado Cielo:  Una vez guardado, podremos acceder a el desde la barra de opciones de herramientas y utilizarlo como deseemos.  En este ejemplo hemos usado el efecto impresionista en los bordes del motivo para evitar los bordes marcados del motivo.  Finalmente, también es posible añadirle al tampón un ligero efecto Impresionista marcando su correspondiente casilla Unidad 3. Las herramientas de Pintura y Edición (VI)3.9. El Tampón de clonarEl Tampón de Clonar es una herramienta muy útil en el retoque fotográfico, esta herramienta hace una copia exacta de una zona de la imagen y te permite trasladarla a otra zona del lienzo. Observa que tanto el Tampón de Motivo como el de Clonar te permiten la selección de diferentes puntas de pincel para adecuar la salida del trazo. Las combinaciones de teclado y las opciones de herramienta para ambas herramientas son similares a las vistas para el Pincel o el Lápiz. Deberíamos incluir en esta sección las herramientas de Degradado y Bote de pintura.  Pues actúan, también, añadiendo pintura, aunque en cantidades más grandes, sobre el lienzo. 3.10. La herramienta DegradadoCon esta herramienta serás capaz de crear degradados sobre el lienzo. Un degradado, o gradiente, es una sucesión gradual entre dos o más colores. En un punto determinado, llamado parada, el color se presenta en su tono puro. Y desde ahí, se va fusionando con el siguiente color, reduciendo la aparición del primer color en la mezcla, y aumentando la del segundo, hasta llegar a la parada del segundo color, donde este se muestra en estado puro. Y así sucesivamente con cada color. Su uso es muy sencillo:
  Las opciones de esta herramienta son relativamente sencillas: El modo normal del degradado es que empiece con el color frontal para acabar con el color de fondo. Si activamos la casilla Invertir cambiaremos este orden provocando que el degradado se muestre en sentido contrario. La opción Tramado, marcada por defecto, realiza transiciones más suaves. Si desactivásemos la casilla podríamos ver como la gama de colores en el degradado cambia más bruscamente. 
Desde el menú de modos podremos seleccionar el tipo de degradado que queremos aplicar. Por defecto encontraremos marcado el Degradado lineal (que de hecho es el que más utilizaremos).
Desde el desplegable en la barra de opciones de herramientas podemos acceder a diferentes tipos de degradados prediseñados.
 Haciendo clic en el icono  Para aquellos degradados que contengan transparencias será necesario que la opción Transparencia Si quieres aprender cómo crear tus propios degradados visita el tema avanzado de Degradados Personalizados. Unidad 3. Avanzado: Degradados personalizados
Para acceder al Editor de Degradados
haz clic sobre la muestra de degradado en la barra de opciones
  Ahora aprenderemos a crear nuestro propio degradado. Veamos mejor la herramienta con la que vamos a trabajar:    Para eliminar un punto de detención pulsa el botón Eliminar tras haberlo seleccionado. Ten en cuenta que como mínimo deben existir dos detenciones de opacidad y dos de color. | |||||||||||||||||||||||||||||||||||||||||||||
 Ejercicio propuesto de la Unidad 4 Ejercicio propuesto de la Unidad 4Ejercicio 1: Borrar fondos
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda  |
Unidad 5. Las capas (I)
Ahora que conocemos los conceptos básicos sobre cómo añadir o eliminar pintura al lienzo, vamos a tratar temas más avanzados como son las Capas.5.1. La ventana Capas
Si la ventana Capas no se encontrase
en el Área de ventanas podemos hacerla aparecer desde el menú Ventana → Capas
o pulsando la tecla F7.


Unidad 5. Las capas (II)
.2. Crear nuevas capas

5.3. Modificar capas

Unidad 5. Las capas (III)
5.4. Superposición de capas




5.5. La visibilidad de las capas



Unidad 5. Las capas (IV)
5.6. La herramienta Mover


Unidad 5. Las capas (V)
5.7. Las capas enlazadas
Enlazar es una función que te permite mantener la posición relativa entre 2 o más capas.
Para enlazar dos capas sólo tienes que seleccionar ambas manteniendo la tecla

Así, si desplazamos alguna de las capas, el resto de capas enlazadas a ella se moverán al unísono.
Puedes enlazar cuantas capas quieras, sólo tendrás que crear la selección múltiple y pulsar el botón.

Para aprender más sobre el movimiento conjunto de capas visita el tema avanzado de Grupos de Capas.
Unidad 5. Avanzado: Grupos de capas
Otra posibilidad de hacer que las capas se desplacen conjuntamente es crear un Grupo de Capas.
Para ello tienes que hacer clic en el botón Crear un grupo nuevo
Esto creará un nuevo conjunto que se representará con el icono de una carpeta.

Ahora, para añadir nuevas capas al grupo, sólo tienes que hacer clic en el botón de Nueva capa

Observa la barra de opciones de la herramienta Mover
Estos botones permiten alinear o distribuir igualmente las capas en el lienzo.
Además, Photoshop, añade en esta versión unas guías inteligentes que te permiten arrastrar y alienar los objetos utilizando la herramienta Mover.
Para ello, arrastra cualquier capa hacia la que quieras alinear y verás que, cuando pases por uno de sus bordes, la capa que estás moviendo intentará acoplarse para alinearse a ella.
Para la descripción de las diferentes formas de alineación y distribución de capas visita el tema básico de Alineación y Distribución de Capas.
Unidad 5. Básico: Alineación y distribución
Alineación
Alinear bordes superiores.
| Alinear centros horizontales.
| Alinear bordes inferiores.
|
Alinear bordes izquierdos.
|
Alinear centros verticales.
|
Alinear bordes derechos.
|
Distribución
Distribuir bordes superiores.
|
Distribuir centros horizontales.
|
Distribuir bordes inferiores.
|
Distribuir bordes izquierdos.
|
Distribuir centros verticales.
|
Distribuir bordes derechos. |
Unidad 5. Las capas (VI)
5.8. Alineamiento automático de capas

- Automático: Photoshop analiza las imágenes y aplica una transformación en perspectiva o cilíndrica a las capas, además de cambiar su posición si fuese necesario.
- Perspectiva: Photoshop aplica una transformación de perspectiva, sesgo y escala sobre las imágenes para que se acoplen correctamente. La imagen central permanecerá intacta, el resto se ajustará a ella.
- Collage: Permite mover, rotar y escalar cada imagen.
- Cilíndrico: Como en el anterior, la imagen central no se modifica, el resto se transforma mostrándose como un cilindro abierto verticalmente. Esta opción es muy aconsejable para panoramas amplios.
- Esférica: Parecido a la anterior, pero muestra la imagen como en el interior de una esfera.
- Cambiar posición: Cuando las imágenes están tomadas sin ningún tipo de perspectiva esta opción es la más adecuada. Reconstruye el resultado moviendo las capas seleccionadas haciendo coincidir sus bordes superponiéndolos.
5.9. Bloquear las Capas
- El bloqueo de píxeles transparentes
 bloquea la edición de estas zonas, no permitiendo añadir pintura en las
zonas transparentes.
bloquea la edición de estas zonas, no permitiendo añadir pintura en las
zonas transparentes. - El bloqueo de píxeles de imagen
 deshabilita el uso de cualquier herramienta que pudiese afectar a la pintura
de la capa.
deshabilita el uso de cualquier herramienta que pudiese afectar a la pintura
de la capa. - El bloqueo de posición
 bloquea la capa en el sitio en el que se encuentra. Puedes seguir trabajando
con ella, pero no puedes desplazarla mientras siga bloqueada.
bloquea la capa en el sitio en el que se encuentra. Puedes seguir trabajando
con ella, pero no puedes desplazarla mientras siga bloqueada.

