Necesitamos tener el programa
- Este programa se puede adquirir en la mayoría de las tiendas especializadas en informática y en grandes almacenes. También puede adquirirse directamente por internet comprándolo en la tienda de Macromedia para América Latina y en la tienda de Macromedia para España .
- Existe la posibilidad de obtener una licencia para estudiantes y profesores a menor coste.
- Y se puede obtener una Demo o programa que funciona durante 30 días por ejemplo en Softonic para buscar desde donde bajarlo puedes teclear el nombre del programa "dreamweaver" en el buscador.
Instalar el programa
La instalación del programa es sencilla.
Lo normal es contestar afirmativamente a la mayor parte de las
preguntas de forma que instalamos las opciones más usuales.
Es interesante prestar un poco de atención
a la instalación y saber por ejemplo en que carpeta, directorio
o folder (estas palabras tienen el mismo significado) se guardan
en el disco duro de su ordenador los ficheros del programa.
Tenemos que activar o poner en marcha el programa
Para activar el programa normalmente podemos hacerlo
desde el botón inicio que se encuentra en la esquina inferior
izquierda de su pantalla.
- Pulsamos Inicio.

- En las opciones que aparecen pulsamos sobre Programas.

- Y seleccionamos en el menú que aparece el botón correspondiente a Macromedia Dreamweaver.
Si la opción anterior no se encuentra disponible podemos ir directamente al directorio, carpeta (folder) donde se encuentra el programa instalado. Normalmente dentro del disco duro en la carpeta Archivos de Programas existirá otra carpeta correspondiente a Macromedia y dentro de esa carpeta un fichero con terminación .exe. Pulsando doble clic sobre el fichero que termina en .exe se activa el programa.
Aparecerá el programa. Algo parecido a la siguiente imagen. Es posible que aparezcan algunas ventanas distintas dependiendo de las que tenga activadas. Es sencillo y no supone ningún problema activar y desactivar diferentes ventanas para que aparezcan o desaparezcan.

Normalmente aparecerán una serie de paneles
o ventanas flotantes desde los que podemos acceder a la mayoría
de las opciones.
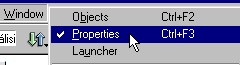
- Para activar o desactivar los paneles se pulsa en la Barra superior sobre Ventana o Window.
- Se Marca el panel que deseamos activar.
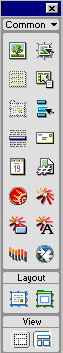
- El Menú Objects nos permite acceder a numerosas funciones de Dreamweaver.

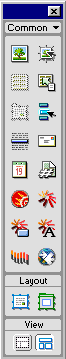
Si tenemos marcado Objects se muestra el siguiente
panel o ventana flotante.

Pulsando en el triángulo superior del panel
aparece diferentes menús.

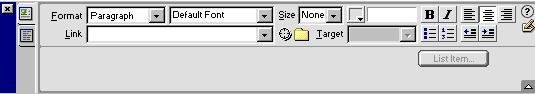
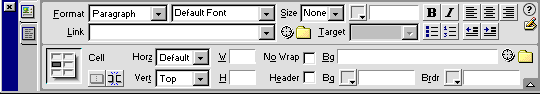
Y si tenemos pulsado el Panel Propiedades debe aparecer
otra ventana flotante. Esta ventana muestra diferentes botones
dependiendo del elemento que tengamos seleccionado.

ETAPAS
EN LA CREACION DE LA WEB
Las etapas fundamentales para crear y colocar las
páginas en Internet son:
- Planificar la creación de la Web. La primera etapa es pensar por anticipado y realizar un diseño preliminar.
- Creamos un directorio para guardar las paginas. Creamos una nueva carpeta (folder) para guardar los ficheros de nuestra página de forma ordenada en el disco duro de nuestro ordenador..
- Creamos las páginas. Construimos las páginas incorporando el texto, las imágenes y los demás accesorios.
- Guardamos en el disco duro de nuestro ordenador los archivos creados . Es importante guardarlos ordenados y con nombres adecuados.
- Comprobamos que las páginas no tienen errores. A) Utilizamos la función de chequeo de Dreamweaver B) Vemos las páginas con los navegadores para comprobar que se ven como esperamos.
- Enviamos los ficheros al servidor de Internet. Mediante un programa FTP específico o utilizando el propio sistema que incorpora el DreamWeaver enviamos los ficheros al servidor de Internet al que accederan los visitantes.
- Para qué es la Web. Qué personas serán los visitantes de la Web.
- Qué quiero comunicar. Qué contenidos colocaré en la Web.
- Qué estructura o partes tendrá la página. Cómo organizo el contenido de la Web.
- La estética. Qué colores, tipo de letra, tipo de imágenes... . Las mejores Web mantienen una misma estética o identidad visual en todas las páginas del sitio. Cómo coloco el contenido, qué colores e imágenes.
- Una cuestión fundamental es la usabilidad. Es
decir que la página sea fácil de utilizar por
el usuario. Algunos aspectos fundamentales de la usabilidad
son:
- Que la página aparezca en poco tiempo. Por tanto las páginas no tienen que ser muy pesadas. Hay que mantener las páginas con pocos Kilobites incluyendo las imágenes y otros elementos.
- Fácil de leer. Lo normal es que intentemos que la página sea fácil de leer. Por lo tanto, hay que seleccionar un tipo de letra y sobre todo un color del fondo de la página que facilite la lectura. Debemos evitar, salvo imperativo estético las páginas con fondos negros o de colores brillantes que dificultan la lectura.
- Explicar desde el principio que podemos encontrar en una Web. Colocar en la portada explicaciones sencillas de los contenidos de la Web. Explicar lo que podemos encontrar en la Web y clasificar los contenidos de forma clara. Y explicar, la gente sabe leer pero no es adivina (por lo menos no todos).
- Estructura clara de la información. Ordenar la información en diferentes secciones y construir una estructura interna de navegación sencilla. Una buena costumbre es colocar enlaces a la portada o página principal y a las diferentes secciones desde las diferentes páginas. Por ejemplo en la parte superior de esta página se encuentra el enlace a la portada "Inicio" y al temario del curso.
- Enlaces significativos. Definimos de manera clara cada enlace, proporcionando información sobre lo que nos encontraremos al pulsar el enlace. Por ejemplo es mejor que que el enlace se denomine "Curso de Dreamweaver" que "Curso 1". Y mejor si se llama "Curso de Creación de paginas Web con Dreamweaver" por si el visitante no conoce el programa Dreamweaver.
- Que la página se pueda ver con los distintos navegadores y los distintos tipos de acceso a Internet. Por lo menos diseñar la página para que se vea sin problemas con los navegadores más utilizados. Un error frecuente es el de los programadores que emplean un navegador muy avanzado o poco conocido y construyen una página que ellos ven bien pero muchos mortales no pueden ver..
- Qué contenidos. Para ser ordenados y productivos suele ser importante planificar los contenidos que colocaremos en la Web. Necesitaremos ciertos textos e imágenes para construir la página. Hay que tener en cuenta que las fotografías y contenidos suelen tener derechos de autor. Existen páginas donde podemos obtener imágenes de forma gratuita.
- Qué estructura tendrá la Web. Tenemos
que decidir:
- La estructura de las páginas. Decidir cómo
colocaremos el contenido, cómo lo repartimos entre
las distintas partes de la página. Normalmente las
páginas se estructuran en una serie de filas y columnas.
Por ejemplo la siguiente portada de eresmas.com muestra
una cabecera o parte superior donde va el anuncio (que pone
haz clic aqui en este momento) la marca eresMas, la fecha
y la entrada para usuarios. El cuerpo de la portada está
dividido en tres columna dos estrechas a los lados y una
central mucho más ancha. La columna de la izquierda
está encabezada por la palabra consulta.