Unidad 5. Las capas (VII)
5.10. Filtros de Capas

- Capas de píxeles. Sólo muestra las capas de pixeles, el resto de capas no aparecerán.
- Capas de ajuste. Sólo muestra las capas de ajuste.
- Capas de texto Sólo muestra las capas de texto.
- Capas de formas. Sólo muestra las capas de formas.
- Objetos inteligentes. Sólo muestra las capas de objetos inteligentes.
 Cu
Cu
Unidad 5. Las capas (VIII)




5.11. Diferencias entre Fondo y Capa


5.12. Los Canales

Ejercicios unidad 5: Las capas
Ejercicio 1: Trabajar con Capas
- Abre el archivo capas.psd en la carpeta ejercicios.
- Observa las 16 capas, hay 8 fotos numeradas y 8 fondos también numerados.
- Deberás ordenarlas y colocarlas de forma que la foto 1 se encunetre encima del fondo 1, la foto 2 encima del fondo 2, etc.
- Además deberas centrar la foto dentro de su fondo correspondiente para que tengan un borde verde.
- Luego tendrás que distribuirlas por el lienzo de forma que puedas verlas de este modo:


Unidad 6. Selecciones (I)
6.1. Introducción
Cada vez sabemos más sobre cómo utilizar y sacarle provecho a Photoshop, ahora veremos un conjunto de herramientas que te permitirán hacer selecciones de imágenes para poder aprovechar parte de ellas y despreciar el resto.
La selección es una parte de la capa, que aparece delimitada por un borde de líneas discontinuas blancas y negras. Cuando hay algo seleccionado, las acciones que realicemos sólo pueden aplicarse a esa selección. Por ejemplo, no podemos pintar fuera de la selección, y si copiamos, copiaremos solo el contenido de la selección.

A estas herramientas las llamaremos herramientas de Selección:

Pero, aún así, las diferenciaremos en 3 grupos diferentes:
- Herramientas de selección de Marco,

- Herramientas de selección de Lazo,

- y las herramientas de Selección Rápida.

Unidad 6. Selecciones (II)
6.2. Trabajando con selecciones. Cortar, copiar y pegar.
La función de estas herramientas es trabajar
en el área comprendida por los límites de la selección. Así, una vez
seleccionada un área podremos realizar diferentes tareas sobre ella.


- El comando Cortar borra el contenido de la selección de la capa activa y guarda una copia exacta en el portapapeles para su uso posterior.
- El comando Copiar guarda una copia de la selección de la capa activa en el portapapeles.
- El comando Copiar combinado guarda una copia de la selección en el portapapeles pero no únicamente de la capa activa, sino de todas las capas visibles (no ocultas) en la imagen.
- El comando Borrar elimina la pintura de la capa activa en la zona comprendida por la selección.

- El comando Pegar crea una nueva capa con el contenido del portapapeles. Si estuviésemos trabajando sobre una imagen con color indexado, el contenido del portapapeles se añadirá al fondo (el modo color indexado no admite capas). La imagen se coloca en el centro de la pantalla.
- Agrupados en el submenú Pegado especial encontramos más opciones:
- El comando Pegar en contexto crea una nueva capa colocando ahí el contenido del portapapeles. Pero esta vez estará en la misma posición que el fragmento copiado.
- El comando Pegar dentro pega el contenido del portapapeles y crea una máscara de capa con la forma de la selección actual. Observa que esta opción no está activada si no existe una selección hecha sobre el documento. Las máscaras de capa son un concepto que abordaremos más tarde en el curso.
- El comando Pegar fuera pega el contenido del portapapeles y crea una máscara de capa con la forma invertida de la selección actual. Observa que esta opción no está activada si no existe una selección hecha sobre el documento
Unidad 6. Selecciones (III)
6.3. Las herramientas de Selección de marco
Las herramientas de este grupo realizan selecciones basadas
en dos formas principales: el rectángulo y la elipse.
Para todo el grupo la barra de opciones es la misma:



Las herramientas Fila única  y Columna única
y Columna única  no admiten configuración de la herramienta al estar destinadas sólo a la selección
de una fila o columna de un píxel de altura o anchura (respectivamente) del
tamaño de la imagen.
no admiten configuración de la herramienta al estar destinadas sólo a la selección
de una fila o columna de un píxel de altura o anchura (respectivamente) del
tamaño de la imagen.
Veamos pues como afectan estas opciones a las herramientas
de Marco rectangular y elíptico:
El modo en el que seleccionaremos dependerá del Estilo de selección.
 Por defecto se encuentra en Normal,
donde la herramienta se comporta del modo esperado: el clic del ratón define
la primera esquina y arrastrando creamos la selección, hasta determinar
la esquina opuesta cuando soltemos el botón.
Por defecto se encuentra en Normal,
donde la herramienta se comporta del modo esperado: el clic del ratón define
la primera esquina y arrastrando creamos la selección, hasta determinar
la esquina opuesta cuando soltemos el botón.
El estilo Proporción fija establece
una proporción entre el ancho y el alto de la imagen:  .
.
Si definiésemos la relación 2 a 1, le estaríamos obligando a que el
ancho de la selección fuese el doble que su altura cualquiera que sea su
tamaño.
El icono  conmuta los valores entre ambas cajas de texto.
conmuta los valores entre ambas cajas de texto.
Por último, con la opción Tamaño fijo,
puedes definir una selección con una altura y anchura determinadas.
 El Desvanecimiento
El Desvanecimiento  actúa sobre la selección desenfocando los bordes de ésta. Puede tomar un valor
entre 0 y 250 píxeles. Este número indicará el nivel de desvanecimiento, que hará referencia
al tamaño de la transición que se realizará tomando como centro el borde de
la selección.
actúa sobre la selección desenfocando los bordes de ésta. Puede tomar un valor
entre 0 y 250 píxeles. Este número indicará el nivel de desvanecimiento, que hará referencia
al tamaño de la transición que se realizará tomando como centro el borde de
la selección.