- Las secciones principales de la Web. Cómo ordenar las páginas de nuestro sitio en diferentes secciones.
- El esquema de navegación. Los enlaces que pondremos entre las páginas del sitio y el sistema de enlaces, botones o barra de navegación que usamos. Por ejemplo AulaFacil emplea unas flechas al final de la página que pulsandola conducen a la siguiente lección, así como enlaces a otras páginas.
- La estructura de las páginas. Decidir cómo
colocaremos el contenido, cómo lo repartimos entre
las distintas partes de la página. Normalmente las
páginas se estructuran en una serie de filas y columnas.
Por ejemplo la siguiente portada de eresmas.com muestra
una cabecera o parte superior donde va el anuncio (que pone
haz clic aqui en este momento) la marca eresMas, la fecha
y la entrada para usuarios. El cuerpo de la portada está
dividido en tres columna dos estrechas a los lados y una
central mucho más ancha. La columna de la izquierda
está encabezada por la palabra consulta.
- La estética. Una buena práctica cuando vamos a construir una página es visitar las más importantes del mismo tema. Si observamos las mejores páginas veremos que siguen unos ciertos patrones estéticos. Las mejores páginas suelen utilizar pocos colores distintos y los combinan de manera armoniosa. Tenemos que decidir los colores distintivos de nuestra Web. Al comenzar un error típico es emplear un número excesivo de colores y una combinación inadecuada. Por ejemplo en la portada de eresmas.com, tal como se muestra en la imagen superior, se utilizan básicamente dos colores, un naranja y un tono celeste. Y decidimos el tipo de letra y el tamaño. Por ejemplo muchos portales emplean tipos de letra pequeños y ciertos tipos de letra como verdana.
ETAPA 2. DEFINIR UN SITIO
CON DREAMWEAVER.
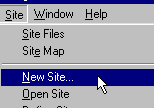
- Pulsamos sobre Site en la Barra superior y seleccionamos New Site

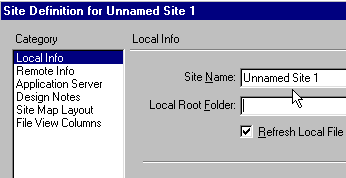
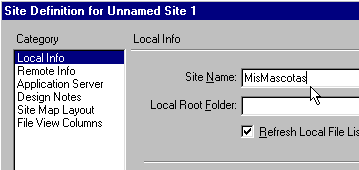
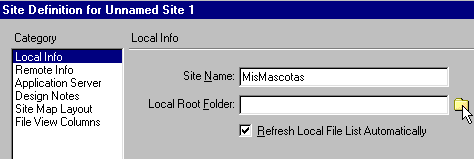
- Aparece el cuadro "Site definition" o Definición del Sitio.

A) Ponerle nombre al Sitio. Este cuadro nos permite asignar un nombre al sitio o Web. En "Site Name" o Nombre del Sitio borramos lo que pone "Unnamed Site 1" y escribimos el nombre para nuestra Web. En nuestro ejemplo hemos elegido como nombre del sitio MisMascotas.
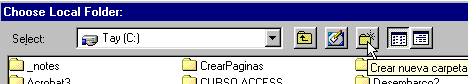
B) Crear un directorio para guardar el Sitio. Pulsamos sobre la imagen de la carpeta que aparece al final de Local Root Folder.
- En el Cuadro que aparece pulsamos sobre la imagen amarilla de una carpeta tal como se muestra en la siguiente imagen para crear la nueva carpeta.

- Se crea una carpeta con el nombre "Nueva carpeta". Le cambiamos el nombre pulsando el final de "Nueva carpeta", lo borramos y escribimos el nombre que deseamos para la carpeta que guardará los archivos de nuestro Sitio.

- Escribimos MiWeb como nombre de la nueva carpeta. Y es importante pulsar Enter.
C) Seleccionar un directorio como Sitio para la Web. Ya tenemos creado el directorio para guardar los ficheros. Ahora hay que seleccionarlo como el Sitio donde se colocará la Web. Pulsamos de nuevo sobre la carpeta amarilla del cuadro Site Definition.
Y pulsamos Guardar

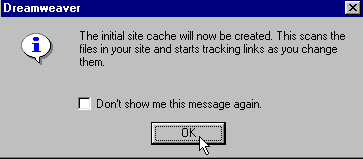
Aceptamos la creación de cache pulsando sobre
"OK" o Aceptar en el Cuadro que aparece.

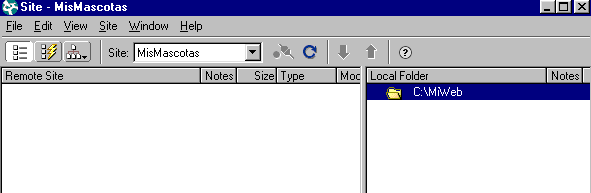
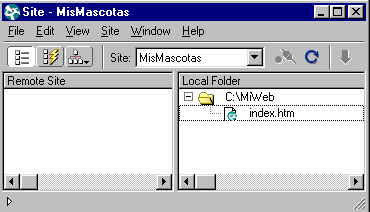
El Cuadro Sitio o "Site" aparece y nos
permite gestionar los ficheros que componen nuestra Web, en el
disco duro del ordenador.

- Un primer problema típico es el nombre que damos a los directorios o carpetas (folder). Algunos navegadores no admiten la "ñ" o los acentos o algunos símbolos. Por lo tanto la primera regla sería elegir un nombre sólo con las palabras del vocabulario Inglés y sin espacios.
- Lo mismo es válido para los nombres de los ficheros. Por tanto escribir nombres sin espacios, sin acentos, sin símbolos raros y sin ñ.
- Utilizar nombres que nos resulten fáciles de reconocer. Por ejemplo en vez de poner directorio4 escribimos cursodreamweaver como nombre del directorio. Y en vez de directorio5 imágenes y lo mismo para los ficheros.
- Utilizar la misma estructura del sitio en el disco duro
de nuestro ordenador y en el servidor de Internet. Esta
es una cuestión FUNDAMENTAL y una de las causas principales
de problemas cuando se comienza a crear páginas Web.
Por tanto, utilizaremos el mismo esquema de directorios en el
disco duro de nuestro ordenador y en el servidor de Internet.
Esta importante cuestión de como organizar los ficheros
lo estudiamos a continuación.
- Los archivos correspondientes a las páginas. Por ejemplo esta página que estas viendo es un fichero con terminación htm que incorpora el texto que estás leyendo. Además la página incluye una serie de instrucciones del lenguaje htm que permanecen ocultas y que hacen que por ejemplo el texto del titular superior aparezca en azul.
- Los archivos que guardan las imágenes. Las páginas Web suelen incorporar imágenes que se guardan en archivos inpedendientes. Por ejemplo en la esquina superior de la pantalla aparece una imagen naranja de AulaFacil que es un archivo independiente.
- Ficheros que incorporan multimedia y complementos dinámicos. Archivos que contienen los sonidos, video u otros accesorios multimedia. Por ejemplo los sonidos correspodientes al curso de Inglés de AulaFacil se encuentran guardados en distintos ficheros independientes.
- Los Archivos de programas. En los servidores de Internet se instalan programas para realizar diferentes actividades. Por ejemplo un programa CGI que recibe la información que los visitantes escriben en una encuesta que colocamos en la Web y la envia a una dirección de correo.
- Los ficheros correspondientes a bases de datos y páginas dinámicas. Las bases de datos permiten la interactividad de las páginas.
ETAPA 3 CREAR LA PAGINA.
Ya tenemos definido el sitio y una carpeta donde
se guardarán los ficheros que vamos creando para nuestra
Web.
Ahora vamos a construir paso a paso una página
muy simple como ejercicio para conocer el programa Dreamweaver.
Para comenzar activamos un nuevo archivo.
- En la Barra superior pulsamos sobre File (Archivo).