El Suavizado  es una opción muy útil cuando estamos recortando imágenes con bordes muy marcados.
Esta opción realiza una transición de color del borde de la selección hacia
el color de Fondo, resultando menos quebrado el borde de la selección de la
imagen. El suavizado sólo está disponible en la herramienta Marco
elíptico.
es una opción muy útil cuando estamos recortando imágenes con bordes muy marcados.
Esta opción realiza una transición de color del borde de la selección hacia
el color de Fondo, resultando menos quebrado el borde de la selección de la
imagen. El suavizado sólo está disponible en la herramienta Marco
elíptico.
Las combinaciones de teclado para las herramientas Marco
rectangular y elíptico son las siguientes:
- La tecla Shift
 restringe las proporciones de la selección a 1:1, creando siempre selecciones con la misma altura que anchura.
restringe las proporciones de la selección a 1:1, creando siempre selecciones con la misma altura que anchura.
- La tecla Alt
 permite crear la selección desde el centro, tomándose como referencia el primer punto donde se hace clic con el ratón.
permite crear la selección desde el centro, tomándose como referencia el primer punto donde se hace clic con el ratón.
 Practica el uso de esta herramienta y los comandos Copiar y Pegar en el
Practica el uso de esta herramienta y los comandos Copiar y Pegar en el
Ejercicio Copiar y Pegar selecciones.



Unidad 6. Ejercicio: Copiar y pegar selecciones
- Abre cualquier imagen que tengas. O puedes usar cualquiera de la carpeta ejercicios del curso.
- Selecciona la herramienta Marco rectangular
 .
. - Haz clic en la imagen y manteniendo pulsado el botón del ratón arrástralo hasta encerrar la zona a copiar en el área de la selección. Entonces, suelta el botón.
- Haz clic en Edición → Copiar
o pulsa Ctrl + C. El contenido de la selección se
copiará en el portapapeles.
Si escogieses Cortar (Ctrl + X) el contenido se suprimiría de la imagen y se almacenaría en el portapapeles a espera de ser pegado en algún sitio. - Abre un archivo nuevo desde Archivo → Nuevo.
- Selecciona Portapapeles en el desplegable Predefinido para que el nuevo documento tenga las dimensiones del área copiada.
- Pulsa OK y se creará el nuevo documento.
- Pega el contenido del portapapeles desde Archivo → Pegar o pulsando Ctrl + V.
Objetivo.
Aprender a copiar y pegar selecciones.Ejercicio paso a paso.


Unidad 6. Selecciones (IV)
6.4. Las herramientas de Selección de lazo
Hablaremos de las herramientas de este grupo individualmente debido a las diferencias en sus opciones.
La función de la herramienta Lazo poligonal
Su funcionamiento es muy sencillo:

- Selecciona la herramienta Lazo poligonal.
- Haz clic sobre el inicio del trazo que configurará el perímetro de la selección.
- Ve marcando los vértices haciendo clic en cada uno de sus puntos.
- Para terminar el trazo posiciona el puntero cerca del inicio del trazo hasta que adopte esta forma:
 . Haciendo clic en este punto el trazo se cerrará y verás la selección.
. Haciendo clic en este punto el trazo se cerrará y verás la selección.
Es posible cerrar el trazo desde cualquier punto pulsando
la tecla Ctrl  y haciendo clic en cualquier lugar del lienzo.
y haciendo clic en cualquier lugar del lienzo.
La tecla Shift Las opciones de estas herramientas son las vistas en el Marco rectangular y elíptico: el Desvanecimiento y el Suavizado.
La herramienta Lazo magnético
Por esto, su uso es aconsejado cuando el área a seleccionar contrasta con su fondo.
Para utilizar esta herramienta sigamos los siguientes pasos:

- Selecciona la herramienta Lazo
magnético
 .
. - Haz clic en el primer punto del trazo del perímetro de la selección.
- Guía el trazo inteligente con el puntero del ratón.
- Puedes definir un punto de anclaje para que el trazo pase por ese punto haciendo clic sobre él. Para eliminar puntos de anclaje pulsa la tecla Suprimir tantas veces como sea necesario.
- Una vez terminado el trazo, posiciona el puntero sobre su inicio hasta mostrar esta forma
 . Haz clic y la selección se cerrará.
. Haz clic y la selección se cerrará.
En esta herramienta la tecla Alt
Unidad 6. Selecciones (V)
6.5. La herramienta Varita mágica
La herramienta Varita mágica
Su uso es muy sencillo, basta con hacer clic en el color que se quiera seleccionar y el comportamiento de la variará según la configuración de sus opciones.
En primer lugar tenemos este grupo de botones
El tamaño de la muestra nos dice el tamaño promedio que tendran las áreas seleccionadas. Si no queremos que seleccione áreas muy pequeñoas es conveniente subir este valor.
El nivel de Tolerancia indicará la extensión de la gama de colores que aceptará la Varita. Si introdujiste un 0, el único color seleccionado será aquel en el que hiciste clic. Con valores más altos Photoshop será más permisivo y aceptará colores similares.
La casilla Suavizar hace que los bordes de la selección sean más suaves, menos dentados.
La casilla Contiguo obliga a que la selección se ajuste a colores similares en contacto con el píxel inicial. Si no está marcada se seleccionarán todos los píxeles en la capa con el mismo color de muestra.
Para hacer selecciones de color en todas las capas marcamos la siguiente casilla:

Mediante el selector de color
Unidad 6. Selecciones (VI)
6.6. La herramienta de Selección rápida
La herramienta de Selección Rápida
Con esta herramienta seremos capaces de realizar selecciones complejas con únicamente un par de clics.
Su comportamiento es muy sencillo de entender. Igual que la Varita mágica, la herramienta de Selección Rápida es capaz de evaluar el color del píxel sobre el que hacemos clic y expandir la selección a partir de ese punto. Sin embargo, la evaluación de píxeles (y por tanto la selección) no se detendrá hasta encontrar un borde definido en la imagen.
Veamos un ejemplo para verlo más claro.


En la imagen superior podemos ver como haciendo clic rápidamente se selecciona toda la sección del árbol hasta llegar a lo que la herramienta considerará unos bordes más o menos definidos.
Podemos volver a pintar con la herramienta hacia abajo para que incluya el resto del árbol a la selección. De esta forma, la herramienta añadirá los píxeles a la selección hasta llegar a los bordes de la parte inferior del árbol.
Las opciones de esta herramienta son muy sencillas:
El tamaño de la Punta de pincel nos ayudará a delimitar correctamente el alcance de la herramienta. Ten en cuenta que cuanto más grande sea más gamas de colores evaluará y por tanto aceptará. En el ejemplo de arriba, para las ramas más finas ha sido necesario recurrir a una punta de pincel fina para que no tomase como muestra colores de la pared de fondo. Por ejemplo, en la imagen tiene un valor de 6.
La opción Muestrear todas las capas, como ya hemos visto, utilizará como muestra cualquier píxel de pintura que se encuentre dentro del apunta de pincel independientemente de la capa en la que se encuentre. Obviamente sólo tendrá en cuenta aquellas capas que sean visibles en ese momento.
La opción Mejorar automáticamente hace que la selección sea un poco menos brusca en sus bordes. Es decir, aplica un poco de suavizado para que la selección final no resulte muy artificial.
Finalmente, el grupo de opciones
6.7. Perfeccionar bordes
Cuando queremos seleccionar una parte de la imagen, como una figura completa, lo más complicado es seleccionar correctamente el borde.
Photoshop nos da la posibilidad de modificar una selección después de su creación. Esto será posible gracias al botón situado a la derecha de la barra de Opciones de herramientas
Al hacer clic en este botón (que podemos encontrar al crear una selección con cualquiera de las herramientas que hemos visto) se abrirá el cuadro de diálogo que puedes ver a la derecha.

En las siguientes imágenes vemos parte de una selección hecha con la herramienta Selección rápida, copiada y pegada en una nueva capa vacía.


Las siguientes imágenes siguen los pasos anteriores, pero perfeccionado el borde con Detección de borde (imagen central). Observa la diferencia del resultado.



Su uso es el siguiente:

Tenemos que asignar un Radio. El valor que aquí demos, se repartirá hacia dentro y fuera del contorno de la selección, creando una franja. Puedes observarla mejor si marcas la opción Mostrar radio. Será este radio, el que Photoshop analice intentando buscar detalles.
Es común que haya parte de la imagen fuera de este radio, por ejemplo un mechón de pelo. Para añadirlo al radio, en el diálogo encontramos la herramienta Perfeccionar radio, similar al Pincel. Con ella, pintamos las zonas que queramos perfeccionar y que hayan quedado fuera del radio.
Puedes ver que existe la herramienta opuesta, que elimina zonas del radio.
Si utilizamos la opción Radio inteligente, Photoshop intentará ajustar automáticamente el radio, pero dentro del tamaño que hayamos asignado. Prueba esta opción con radios grandes.
Suavizado: Reduce los bordes dentados de la selección, la redondea.
Calar: Crea una transición suave entre la selección y el borde, disminuyendo la opacidad de los píxeles cercanos al borde, y ampliando ligeramente la selección.
Contraste: Al aumentar el contraste se enfocan más los bordes de la selección.
Desplazamiento del borde: Sirve para ampliar o reducir la selección.

Por defecto, en Enviar a tiene seleccionado Selección, por lo que simplemente se creará una nueva selección sobre la capa. El resto de opciones envía el contenido de la selección a nuevas capas o documentos, pero siempre sin alterar la capa original.
La opción Descontaminar bordes es útil cuando tenemos bordes poco definidos, y el color de fondo de fondo se mezcla con el del elemento que queremos seleccionar. Al activarla, Photoshop intentará quitar ese color mezclado.
Unidad 6. Selecciones (VII)
6.8. Las selecciones personalizadas
En Photoshop es posible realizar selecciones con un alto grado de personalización. Podemos acceder a múltiples opciones de transformación desde el menú Selección → Transformar selección.

La selección se volverá modificable y podrás editarla de diversas formas.
Aparecerá un recuadro sobre la selección con controles en las esquinas para que puedas girarla, estirarla, reducirla, etc.
También es posible modificar el aspecto de nuestra selección desde el menú Selección → Modificar, éste desplegará un submenú con diferentes opciones:

- El comando Borde transforma la selección actual en un marco tras haber definido su anchura.
- El comando Redondear limpia
la selección basándose en el color, añadiendo a la selección pequeñas zonas
no seleccionadas y eliminando algunas islas que no deberían pertenecer a
ella.


- Los comandos Expandir y Contraer aumentan o disminuyen el área de la selección tantos píxeles como se halla establecido en su cuadro de diálogo.
- Desvanecer cambia el desvanecimiento de la selección como vimos en apartados anteriores.
Otros modos de modificación son los de Extender y Similar, también en el menú Selección:

Estos comandos están destinados a la expansión de la selección incluyendo colores similares. El comando Extender incluye únicamente los píxeles contiguos, mientras que el comando Similar añade los píxeles similares dispuestos por cualquier lugar en la imagen.
Si quieres aprender más sobre como modificar y guardar selecciones, así como crear máscaras de selección, visita el tema avanzado de Guardar selecciones.
Unidad 6. Avanzado: Máscaras de selección
Las máscaras de selección están diseñadas para proteger áreas de la imagen mientras estas editando una capa.Desde el punto en el que lo dejamos habíamos llegado a crear selecciones personalizadas muy trabajadas. Sería una lástima perder la selección si más tarde pudiese volver a sernos útil.
Para ello podemos hacer clic en Selección → Guardar selección y darle un nombre a nuestra selección para guardarla.

Estas selecciones se almacenan en la ventana Canales, puedes acceder a ella desde la pestaña Canales (en la ventana de Capas) o desde Ventana → Canales.

Las selecciones que guardemos aquí se llaman máscaras de selección o canales Alfa.
Es posible guardar cualquier selección activa pulsando el botón Guardar selección como canal
Para recuperar la selección más tarde sólo hay que pulsar el botón Cargar canal como selección
Podemos eliminar canales alfa almacenados pulsando el botón Eliminar canal actual
Desde el cuadro de diálogo Guardar selección en Selección → Guardar selección podemos fusionar una selección con un canal alfa ya existente.

Para ello selecciona el nombre del canal o selección guardada desde el desplegable Canal y se mostrarán diferentes tipos de operaciones disponibles:

- Sustituir canal guarda la selección sobre la anterior, perdiéndose toda la selección almacenada en el canal.
- Añadir a canal suma ambas selecciones.
- Restar del canal le resta al canal existente la selección.
- Formar intersección con canal guarda la intersección de ambas selecciones.

Ahora podrás "pintar la selección" en el lienzo ayudándote de las herramientas de pintura.
Cuando pulses el botón
Unidad 6. Selecciones (VIII)
6.9. La superposición de selecciones
Además de todas las opciones de configuración que hemos visto, existe además una solución muy sencilla para la selección de áreas múltiples.
Durante todo el tema hemos obviado una de las partes más importantes de la barra de opciones en las herramientas de selección:
Estos controles nos ayudarán a administrar las áreas de selección para crear selecciones más complejas.
Expliquemos antes de nada el significado de estos iconos.
- Con el icono de Selección nueva
 activado, se crea una selección única sobre la capa, eliminado cualquier
selección anterior.
activado, se crea una selección única sobre la capa, eliminado cualquier
selección anterior. - Con el icono de Añadir a la selección
 activado, se añade la selección que crees a la existente, creando una selección
final que será resultado de la suma de las dos.
activado, se añade la selección que crees a la existente, creando una selección
final que será resultado de la suma de las dos. - El icono Restar de la selección
 te permite restar de la selección actual el área que escojas. La selección
resultante será la resta de las dos selecciones.
te permite restar de la selección actual el área que escojas. La selección
resultante será la resta de las dos selecciones. - Con Intersecar con la selección
 te será posible crear una selección final resultante de la intersección
de la selección existente y la que añadas.
te será posible crear una selección final resultante de la intersección
de la selección existente y la que añadas.
Veamos unos ejemplos:




Partiendo de la selección en la imagen A, podemos añadirle la selección en rojo de la imagen B con el icono
Unidad 6. Selecciones (IX)
6.10. Redimensionar la imagen
A pesar de no tratarse de una herramienta de selección, la herramienta Recortar