- Y seleccionamos New (Nuevo), para crear la primera
página.

A) Escribiendo las instrucciones del lenguaje de programación Html. Este sistema es más complicado. Para utilizar este sistema de trabajo pulsamos en la esquina superior izquierda sobre el botón que muestra el código.
Y aparece el código o las instrucciones del lenguaje html que ya están en la página nueva que hemos activado.
B) Empleando el sistema de diseño visual de Dreamweaver que es bastante sencillo.
A) Definir primero el tipo de texto y luego comenzar a escribir.
B) Escribir y posteriormente seleccionar el texto y darle un cierto formato.
- Colocamos el cursor en la zona de la página donde queremos comenzar el texto.
- Pulsamos Window (Ventana) y seleccionamos Properties. Aparece el cuadro que nos permite definir el tipo de texto.

- En este cuadro podemos seleccionar el tipo de letra o Font, tal como se ve en la siguiente imagen. Por ejemplo seleccionamos como tipo de letra Courier New.


- En este cuadro podemos seleccionar también el tamaño de las letras. Pulsamos sobre Size (Tamaño) y seleccionamos el tamaño de la letra. En nuestro ejemplo elegimos 2 para ampliar el tamaño de las letras.
 |
- Pulsando sobre el cuadrado siguiente podemos seleccionar el color de las letras. En nuestro ejemplo seleccionamos un azul claro.
 |
 |
- Y comenzamos a escribir. Escribimos por ejemplo "Mi página de Mascotas"
Mi
página de Mascotas
- Marcamos el texto anterior.

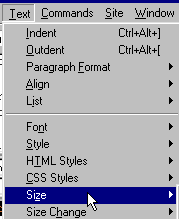
- En la Barra superior pulsamos sobre Text (Texto) y seleccionamos Size.. Pulsando sobre un número de los que aparece seleccionamos el tamaño. En nuestro ejemplo elegimos 4 para aumentar el tamaño.
 |
 |
Mi
página de Mascotas


Mi
página de Mascotas
- Pulsamos sobre Modify (Modificar).
- Pulsamos sobre Propiedades de página (Page Properties)

- Aparece el cuadro que nos permite cambiar las propiedades de la página. En nuestro ejemplo escribimos "La página de las Mascotas"

- Y pulsamos el botón de OK. Puede variar dependiendo del idioma.

Y el resultado es que aparece en la parte superior
de la página el título que hemos escrito. Cuando
los visitantes vean la página en la parte superior de su
navegador aparecerá este título.
La distancia del texto
a los márgenes de la página.
Podemos asignar un cierto
margen a toda la página. Si queremos que el texto o los
elementos dentro de la página se coloquen a una cierta
distancia del margen superior o del margen izquierdo podemos cambiar
las propiedades de la página.
En nuestro ejemplo queremos
dejar un mayor espacio entre la parte superior de la página
y el texto.
- Pulsamos sobre Modify (Modificar).
- Pulsamos sobre Propiedades de página (Page Properties)

- Aparece el cuadro que nos permite cambiar las propiedades de la página. Ponemos por ejemplo 100 en el cuadro correspondiente a Margen Izquierdo (Left Margin) y 100 en el cuadro correspondiente a Margen superior (Top Margin).

El texto aparecerá comenzará más
abajo y a la derecha al colocar unos márgenes para la página.


Este texto está centrado
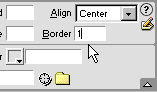
Y si queremos alinear el texto a la derecha pulsamos
el botón correspondiente, tal como se muestra en la imagen
siguiente.

Este texto está alineado a la derecha
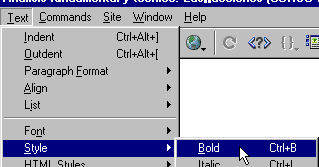
También podemos alinear el texto pulsando
sobre Text (Texto) en la barra superior, seleccionamos
Align (Alineación) y si queremos izquierda, centro
o derecha. Tal como vemos en la siguiente imagen en la que tenemos
seleccionada la alineación izquierda (Left).

El Sangrado
En ocasiones deseamos separar
los párrafos del margen de la página. Pulsando
sobre Texto en la Barra superior y Sangrado "Indent"

Lo mismo puede hacerse utilizando la ventana flotante
y pulsando sobre el botón, tal como se muestra en la siguiente
imagen.

Y el párrafo se aparta del margen en este caso del margen de la tabla donde está incluida esta página del curso.
Y si pulsamos tres veces el párrafo se separa tres espacios de tabulador del margen como este párrafo.
Ordenar el texto
en listas
En muchas ocasiones es interesante
ordenar el texto en una lista.
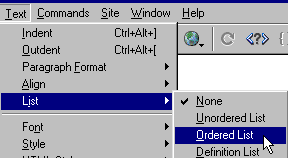
En la Barra superior pulsamos
sobre Texto tal como se muestra en la siguiente imagen.
Y seleccionamos Lista (List),


- Esta es una lista
- De elementos
- Sin orden


- Esta es una lista
- Ordenada
- Mediante números.
- Escribimos y pulsamos Enter para que aparezca el siguiente número.
- Si pulsamos dos veces Enter la siguiente línea de texto no tiene número al principio.

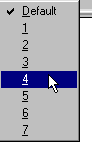
Si queremos que en una lista el primer número
no sea el 1 podemos modificar las propiedades de la lista.
- Creamos una lista pulsando sobre el botón tal como muestra la anterior imagen.
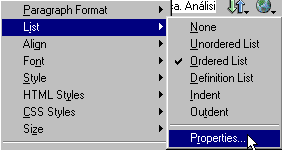
- Situamos el cursor detrás del 1 y pulsamos el botón DERECHO del ratón.
- En el menú que aparece pulsamos sobre Lista y en el siguiente menú pulsamos sobre "Properties"

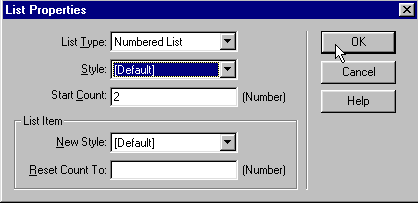
Y aparece un Cuadro que nos permite modificar las
características de la lista. En nuestro ejemplo hemos puesto
que el primer número sea el 2 y pulsamos Aceptar o OK.