- Selecciona la herramienta Recortar
 en el panel de herramientas.
en el panel de herramientas. - Selecciona el área de la imagen que quieras que permanezca.
- Puedes modificar el alto y el ancho de la selección
sirviéndote de las guías de tamaño
 .
También puedes desplazarla haciendo clic sobre ella y arrastrándola
a la posición correcta.
.
También puedes desplazarla haciendo clic sobre ella y arrastrándola
a la posición correcta. - Cuando tengas el área deseada encuadrada en el rectángulo haz doble clic sobre ella o pulsa el icono
 en la Barra de opciones.
en la Barra de opciones.
Una vez aceptado el recorte, la parte sobrante se desprecia y la imagen toma el tamaño de la selección del recorte.
En esta versión de Photoshop CS6 se han añadido algunas opciones a esta herramienta. La más interesante es que si desmarcamos la casilla Eliminar píxeles recortados no perderemos el tamaño original de forma que siempre podremos volver a recortar para hacer más grande la imagen sin perder todas las modificaciones que posteriormente hayamos hecho a la imagen.
Hay más modificaciones a esta herramienta, por ejemplo, ahora disponemos del desplegable para definir la proporción del recorte, por defecto se mantiene la Proporción original, pero podemos elegir otras proporciones 2x3, 4x3, ...
También se ha añadido el botón Enderezar que permite enderezar la imagen en base a una línea trazada por nosotros. Es muy útil si queremos que la línea del horizonte quede perfectamente horizontal.
En el desplegable Ver que por defecto muestra la Regla de los tercios, tenemos nuevas guías para orientarnos en el recorte, como la Espiral dorada, Proporción dorada, diagonales, ...
Si la selección no fuese rectangular se tomarían los bordes como límites para el recorte.
Otro modo de editar el tamaño del lienzo de la imagen es usando el comando Imagen → Tamaño de lienzo.

Desde aquí puedes modificar la altura y anchura del lienzo y escoger dónde anclar la imagen existente, para que en caso de recorte se mantenga en el centro o en alguna de las esquinas.
Si el tamaño final es mayor al original, podrás elegir el color del sobrante desde el menú que se encuentra al pie:

También existe la opción de redimensionar la imagen sin recortarla. Simplemente cambiando su altura y/o anchura y dejando que Photoshop se encargue de calcular la redimensión. Para ello haz clic en el comando Imagen →Tamaño de imagen y modifica las dimensiones en píxeles del documento:

Si reduces la Resolución de la imagen, y la casilla Remuestrear la imagen está marcada, la imagen también se reducirá de tamaño.
Unidad 6. Selecciones (X)
6.11. Escalar según el contenido
Photoshop nos ofrece una herramienta que consigue redimensionar una imagen de forma inteligente, permitiéndonos proteger partes de la imagen, para que no cambie. Por ejemplo, observa la siguiente imagen:

Vamos a reducir el ancho de la imagen. Observa la diferencia de simplemente cambiar su ancho (imagen de la izquierda) a hacerlo con el escalado según el contenido (imagen de la derecha). Observa que los flamencos se deforman en la primera, mientras que en la segunda, solo se juntan.


Podemos acceder a esta herramienta desde el menú Edición → Escala según el contenido.

Si no teníamos nada seleccionado, el escalado afectará a toda la imagen. Pero en este caso, si lo que queremos era agrandarla, deberíamos de haber agrandado primero el lienzo.
La forma de utilizarla es la habitual con las herramientas de transformación: el área a escalar mostrará los controles de transformación que nos permitirán encoger o estirar la imagen.
Proteger el contenido.
Pero la principal ventaja de esta herramienta es que podemos proteger las zonas que no queremos que sean deformadas por el escalado. Para esto, recurrimos a las opciones de la herramienta:

En Proteger podemos escoger un canal, es decir, una selección guardada. Por lo tanto, antes de usar la herramienta de Escala según el contenido, seleccionamos las zonas que queramos proteger, y guardamos la selección usando el menú Selección → Guardar selección. Una vez guardada, podremos seleccionarla en el desplegable.
La opción Proteger tonos de piel, detecta automáticamente las zonas con tonos de piel humana, y evita que sean deformadas.
 Ejercicio propuesto de la Unidad 6 Ejercicio propuesto de la Unidad 6Ejercicios unidad 6: SeleccionesEjercicio 1: Copia y Pegado de Selecciones
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda  Ejercicio 2: Selecciones Personalizadas
 Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda  Unidad 7. Trabajando con capas (I)Ahora empezaremos a ver más en profundidad las características que nos ofrece Photoshop. Ya hemos aprendido qué son las capas, a modificarlas, añadirles pintura y retocarlas, a seleccionar partes de una imagen y recortarlas para añadirlas a nuestra composición.Bien, ahora veremos formas de editar las capas de formas más avanzadas: las transformaciones y las máscaras. 7.1. Transformar capasTransformar una capa te va a permitir modificarla de muchas formas, podrás hacerla más pequeña, voltearla, rotarla, darle perspectiva, etc. Para ello veremos el submenú Edición → Transformar:  Como puedes observar tienes diferentes modos de transformación, si haces clic en alguna de ellas un marco de transformación aparecerá sobre el área con pintura de la capa. Esto significa que has entrado en el modo de transformación.  A continuación explicaremos cuáles son sus opciones:
Curso de Photoshop CS6 - 7. Máscaras y recortes de capaTodos estos comandos funcionan del mismo modo:
Unidad 7. Avanzado: El Comando Deformar    
Puedes cambiar de modo de transformación haciendo clic derecho sobre la capa para que aparezca el menú contextual de transformación. Este método te permite realizar diferentes efectos antes de aplicar la transformación a la imagen.
Los comandos Rotar 180º, 90º AC y 90º ACD realizan un giro de la capa de manera más precisa. (AC gira hacia la derecha; ACD gira hacia la izquierda). Puedes conseguir la imagen reflejada de la capa con los comandos Voltear horizontal y Voltear vertical. Nota: Photoshop incluye la posibilidad de transformar más de una capa a la vez con solo crear una selección múltiple de capas en la ventana Capas. Si creas una selección múltiple y utilizas el comando Transformación, todos los cambios que realices se aplicarán sobre las capas seleccionadas. Unidad 7. Trabajando con capas (III)7.2. Las máscaras de capaLas máscaras son una solución muy buena a muchos de los retoques que querremos realizar. Una máscara, en principio, no es más que un delimitador que colocaremos sobre una capa. Este delimitador determinará el nivel de opacidad de la capa sobre la que actúa. Las máscaras sólo permiten colores pertenecientes a la gama de escala de grises. El color negro en una máscara indica que la capa sobre la que actúa en esa zona será totalmente transparente. Al contrario, una zona blanca en una máscara indicará que la capa afectada mantendrá su opacidad al 100% en esa zona. De ahí que los diferentes niveles de grises equivalgan a diferentes niveles de opacidad. Veamos un ejemplo:  Partiendo de dos capas diferentes (Fig. 1) las solapamos (Fig. 2). Aplicamos la máscara con la herramienta Degradado 7.3. Crear máscaras de capaYa sabemos para qué sirven y cómo actúan las máscaras. Aprendamos, ahora, a crear nuestras máscaras personalizadas. Crear una máscara es muy sencillo, sólo hay que seguir unos pocos pasos: 
La imagen arriba muestra el resultado de seguir estos pasos en la ventana Capas.
Expliquemos el significado de todos los nuevos símbolos:
Unidad 7. Trabajando con capas (IV)A veces es aconsejable el uso de pinceles por su suavizado, esto nos permite crear transiciones de opacidad más fácilmente en los bordes.Para ayudarnos a crear la capa podemos activa su visibilidad desde la pestaña de Canales, al lado de la pestaña Capas, o desde el menú Ventana → Canales.  Aquí, además de los tres canales de color, encontraremos los canales Alfa y las máscaras de selección y de capa. Activando el icono de visibilidad  Está predefinido que las máscaras se muestren de color rojo y con una opacidad del 50%, pero podríamos cambiar estas propiedades haciendo doble clic sobre su miniatura.  También podemos hacer clic derecho en su miniatura para ver sus opciones:  Las últimas sirven para crear diversas selecciones a partir de la forma de la máscara. Nosotros haremos hincapié sobre las 3 primeras:
Puedes ver que también aparece la opción Perfeccionar máscara. Esto nos lleva al mismo diálogo para perfeccionar los bordes de las selecciones. Unidad 7. Ejercicio: Crear máscaras de capa |
Objetivo.
Crear una transparencia mediante máscaras de capa.
Ejercicio paso a paso.
- Abre, con Photoshop, la imagen mascara1.jpg,
- Abre también la imagen mascara2.jpg. Ahora, tendrás cada imagen en una pestaña, en documentos separados.
- Sitúate en la segunda imagen, mascara2.jpg. Selecciónala toda (teclado, Ctrl + A) y cópiala.
- Ve a la ventana del documento mascara1.jpg y pega la otra imagen. Ahora la tendrás en una nueva capa, quedando máscara mascara1.jpg como fondo. Todos los cambios a partir de ahora, será en este documento.
- En el panel de Capas, selecciona el fondo y la capa. Ve al menú Capa → Alinear. Elige Bordes superiores.
- Repite los pasos del punto anterior, pero alineando a los Bordes izquierdos. La composición te habrá quedado como se muestra a continuación:
Ad by TubeAdblocker. More Info | Hide These Ads