El resultado es la siguiente lista que comienza
en el 2..
- Escribimos aqui y pulsamos Enter
- Y creamos una lista partiendo del 2.
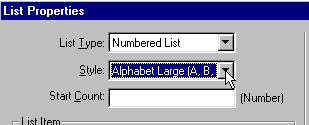
- Igualmente podemos cambiar el estilo.

- En esta lista elegimos letras en vez de números
- Y creamos una lista con letras
- Tenemos diferentes opciones
Uno de los aspectos fundamentales de Internet como es bien sabido es la posibilidad de pasar de una página a otra empleando un enlace, vínculo o Hipervínculo (las anteriores palabras las utilizamos con el mismo significado).
- Escribir el texto que deseamos aparezca en el enlace. Por ejemplo "Aulafacil la mejor página de cursos gratis".
- Marcamos el texto. Situamos el cursor al comienzo del
texto y manteniendo pulsado el botón izquierdo del ratón
nos movemos al final del texto (esto posiblemente ya lo sabemos,
pero por si acaso).

- En la Barra superior pulsamos sobre Modify y seleccionamos
Make Link (Crear Link.


- Aparece el Cuadro para seleccionar el documento que aparecerá
al pulsar el enlace. En URL borramos lo que pone y escribimos
la dirección del enlace. Y pulsamos OK


Y el resultado será el que se muestra a
continuación.
- Escribimos el texto del enlace y lo seleccionamos.
- En la ventana flotante donde pone Link (Enlace) escribimos la dirección tal como se muestra en la siguiente imagen.
- Insertamos la imagen.
- La seleccionamos.

- En el campo Enlace "Link" escribimos la dirección de la página a la que conduce el enlace en nuestro caso http://www.aulafacil.org/NuevosCursos.htm. Y el resultado se muestra a continuación. Pulsando sobre la siguiente imagen nos movemos a otra página.
Añadir
imágenes a nuestra página
El proceso para insertar una imagen en nuestra página
es muy sencillo y rápido. Suponemos que ya tenemos un fichero,
que contiene la imagen, almacenado en el disco duro de nuestro
ordenador.
- Colocamos el cursor donde queremos que aparezca la imagen. Por ejemplo si queremos que aparezca centrada pulsamos el botón para alinear al centro.
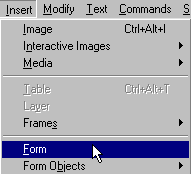
- En la Barra superior pulsamos sobre Insert.

- Y pulsamos sobre Image.

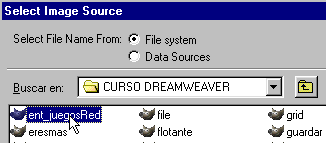
- Aparece un cuadro que nos muestra los ficheros de una parte del disco duro de nuestro ordenador. Seleccionamos el deseado haciendo doble click sobre el mismo. Por ejemplo nosotros seleccionamos el fichero ent_juegosRed que es de tipo GIF.


Si no tenemos la imagen que deseamos en nuestro
disco duro podemos obtenerla gratis en algunos sitios de internet.
Por ejemplo en Tecnopolis.
Si necesitas buscar recursos gratis para tu página una
Web recomendable es RecursosGratis
en el apartado de fuentes y gráficos encontrará
enlaces a páginas con miles de imágenes gratis.
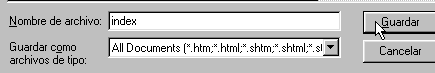
- Pulsamos en la Barra superior File (Archivo) y
- Save as (Guardar como)

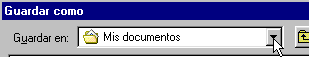
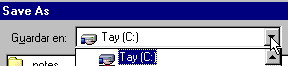
- Aparece un cuadro que nos permite seleccionar el lugar del disco duro donde guardar el fichero de la página. Puede que aparezca directamente el directorio que nos interesa. Si no aparece por defecto el directorio deseado nos movemos pulsando el botón que se encuentra al final de Guardar en, tal como se muestra en la imagen.

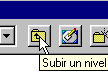
Otra forma de movernos es pulsando sobre el boón
que nos permite subir un nivel dentro de la estructura de directorios.

- Tenemos que ponerle un nombre al fichero que contiene la página. En nuestro ejemplo ponemos index. La primera página o portada debe llamarse index o default dependiendo del tipo de servidor. Normalmente si no es un servidor Window la portada se denomina index.htm. Y dejamos como tipo de fichero htm.
- Y pulsamos Guardar.

Las útiles
tablas.
Si observamos una página importante vemos
que el texto y las imágenes están organizados o
repartidos en varias filas y columnas.
El contenido de las páginas se organiza colocándolo
dentro de tablas con líneas ocultas. Para emplear tablas
con líneas no visibles ponemos cero "0" como
tamaño del borde.
Para añadir una tabla simplemente.
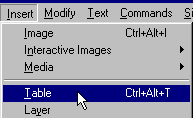
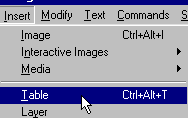
- Pulsamos sobre Insertar (Insert) en la Barra superior.
- Pulsamos sobre Tabla.

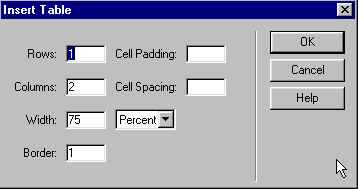
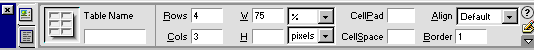
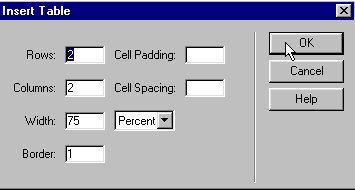
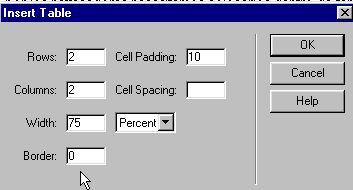
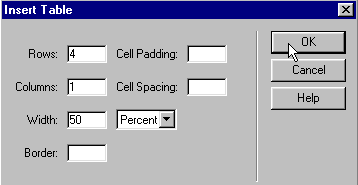
Aparece un Cuadro Insert Table o Insertar Tabla
para definir las características de la tabla.
- En este cuadro podemos definir el número de Filas (Rows) de la tabla. En nuestro ejemplo hemos puesto una fila.
- Definimos también el número de Columnas. En nuestro ejemplo hemos puesto 2 columnas.
- El tamaño de la tabla o ancho (Width) lo podemos definir en porcentaje del ancho de la página. Si ponemos 100 la tabla ocupará de lado a lado de la página. Si colocamos la tabla dentro de otra tabla se ajusta en función de la tabla en la que se encuentra. En nuestro ejemplo colocamos 75 de forma el ancho será el 75% del ancho.
- Y definimos el tamaño del Borde. En nuestro ejemplo hemos puesto Borde de tamaño 1 de forma que la tabla será visible al acceder con el navegador.

Y el resultado es el siguiente.
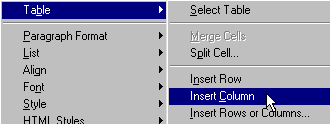
- Pulsamos Insertar en la barra superior.
- Pulsamos Tabla en el menú que aparece.

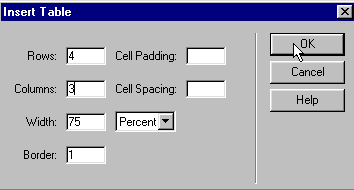
Nos aparece el Cuadro Insertar Tabla que nos permite
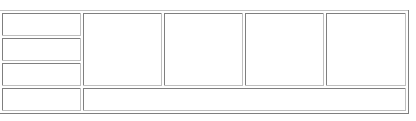
definir la Tabla. En nuestro ejemplo crearemos una tabla de 3
columnas y 4 filas (Rows) tal como se muestra en la imagen. Pulsamos
OK o Aceptar.

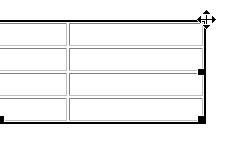
Y el resultado se muestra a continuación.

Otra forma de seleccionar la tabla es colocar el
cursor sobre la tabla y en la barra que aparece en la parte inferior
de la pantalla, mostrando las instrucciones del lenguaje HTML
pulsar sobre <table>. Tal como se muestra en la siguiente
imagen.
Y una forma rápida de seleccionar la tabla
para poder modificarla es:
- Colocamos el cursor dentro de la tabla.
- Pulsamos el botón DERECHO del ratón.
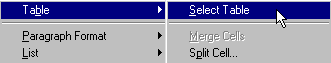
- En el menú que aparece nos colocamos sobre Tabla.
- Pulsamos Seleccionar.

Una vez seleccionada la tabla el cuadro o ventana
flotante mostrará el cuadro que nos permite modificar la
tabla.

Para que aparezca tiene que tener activada esta
Ventana. En caso de no estar activada debe pulsar en la Barra
superior sobre Ventana (Window) y Properties.

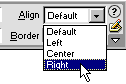
Ahora podemos cambiar la tabla. Por ejemplo cambiamos
la alineación de la tabla para que quede con alineación
a la derecha. Lo hacemos, seleccionando Alineación
y Derecha (Right) tal como se muestra en la imagen.


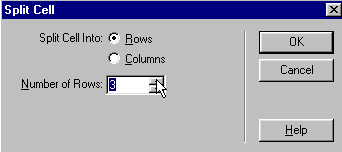
- Situamos el cursor en la tabla.
- Pulsamos el botón DERECHO.
- Seleccionamos Tabla
- Pulsamos sobre Dividir Celda (Split Cell)


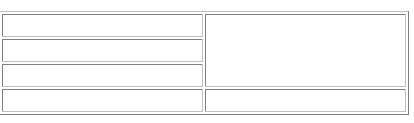
Y el resultado se muestra a continuación.

Igualmente podemos efectuar una división
en columnas de una celda. En nuestro ejemplo la celda grande de
la derecha la queremos dividir en cuatro columnas. Colocamos el
cursor en la celda que deseamos dividir. Pulsamos el botón
DERECHO del ratón y seleccionamos Dividir Celda.

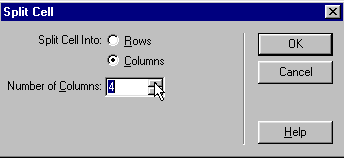
Seleccionamos Filas o Columnas. En nuestro ejemplo
hemos marcado Columnas como se muestra en la imagen anterior y
en número de columnas seleccionamos 4. El resultado se
muestra a continuación.

Opciones de las
Tablas
Continuamos analizando las distintas opciones para
trabajar con las tablas.
Espacio entre celdas.
Comenzamos en este ejemplo creando una tabla de
2 columnas y tres filas. Queremos dejar una cierta distancia entre
las celdas, por ejemplo para separar el texto o las imágenes
que luego coloquemos dentro.
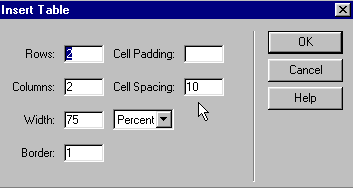
- Creamos la tabla pulsando Insertar y Tabla.
- En el cuadro que aparece colocamos el número en "Cell Spacing" que nos define el tamaño de la separación. En nuestro ejemplo hemos puesto 10 para dejar 10 pixels de separación.

Y el resultado se muestra a continuación.
| Si escribimos el texto queda nmarcado en la celda.. | Podemos escribir en las distintas celdas. |
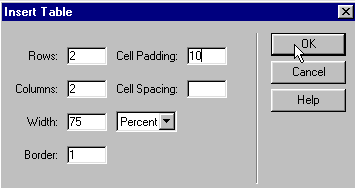
- Pulsamos Insertar y Tabla.
- En el cuadro que aparece asignamos un número a la opción Cell Padding para crear un margen dentro de las celdas.

Y el resultado se meustra a continuación.
Observe como el texto se ha separado de las líneas que
limitan las celdas.
| Aqui escribo el texto que se encuentra separado de las líneas que marcan la celda. | |
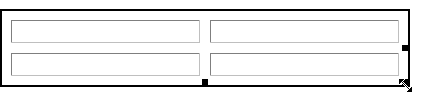
- Seleccionamos la tabla.
- Nos situamos en la esquina.
- Movemos el cursor manteniendo pulsado el botón del ratón. Como se muestra a continuación.

Y el resultado puede ser el siguiente.
- Seleccionamos la tabla y situamos el cursor en el punto negro.

- Manteniendo pulsado el botón nos movemos al tamaño deseado. En nuestro ejemplo nos movemos a la izquierda para reducir el tamaño de la Tabla. Y el resultado se muestra a continuación.
Modificar la altura de la Tabla.

- Nos situamos con el cursor en la línea que deseamos modificar.

- Nos movemos manteniendo pulsado el botón del ratón. Por ejemplo hacia la izquierda para disminuir el tamaño de la primera columna.

Y al soltar el botón el resultado es el que
se muestra en la imagen siguiente.

- Situar el cursor dentro de una celda de la tabla.
- Pulsar el botón DERECHO del ratón.
- Seleccionar Tabla.
- Y Pulsar sobre Insertar Fila (Insert Row).

Y el resultado es una Tabla con una fila más.
En nuestro ejemplo la tabla pasa de dos a tres filas como se muestra
a continuación.

El mismo sistema es el utilizado para incrementar
una columna.
- Nos situamos con el cursor en una celda de la Tabla.
- Pulsamos el botón DERECHO del ratón.
- Pulsamos Tabla e Insertar Columna

Y el resultado es la siguiente Tabla.
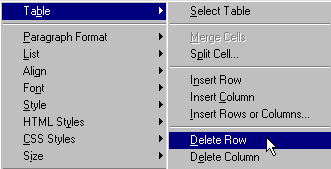
Para eliminar una Fila pulsamos sobre Tabla
y Delete Row (Borrar Fila)

- Pulsamos Insertar y Tabla.
- Ponemos "0" cero en el cuadrado correspondiente a Borde.
- Pulsamos Aceptar o OK

Y el resultado se ve así en la vista de Diseño
de Dreamweaver.