- Ahora crearemos la máscara. Selecciona la Capa 1 (la de arriba) y pulsa el botón Añadir máscara vectorial
 del panel Capas.
del panel Capas. - Selecciona la herramienta Degradado
 y crea un degradado teniendo en cuenta que la zona negra que dibujes con la herramienta Degradado será la transparente.
y crea un degradado teniendo en cuenta que la zona negra que dibujes con la herramienta Degradado será la transparente. - Repite el paso anterior hasta estar satisfecho con la transparencia.

- Es fácil, que por la diferencia de tamaño, quede un cortada la esquina superior izquierda. Corrígelo con la herramienta Tampón de clonar. Asegúrate de tener seleccionada la miniatura correspondiente a la imagen, y no la de la capa, en el panel Capas.
Ad by TubeAdblocker. More Info | Hide These Ads

Es aconsejable que mantengas las capas tal y como están en este momento por si más tarde quisieras realizar modificaciones. Y por ejemplo, si quieres obtener una imagen, no tienes más que exportarlo a JPEG, guardando el PSD original.
Pero existe la posibilidad de combinar todo el documento en una sola capa. Veamos cómo hacerlo:
Si únicamente quieres combinar la máscara con su capa, haz clic derecho sobre la miniatura de la máscara y selecciona Aplicar máscara de capa. Ambas, la capa y su máscara se fusionarán.

Si lo que quieres es combinar todo en una sola capa, puedes hacer clic derecho sobre el panel capas y elegir Combinar visibles o Acoplar imágenes.
Unidad 7. Trabajando con capas (V)
7.4. Los recortes de capa
Otra de las opciones que nos permite Photoshop son los recortes de capa.
El objetivo de esta función es crear una intersección entre dos capas para mostrar la resta resultante. Así, por ejemplo, a partir de estas dos capas (el fondo y el texto):

Conseguir ésta como resultado:

El procedimiento es muy sencillo. Sólo basta con mantener la tecla Alt

Ten siempre en cuenta que lo que estás haciendo es una sustracción, a la capa superior le restaremos la inferior, y ésa será la capa resultante.
Unidad 7. Trabajando con capas (VI)
7.5. Los objetos inteligentes
Los objetos inteligentes almacenan en una sola capa un objeto independiente a nuestro documento. Veamos un ejemplo:

Podemos reservar esta composición como objeto inteligente para agrupar las capas que lo forman en una sola.
Para ello deberás seleccionarlas todas y hacer clic derecho en cualquiera de ellas. En el menú contextual deberás seleccionar Agrupar en objeto inteligente nuevo.

El resultado de esta acción es la creación de un objeto inteligente que contendrá las capas y las hará independientes del documento con el que estamos trabajando.

De esta forma podemos escalar, rotar, deformar o transformar la capa de una forma no destructiva. Es decir, aunque en nuestro documento la capa cambie de forma, color, etc... siempre mantendremos el original intacto en un archivo independiente con extensión PSB que se almacenará en el archivo PSD:

Para acceder a este archivo sólo tendrás que hacer doble clic en la miniatura del objeto inteligente en el documento principal.
Cualquier cambio que realices sobre el archivo PSB afectará al objeto inteligente representado en el archivo PSD. Esta función es muy útil para crear diferentes copias de un elemento y modificarlas a través del PSB para actualizarlas en una sola acción.
Una de las características de los objetos inteligentes es que son compatibles con las composiciones creadas en Adobe Illustrator, el programa de gráficos vectoriales que se encuentra en la misma suite que Photoshop.
De esta forma, si seleccionamos una composición vectorial en Illustrator y la copiamos, al intentar pegarla en un documento de Photoshop aparecerá el siguiente cuadro de diálogo:

Al contrario que las imágenes basadas en píxeles, la ventaja de este tipo de gráficos es que podrás cambiar su tamaño sin ningún tipo de problemas manteniendo siempre la resolución original del objeto.
 Ejercicio propuesto de la Unidad 7 Ejercicio propuesto de la Unidad 7Ejercicios unidad 7: Trabajando con capas |
Ejercicio 1: Cambio de Perspectiva
- Abre la imagen porton.jpg de la carpeta de ejercicios. Como ves, se trata de la puerta de una iglesia vista desde abajo.
- Tendrás que aplicarle transformaciones para que parezca que la foto fue tomada desde el frente. El resultado final que te pedimos es este:

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda 

 Opciones comunes.
Opciones comunes.
La primera opción sive para guardar la configuración actual de la herramienta. Para ello basta hacer clic en el botón  nueva herramienta y darle un nombre. Por ejemplo, en la siguiente imagen se ha creado la herramienta "Rectángulo azul"
nueva herramienta y darle un nombre. Por ejemplo, en la siguiente imagen se ha creado la herramienta "Rectángulo azul"

La opción Forma nos permite elegir entre tres opciones: Forma, es la opción predeterminada y dibuja formas en la forma tradicional. Trazado crea la forma como un dibujo vectorial que se puede redimensionar sin perdida de resolución, en la unidad 15 veremos los trazados. Pixeles crea una forma y la rasteriza convirtiendola en un conjunto de pixeles por lo que ya no se puede modificar posteriormente.