Esta tabla no se ve con el navegador. Los visitantes
de la página no ven esta tabla. Es por tanto una tabla
oculta. Si escribimos dentro de las celdas el resultado es el
siguiente.
| Esta es una celda de la tabla con bordes cero | Otra celda de la tabla oculta que no permite ordenar los elementos. |
| Otra celda. | Y otra. |
 |
 |
| Hemos colocado las imágenes dentro de las celdas de una Tabla. |
Dar color a las
Tablas
Como hemos comentado muchos de los sitios importantes
de Internet tienen los elementos de las páginas organizados
mediante tablas. Y es frecuente componer las páginas con
tablas dentro de Tablas.
Veamos como dar color a las líneas y al interior
de las Tablas.
Para nuestro ejemplo vamos a comenzar con una Tabla
de 1 Columna y 4 Filas con las líneas no visibles. Es decir
comenzamos con Borde "0".
- Pulsamos Insertar en la Barra superior y Tabla.
- En el cuadro Insertar Tabla ponemos en Filas (Rows) 4 y el Columnas 1. Y en nuestro ejemplo seleccionamos el ancho "Width" como un 50 por ciento.
- Pulsamsos Aceptar "OK".

El resultado que veremos en la vista de Diseño
de Dreamweaver es el siguiente. En Internet con el navegador la
Tabla está oculta y no es visible.

Ahora vamos a darle color a la Tabla. Por ejemplo
pondremos la primera celda azul y las demás de color verdoso.
- Colocamos el cursor dentro de la primera celda. Si no vemos la ventana flotante la activamos pulsando en la barra superior Window y Propiedades (Properties). Debemos ver la siguiente imagen.

Si no aparece la parte de abajo de la imagen debe
pulsar el triángulo de la esquina inferior derecha.

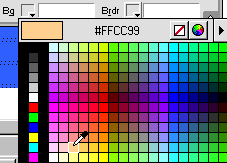
- Pulsamos sobre el cuadrado correspondiente a Color de Fondo Bg. Y seleccionamos el color para el interior de la primera celda. En nuestro ejemplo queremos un fondo de color azul.
 |
 |

Y en Internet con el navegador se ve la siguiente
imagen.
- Marcamos las celdas colocando el cursor en la primera, pulsado el botón izquierdo del ratón y manteniendolo pulsado nos movemos a la última.

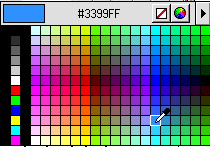
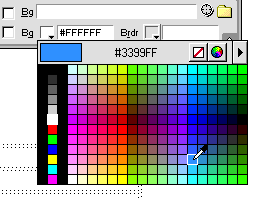
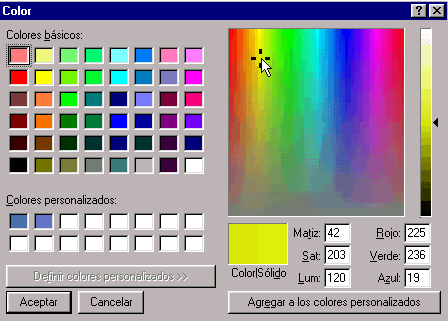
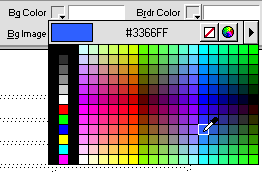
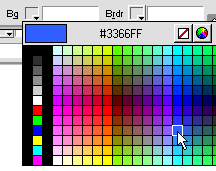
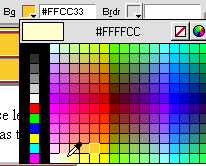
- Pulsamos sobre el cuadrado Background Color o Color de Fondo. En ocasiones queremos un color que no aparece en la primera Tabla de colores que se muestra por defecto. Para seleccionar un color de forma más precisa pulsamos sobre el botón que muestra un círculo de colores. Lo vemos en la siguiente imagen.

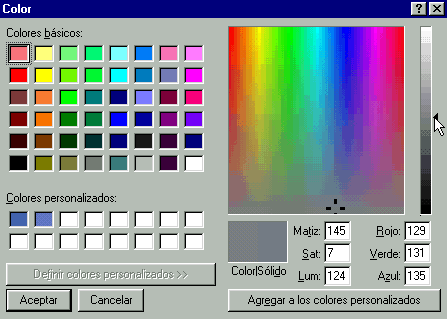
Nos aparece el Cuadro Color que permite seleccionar
de forma muy precisa el color. Tenemos que seleccionar la intensidad
o luminosidad del color moviendo arriba o abajo la escala de la
derecha, tal como muestra la flecha de la imagen.

Seleccionamos el color moviendo la mira al color
deseado, pulsando el botón del ratón y manteniendolo
pulsado, tal como muestra la siguiente imagen. En nuestro ejemplo
hemos seleccionado el color amarillo-verdoso que señala
la flecha. Y pulsamos Aceptar


Y se mostrará en Internet, al acceder con
un navegador, de la siguiente manera:

Ahora deseamos unir las dos celdas de la primera
Fila.
- Marcamos las celdas.

- Manteniendo las celdas marcadas, pulsamos el botón DERECHO del ratón. Pulsamos sobre Tabla y dentro del menú que aparece sobre Unir Celdas "Merge Cells"

Y veremos

Poner color. En nuestro ejemplo queremos poner color
azul a la primera celda y poner azul las líneas de la tabla.
Comenzaremos coloreando de azul toda la Tabla.
- Seleccionamos la Tabla. Nos situamos en una línea exterior de la Tabla y cuando aparece una cruz con flechas en las puntas pulsamos.

- En la ventana flotante pulsamos sobre el botón correspondiente a Color de Fondo, Background Color o Bg Color, tal como se muestra en la imagen. Y seleccionamos un color entre las opciones.

Y el resultado será el siguiente

- Seleccionamos todas las celdas menos la primera. Mediante el mismo procedimiento de seleccionar las celdas y poner Color de Fondo le ponemos un color crema.

Y el resultado se mostraría en la vista Diseño
de Dreamweaver.

Y en Internet se vería como se muestra a
continuación.
El color de las
Tablas (III)
Hemos visto como dar color
a las líneas y al interior de las tablas. Normalmente
las páginas de Internet se componen utilizando tablas con
bordes "0" y tablas dentro de Tablas.
Veamos otro ejemplo de tabla.
En esta ocasión realizaremos una elegante Tabla con líneas
finas. Esta tabla la podemos colocar dentro de otra con líneas
ocultas para componer una página con varias tablas.
Creamos una Tabla. En nuestro
ejemplo de 1 columna y 4 Filas. Y le ponemos de ancho el 50%.

Seleccionamos la tabla y en la ventana flotante
colocamos el Espacio de Celda o CellSpace con el valor 1 y pulsamos
Enter..

Seleccionamos como color de fondo o Background Color
un elegante azul.

Seleccionamos todas las celdas menos la primera.
Y le ponemos fondo blanco.
El resultado es el que se muestra a continuación.
- Creamos una tabla de 4 Filas y 1 Columna.
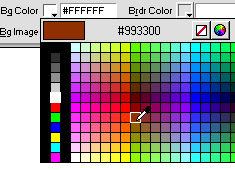
- Seleccionamos la Tabla y le ponemos color de fondo. En nuestro ejemplo elegimos un rojo muy oscuro.


- Ahora seleccionamos todas las celdas menos la primera y le asignamos un color amarillo.

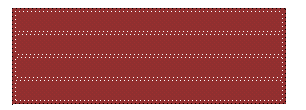
El resultado es la siguiente tabla

El resultado se muestra a continuación.
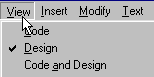
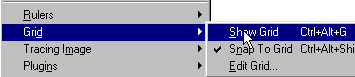
- En la Barra superior pulsamos sobre Ver "View".
- Seleccionamos Grid.
- Y pulsamos sobre Mostrar Grid.
 |
 |
Y en la vista Diseño de Dreamweaver el fondo
se muestra con unas líneas que facilitan la composición.

Layout View. Vista de composición.
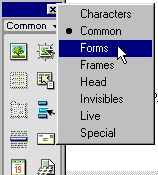
- En la Barra superior pulsamos sobre Ventana "Window".
- Pulsamos sobre Objetos.

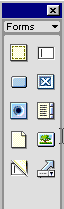
Se muestra el panel correspondiente a los objetos.

Tenemos disponibles varios menus pulsando sobre
el triángulo, tal como se muestra en la siguiente imagen..

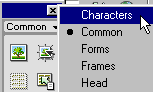
Tenemos disponibles varios menús. Por ejemplo
pulsamos sobre el de Carácteres especiales que nos permite
insertar símbolos especiales como el Euro y la Libra.

Aparece el panel flotante Character que nos permite
insertar ciertos símbolos especiales.

 |
 |

Colocamos el cursor en el punto donde queremos situar
la tabla. Manteniendo pulsado el botón del ratón
nos movemos para definir el tamaño.
 |
 |
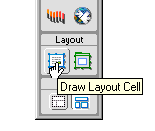
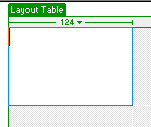
Podemos trazar celdas dentro de la tabla. Incluso
podemos trazar celdas fuera de una tabla y el programa genera
la tabla que contiene la celda.

Nos situamos con el cursor donde deseamos colocar
la celda.
. 




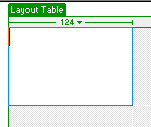
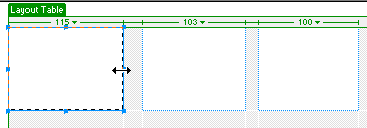
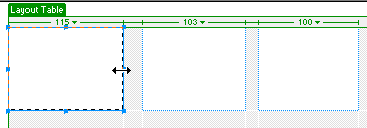
Podemos facilmente modificar las dimensiones de
las celdas pulsando sobre la línea y manteniendo pulsado
el botón del ratón nos movemos.

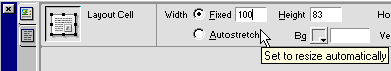
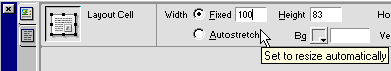
Otra opción para modificar el tamaño
de la celda es definirlo en el cuadro flotante, tal como se
muestra en la siguiente imagen.

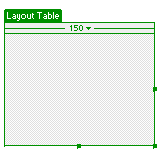
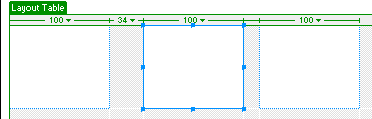
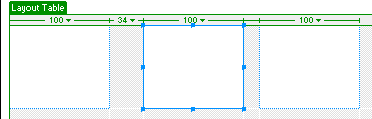
En nuestro ejemplo hemos modificado las celdas
para que todas tengan un ancho de 100, tal como se muestra.

Una forma rápida para crear varias celdas
es manteniendo pulsada la tecla Control "Ctrl".
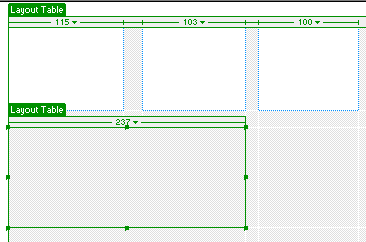
Muchas páginas se organizan mediante tablas
dentro de tablas. Podemos insertar una tabla dentro de otra para
organizar el contenido y facilitar el diseño de la página.

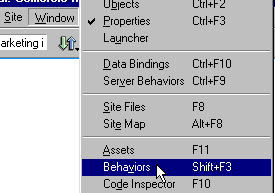
- Pulsamos sobre Window en la barra superior.

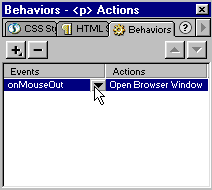
En el menú que aparece pulsamos sobre Behaviors
o comportamientos

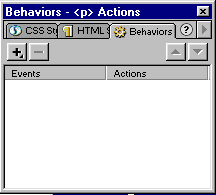
- Nos aparece el cuadro que nos permite definir las acciones.

- Activar una ventana flotante con un mensaje. En nuestro ejemplo escribimos la palabra Pulsar y la marcamos
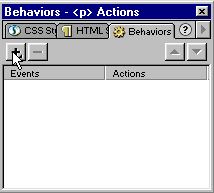
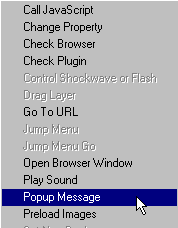
- En el Cuadro de Comportamientos pulsamos sobre el botón + para activar las opciones.

- Entre las opciones que aparecen seleccionamos una ventana de Mensaje.

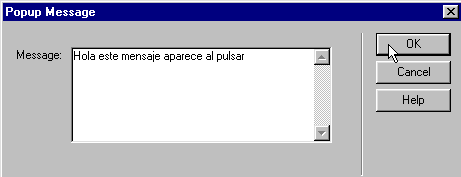
- Aparece el Cuadro en el que escribimos el mensaje que aparece en la ventana flotante.

- Pulse sobre "Pulsar" para comprobar el resultado de nuestro ejemplo.
Pulsar
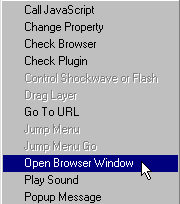
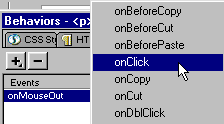
- Tenemos otras posibilidades entre las acciones. A continuación vemos otro ejemplo.

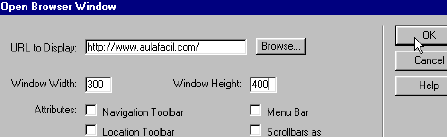
- Y seleccionamos el enlace a una página por ejemplo AulaFacil.com . Escribimos la dirección en el Cuadro que aparece.

- Y definimos que tiene que hacer el visitante para que se active la nueva ventana. Pulsamos sobre el botón tal como muestra la siguiente imagen.

- Entre las opciones seleccionamos "onclick" de forma que la nueva ventana se activa al pulsar.