Las opciones que vienen a continuación como el relleno, trazo, el
tipo de línea y la anchura y altura ya las conocemos o las veremos en
otras unidades.
La opción operaciones de trazado
permiten dibujar cada forma en una nueva capas o usar una de las
siguientes opciones para combinar varias formas en una sola capas.
La siguiente opción Disposición de trazado permite llevar hacia adelante o hacia atras las formas que se superponen entre si.
 Para el Rectángulo, Rectángulo
redondeado, Elipse y Forma
personalizada las opciones son las mismas que se muestran en la imagen
de arriba.
Para el Rectángulo, Rectángulo
redondeado, Elipse y Forma
personalizada las opciones son las mismas que se muestran en la imagen
de arriba.
La opción cuadrado obliga a la forma a tener el mismo alto
que ancho. Este efecto se puede conseguir del mismo modo sin activar esta opción,
pero manteniendo pulsada la tecla Shift  mientras se dibuja la forma.
mientras se dibuja la forma.
Es posible crear formas con un tamaño fijo, predefiniendo su altura y su anchura en las cajas de texto  .
.
La opción Proporcional te permite
fijar la proporción entre la altura y la anchura de la forma en las cajas de texto  .
.
La casilla Desde el centro hace que la forma
se dibuje desde el centro partiendo del lugar donde se hace clic. Si no se activa esta casilla se dibuja desde la esquina superior izquierda..
Las opciones de Polígono son las
siguientes:
 Radio te permite fijar un tamaño
específico a la forma final. La opción Estrella creará
un polígono en forma de estrella con tantas aristas como lados hayas especificado.
Radio te permite fijar un tamaño
específico a la forma final. La opción Estrella creará
un polígono en forma de estrella con tantas aristas como lados hayas especificado.
La herramienta Línea te permite
añadir flechas en su inicio y/o en su final, además de darte la posibilidad
de configurar su punta:

 La barra de opciones de herramientas tiene unas opciones de que dependen de la forma concreta que las explicaremos seguidamente:
La barra de opciones de herramientas tiene unas opciones de que dependen de la forma concreta que las explicaremos seguidamente:
 Primero vemos que es posible escribir texto en 2 direcciones diferentes, una de izquierda a derecha y la otra de arriba abajo.
Primero vemos que es posible escribir texto en 2 direcciones diferentes, una de izquierda a derecha y la otra de arriba abajo.
Si nos fijamos aún más también veremos que las dos últimas
herramientas, Máscara de texto horizontal  y Máscara de texto vertical
y Máscara de texto vertical  ,
no dibujan texto, sino que crean una selección con la forma del texto que hayas
escrito.
,
no dibujan texto, sino que crean una selección con la forma del texto que hayas
escrito.
Veremos ahora las dos primeras herramientas, Texto
horizontal  y Texto vertical
y Texto vertical  ,
que comparten todas sus características.
,
que comparten todas sus características.


 Como ves la herramienta texto te permite elegir la fuente, tamaño, alineación y color.
Como ves la herramienta texto te permite elegir la fuente, tamaño, alineación y color.
El icono  te permite cambiar en el momento de escritura entre modo horizontal
o vertical.
te permite cambiar en el momento de escritura entre modo horizontal
o vertical.
 Este desplegable indicará la forma en la que los bordes
del texto se fusionan con el fondo. La opción Ninguno
dejará los bordes completamente rectos, mientras que el resto realizan
suavizados y transiciones para mejorar el acople del texto a la imagen.
Este desplegable indicará la forma en la que los bordes
del texto se fusionan con el fondo. La opción Ninguno
dejará los bordes completamente rectos, mientras que el resto realizan
suavizados y transiciones para mejorar el acople del texto a la imagen.
Otra de las opciones a destacar sería Crear
texto deformado  que muestra un cuadro de dialogo con diferentes tipos de deformado modificables:
que muestra un cuadro de dialogo con diferentes tipos de deformado modificables:

 Desde el icono
Desde el icono  podemos acceder a más opciones, aunque éstas son más útiles para grandes cantidades de texto.
podemos acceder a más opciones, aunque éstas son más útiles para grandes cantidades de texto.

 Lo que vemos son los paneles Carácter y Párrafo, disponibles también en el menú Ventanas.
Lo que vemos son los paneles Carácter y Párrafo, disponibles también en el menú Ventanas.
Una vez hayamos configurado todas las opciones del texto, y tras haberlo escrito, deberemos hacer clic en el icono  para aceptar el texto. (Cambiar de herramienta causaría el mismo
efecto). Para ajustar las opciones de párrafo, podemos hacerlo con la
capa seleccionada, sin tener que estar editando el texto.
para aceptar el texto. (Cambiar de herramienta causaría el mismo
efecto). Para ajustar las opciones de párrafo, podemos hacerlo con la
capa seleccionada, sin tener que estar editando el texto.
Observa que ha aparecido una capa de textos en la ventana
Capas:
 Este tipo de capas no aceptan más pintura, así que el fondo y otras imágenes deberán ir distribuidas en capas diferentes.
Este tipo de capas no aceptan más pintura, así que el fondo y otras imágenes deberán ir distribuidas en capas diferentes.
Existe la posibilidad de convertir una capa de texto en capa
normal, para ello haz clic derecho sobre la capa y selecciona Rasterizar
texto.
 Mientras la capa de texto no se rasterice podrá ser susceptible
de cambios. Para ello selecciona la herramienta Texto
y activa la capa de texto que quieres modificar. Los cambios que realices en
la barra de opciones se verán reflejados en la capa.
Mientras la capa de texto no se rasterice podrá ser susceptible
de cambios. Para ello selecciona la herramienta Texto
y activa la capa de texto que quieres modificar. Los cambios que realices en
la barra de opciones se verán reflejados en la capa.
 Practica lo que has aprendido realizando el
Practica lo que has aprendido realizando el
Ejercicio de Composiciones con formas y texto.
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda




Unidad 8. Formas y Texto (I)
Tras conocer cómo funcionan las capas y cómo trabajar con
ellas, podemos pasar a conocer elementos más completos, que lejos ya del tratamiento
de imagen nos ayudarán a crear composiciones más vistosas y de mayor calidad:
Formas y el Texto.

El uso de las herramientas Rectángulo ,
Rectángulo redondeado
,
Rectángulo redondeado  ,
Elipse
,
Elipse  ,
Línea
,
Línea  y Forma personalizada
y Forma personalizada  funcionan del mismo modo. El clic sobre el lienzo determinará la primera esquina de la forma, y tras arrastrar el ratón, la esquina opuesta
se emplazará en el lugar donde soltemos el botón.
funcionan del mismo modo. El clic sobre el lienzo determinará la primera esquina de la forma, y tras arrastrar el ratón, la esquina opuesta
se emplazará en el lugar donde soltemos el botón.
La herramienta Polígono toma el primer clic como centro de la forma y el fin del arrastre como el tamaño
de su radio.
toma el primer clic como centro de la forma y el fin del arrastre como el tamaño
de su radio.
La barra de opciones de herramientas tiene varias opciones que son comunes a todas las formas que vamos a ver a continuación y hay unas pocas opciones que dependen de la forma concreta en la que estemos que veremos en último lugar:

8.1. Las herramientas de Forma
Las herramientas de Forma nos permiten añadir formas poligonales, prediseñadas o definidas por el usuario a nuestra composición. Podemos acceder a ellas desde el panel de herramientas.
El uso de las herramientas Rectángulo
La herramienta Polígono
La barra de opciones de herramientas tiene varias opciones que son comunes a todas las formas que vamos a ver a continuación y hay unas pocas opciones que dependen de la forma concreta en la que estemos que veremos en último lugar:
Unidad 8. Formas y Texto (II)
Unidad 8. Formas y Texto (II)



Unidad 8. Formas y Texto (III)
La siguiente opción abre un desplegable con más opciones:


Unidad 8. Formas y Texto (IV)
- La herramienta Rectángulo redondeado
 te permite seleccionar el radio de sus esquinas
desde la barra de opciones de herramientas:
te permite seleccionar el radio de sus esquinas
desde la barra de opciones de herramientas:  .
. - Puedes seleccionar el número de lados de la herramienta Polígono
 .
. - La herramienta Línea te permite
configurar su grosor:
 .
. - Y por último, veremos más a fondo la opción de Forma
 de la herramienta Forma personalizada.
de la herramienta Forma personalizada.
Para seleccionar la forma a dibujar haz clic en el desplegable:Como en otras opciones, aquí nos es posible elegir entre un gran número de opciones. Si pulsamos el botón
 podemos acceder a las opciones de forma.
Es posible cargar más formas predefinidas por Photoshop escogiendo entre uno de estos grupos:Ad by TubeAdblocker. More Info | Hide These Ads
podemos acceder a las opciones de forma.
Es posible cargar más formas predefinidas por Photoshop escogiendo entre uno de estos grupos:Ad by TubeAdblocker. More Info | Hide These Ads

Unidad 8. Formas y Texto (V)
8.2. El texto
El grupo de herramientas de Texto,
como imaginarás, sirve para introducir texto en nuestras composiciones. Aunque
podemos encontrar diferentes formas de hacerlo:

 Este desplegable indicará la forma en la que los bordes
del texto se fusionan con el fondo. La opción Ninguno
dejará los bordes completamente rectos, mientras que el resto realizan
suavizados y transiciones para mejorar el acople del texto a la imagen.
Este desplegable indicará la forma en la que los bordes
del texto se fusionan con el fondo. La opción Ninguno
dejará los bordes completamente rectos, mientras que el resto realizan
suavizados y transiciones para mejorar el acople del texto a la imagen.




Ejercicio de Composiciones con formas y texto.
 Ejercicio propuesto de la Unidad 8 Ejercicio propuesto de la Unidad 8 |
Ejercicios unidad 8: Formas y Texto
Ejercicio 1: Composición de Formas, Textos y Recortes.
- Abre la imagen rio.jpg de la carpeta de ejercicios.
- Utilizando recortes de capas deberás crear un nuevo documento con formas y texto donde utilizarás como fondo para el recorte zonas de esta imagen hasta conseguir la siguiente composición:

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Ejercicios unidad 9: Edición avanzada de capas
Ejercicio 1: Texto con estilo
- Deberás crear un documento en blanco donde deberás intentar reproducir la siguiente composición.
Todos los efectos del texto estan hechos con estilos de capa, presta especial atención al degradado.
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Ejercicio 2: Letras de fuego
- Deberás crear un documento en blanco donde deberás intentar reproducir la siguiente composición.
Todos los efectos del texto estan hechos con los filtros viento y rizo, el modo de color final es Tabla de colores, cuerpo negro.
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Ejercicios unidad 10: Fotografía digital
Ejercicio 1: Ajustando la Luz de una Fotografía
- Abre el archivo de imagen caseron.jpg que se encuentra en la carpeta de ejercicios.
- Observa que la foto esta demasiado oscura. Encuentra un método para intentar aclararla un poco y mostrar más parte de la zona sin luz.
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda

Ejercicios unidad 12: Fotografía digital avanzada
Ejercicio 1: Extracción de Imagen
- Abre los archivos fondo.jpg y coche.jpg de la carpeta de ejercicios.
- Extrae el coche del segundo archivo utilizando selecciones y pégalo en el primero. El resultado debe parecerse al siguiente:

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda 


Ejercicios unidad 13: Creación de imágenes sintéticas
Ejercicio 1: Superficie de Madera
Abre un archivo en blanco e intenta crear con filtros y ajustes de imagen una superficie que imite la textura de madera.
Un ejemplo de resultado sería este:

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda 


Ejercicios unidad 14: Opciones adicionales
Ejercicio 1: Obtener fotografías limpias
- Abre los archivos romanica_1.jpg, romanica_2.jpg, romanica_3.jpg y romanica_4.jpg que se encuentran en la carpeta de ejercicios.
- Deberás eliminar las personas que aparecen en las imagenes para obtener este resultado:

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda 


Ejercicios unidad 15: Los trazados
Ejercicio 1: Modificación de Niveles
- Abre el archivo borrado_fondo.jpg de la carpeta de ejercicios del curso.
- Deberás crear un trazado que ajuste únicamente los niveles de color del edificio blanco de la imagen.
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda 

Ejercicio 2: Crear una tipografía personalizada
- A partir de la fuente de Photoshop Magneto, modifica la forma de las letras para crear un nuevo tipo de letra personalizado, similar al de esta imagen.
 Escribe una letra, conviértela en trazado y guárdala como forma personaizada.
Escribe una letra, conviértela en trazado y guárdala como forma personaizada.
Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda 

Ejercicios unidad 16: Las instrucciones
Ejercicio 1: Crear una acción
- Abre Photoshop y escribe cualquier texto sobre el lienzo en color blanco.
- Deberás crear una acción que modifique el aspecto de la imagen para que muestre esto:

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda 


Ejercicios unidad 18: Objetos 3D en Photoshop
Ejercicio 1: Lata con etiqueta
- Crea un objeto 3D como el que ves en la siguiente imagen. Para crear el objeto utiliza la opción Nueva malla a partir de capa → Ajuste preestablecido de malla → Soda
- Para la imagen del material abre el archivo etiqueta_lata_aulaClic.jpg de la carpeta de ejercicios del curso

Si no tienes muy clara la solución, en este vídeotutorial encontrarás ayuda 
Curso de Photoshop CS6 - 19. Vídeo.Añadir texto, audio y efectos.














No hay comentarios:
Publicar un comentario