- Pulsando sobre la siguiente frase se muestra el resultado.
Al
pulsar aparece la ventana
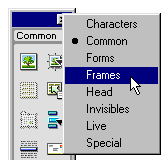
- Activamos la ventana de Objetos. Puede que se encuentre ya activada.
- Aparece la ventana Objetos, seguramente con el menú común. Cambiamos al menú de los Marcos. Pulsamos sobre el triangulo que se encuentra en la parte superior. Y seleccionamos el menú de Marcos o Frames.


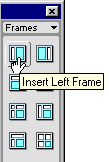
- Aparece un menú que nos permite seleccionar el Marco deseado. En nuestro ejemplo elegimos la primera opción para tener un marco vertical a la izquierda

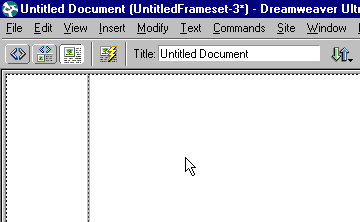
Y aparece la página dividida en dos partes
tal como se muestra a continuación.

La imagen anterior nos muestra la página
dividida entre el marco de la izquierda y el resto de la página.
Podemos modificar el ancho del marco de forma sencilla pulsando
sobre la línea de división y manteniendo el botón
pulsado nos movemos.
Al crear el marco anterior se generan tres ficheros
o documentos, el que contiene el marco, el resto de la página
y un documento que contiene la estructura de la página.
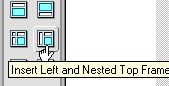
Si creamos dos marcos se generan cuatro ficheros, el que contiene
la estructura, dos ficheros de marcos y otro que contiene el resto
de la página. En la siguiente imagen se muestra el botón
que genera dos marcos uno superior y otro a la izquierda.

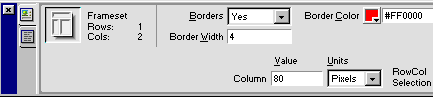
Podemos modificar las características del
marco. En el siguiente ejemplo hacemos visible la división,
definimos el tamaño de la linea de separación y
seleccionamos el color rojo para la separación. En Borders
cambiamos a Yes, en Ancho de borde ponemos 4 y en color
de borde seleccionamos rojo.

Y en la vista de diseño se verá como
se muestra en la siguiente imagen.

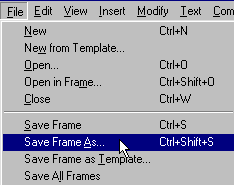
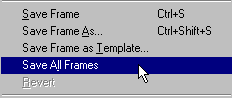
- Pulsamos Archivo o "File" en la Barra superior
- Pulsamos sobre Guardar Marco o "Save Frame"

- Podemos guardar todos los ficheros generados a la vez.
- Pulsamos Archivo o "File" en la Barra superior.
- Y seleccionamos Guardar Todos los Marcos.

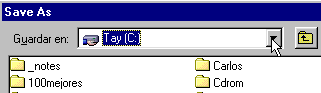
Nos aparece el Cuadro Guardar.
Seleccionamos el directorio donde guardar los ficheros. Lo normal
es guardar los ficheros en el directorio que hemos definido anteriormente
como el Sitio para la Web. Es importante recordar que si guardamos
los ficheros en un directorio del disco duro y luego los movemos,
copiandolos en otro, puede afectar a los enlaces.

Nos aparece por defecto un nombre de archivo en
la parte inferior del Cuadro. Lo normal es borrarlo y sustituirlo
por el nombre que deseemos para ese marco.

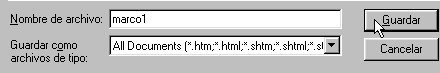
En nuestro ejemplo el nombre que ponemos al fichero
que contiene la estructura es Marco1, tal como se muestra a continuación.

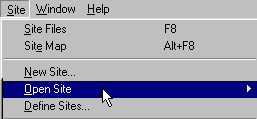
- Para gestionar un sitio lo abrimos pulsando sobre Sitio en la Barra superior y abrir sitio.

- Si tenemos definido uno o varios sitios apareceran para que podamos seleccionarlos. En nuestro ejemplo seleccionamos el sitio Mismascotas que definimos en páginas anteriores de este curso.

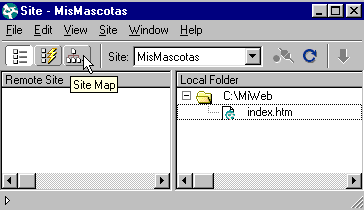
Para visualizar la estructura del Sitio pulsamos
sobre el Botón Mapa del Sitio o Site Map

Y como resultado se muestra las relaciones entre
las distintas páginas que componen la Web.

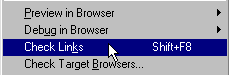
| Eliminar
Errores de la página Comprobar la página Es interesante comprobar los enlaces.
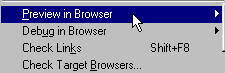
 Para compraba la vista en el Navegador, pulsmos sobre Archivo en la Barra superior y seleccionamos Vista previa en el Navegador o "Preview in Browser" 
Y seleccionamos el navegador. Podemos activar el
navegador pro defecto pulsando F12.

Y seleccionamos el navegador que deseamos.
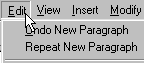
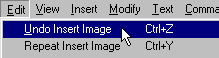
Deshacer Errores Durante la elaboración de la página solemos cometer múltiples errores. Cuando nos percatamos rápido una de la funciones más útiles es deshacer.

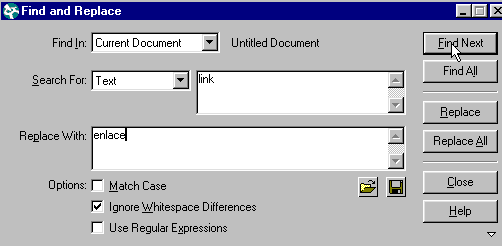
 Encontrar y reemplazar Para localizar una palabra y sustituirla por otra.
Nos aparece un cuadro que nos permite definir la
palabra que deseamos encontrar y la que deseamos colocar en su
lugar. En nuestro ejemplo queremos encontrar la palabra link y
sustituirla por enlace.

Los Formularios
Mediante los formularios los visitantes de la página
nos pueden enviar información. Es un método importante
para mantener la interacción con las personas que visitan
la página o los clientes.


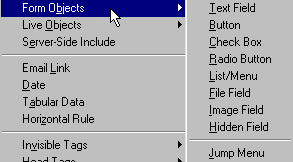
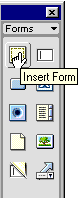
Podemos igualmente insertar el formulario teniendo
activado el panel flotante de Objetos. Para activar el panel objetos
pulsamos Ventana "Window" y marcamos Objetos.


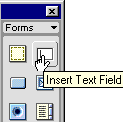
Un ejemplo de formulario.

 
Y el resultado que se visualiza en la página
es el siguiente.
Enviar la página a los servidores
de Internet.
Podemos enviar la página directamente desde
el programa Dreamweaver.
Otra opción es utilizar un programa especializado
como el FTP.
Fin del Curso de Introducción a DreamWeaver
|





No hay comentarios:
Publicar un comentario